Что делает селектор * * CSS?
недавно я наткнулся * * на в CSS.
ссылка на сайт -Ссылка На Сайт.
за один * использование в таблице стилей CSS, интернете и переполнении стека затоплено примерами, но я не уверен в использовании двух * * символ в CSS.
я погуглил его, но не смог найти никакой соответствующей информации об этом, как один * выбирает все элементы, но я не уверен, почему сайт использовал его дважды. Что такое недостающая часть для этого, и почему этот хак используется (если это хак)?
5 ответов
как и в любое другое время, когда вы ставите два селектора один за другим (например li a), вы получаете комбинатор потомков. Так что * * - это любой элемент, который является потомком любого другого элемента-другими словами, любого элемента, который не корневой элемент документа.
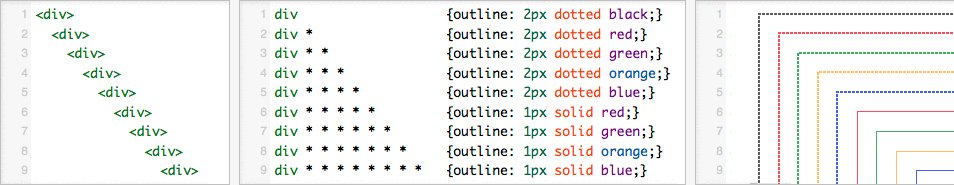
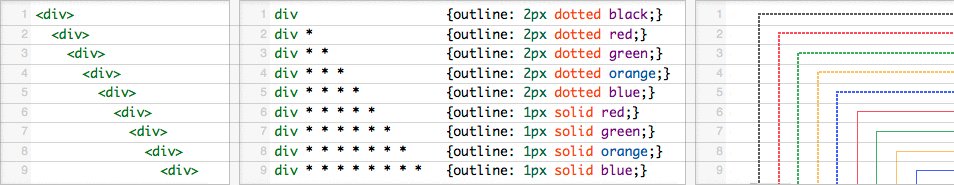
просто немного большой пример:
попробуйте добавить это на вашем сайте:
* { outline: 2px dotted red; }
* * { outline: 2px dotted green; }
* * * { outline: 2px dotted orange; }
* * * * { outline: 2px dotted blue; }
* * * * * { outline: 1px solid red; }
* * * * * * { outline: 1px solid green; }
* * * * * * * { outline: 1px solid orange; }
* * * * * * * * { outline: 1px solid blue; }
демо: http://jsfiddle.net/l2aelba/sFSad/
Пример 2:
* значит применить стили ко всем элементам.
* * означает применение заданных стилей ко всем дочерним элементам элемента.
Пример:
body > * {
margin: 0;
}
это применяет стили полей ко всем дочерним элементам тела. Точно так же,
* * {
margin: 0;
}
применяется margin: 0 до *дочерние элементы. Короче говоря, это применимо margin: 0 почти для каждого элемента.
как правило, один * достаточно. Нет необходимости в двух * *.
, который выбирает все элементы, вложенные внутри другого элемента примерно так же div a выбрать все <a> вложенные элементы где-то внутри <div> элемент.