Чтение заголовков ответов из API response-Angular 5 + TypeScript
я запускаю HTTP запрос и я получаю правильный ответ от него. Ответ также имеет заголовок X-Token Я хочу прочитать. Я пытаюсь ниже код для чтения заголовков, однако, я получаю null в результате
this.currentlyExecuting.request = this.http.request(reqParams.type, reqParams.url, {
body: reqParams.body,
responseType: 'json',
observe: 'response'
}).subscribe(
(_response: any) => {
// Also tried _response.headers.init();
const header = _response.headers.get('X-Token');
console.log(header);
onComplete(_response.body);
},
_error => {
onComplete({
code: -1,
message: Constants.WEBSERVICE_INTERNET_NOT_CONNNECTED
});
}
);
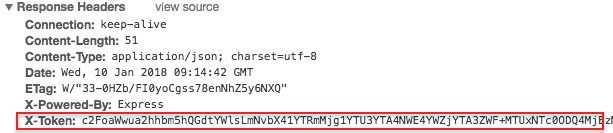
ответ API, при проверке в Chrome inspect, показывает, что заголовок присутствует. Пробовал смотреть на несколько связанных вопросов на StackOverflow но ничего не помог.
5 ответов
вы выставили x-токен со стороны сервера? использование "access-control-expose-headers". поскольку не все заголовки разрешены для доступа со стороны клиента, вам нужно предоставить их со стороны сервера
также в вашем интерфейсе вы можете использовать new адресу http модуль для получения полного ответа с помощью {observe: 'response'} как
http
.get<any>('url', {observe: 'response'})
.subscribe(resp => {
console.log(resp.headers.get('X-Token'));
});
вы должны использовать новый HttpClient. вы можете найти более подробную информацию здесь.
http
.get<any>('url', {observe: 'response'})
.subscribe(resp => {
console.log(resp.headers.get('X-Token'));
});
вы можете получить данные из заголовков ответов post таким образом (угловой 6):
import { HttpClient, HttpHeaders, HttpResponse } from '@angular/common/http';
const httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'application/json' }),
observe: 'response' as 'response'
};
this.http.post(link,body,httpOptions).subscribe((res: HttpResponse<any>) => {
console.log(res.headers.get('token-key-name'));
})
Вы можете получить заголовки, используя ниже код
let main_headers = {}
this.http.post(url,
{email: this.username, password: this.password},
{'headers' : new HttpHeaders ({'Content-Type' : 'application/json'}), 'responseType': 'text', observe:'response'})
.subscribe(response => {
const keys = response.headers.keys();
let headers = keys.map(key => {
`${key}: ${response.headers.get(key)}`
main_headers[key] = response.headers.get(key)
}
);
});
позже мы можем получить требуемый заголовок из объекта json.
header_list['X-Token']
как объяснил Хришикеш Кале, нам нужно передать заголовки Access-Control-Expose.
вот как мы можем это сделать в среде WebAPI/MVC:
protected void Application_BeginRequest()
{
if (HttpContext.Current.Request.HttpMethod == "OPTIONS")
{
//These headers are handling the "pre-flight" OPTIONS call sent by the browser
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "GET, POST, OPTIONS");
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "*");
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Credentials", "true");
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:4200");
HttpContext.Current.Response.AddHeader("Access-Control-Expose-Headers", "TestHeaderToExpose");
HttpContext.Current.Response.End();
}
}
другой способ-мы можем добавить код, как показано ниже в webApiconfig.cs файл.
config.EnableCors(new EnableCorsAttribute("", headers: "", methods: "*",exposedHeaders: "TestHeaderToExpose") { SupportsCredentials = true });
мы можем добавить пользовательские заголовки в интернете.файл конфигурации, как показано ниже.
<httpProtocol>
<customHeaders>
<add name="Access-Control-Exposed-Headers" value="TestHeaderToExpose" />
</customHeaders>
</httpProtocol>
мы можем создать атрибут и декорировать метод с помощью атрибут.
Удачи В Кодировании !!