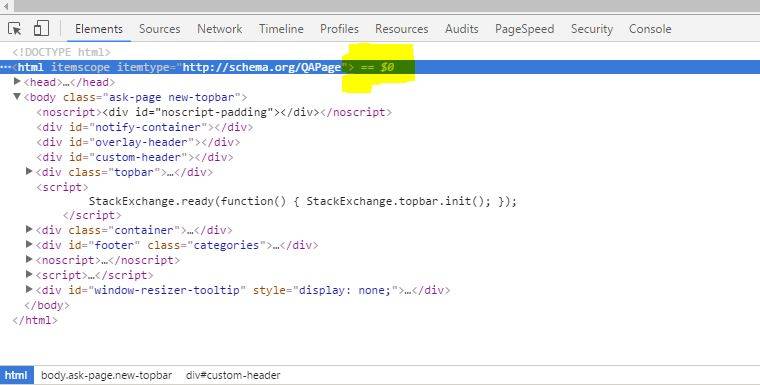
Что означает ==$0 (дважды равно нулю доллара) в инструментах разработчика Chrome?
4 ответов
это последний выбранный индекс узла DOM. Chrome назначает индекс каждому выбранному узлу DOM. Так что всегда будет указывать на последний выбранный вами узел, в то время как будет указывать на узел, который вы выбрали до этого. Подумайте об этом как о стеке самых последних выбранных узлов.
в качестве примера, рассмотрим следующее
<div id="sunday"></div>
<div id="monday"></div>
<div id="tuesday"></div>
теперь вы открыли консоль devtools и выбрали #sunday, #monday и #tuesday в указанном порядке вы получите идентификаторы например:
-> <div id="tuesday"></div>
-> <div id="monday"></div>
-> <div id="sunday"></div>
Примечание: Может быть полезно знать, что узел выбирается в ваших сценариях (или консоли), например, одно популярное использование для этого-угловой селектор элементов, поэтому вы можете просто выбрать свой узел и запустить это:
angular.element().scope()
вуаля, вы получили доступ к узлу прицел через консоль.
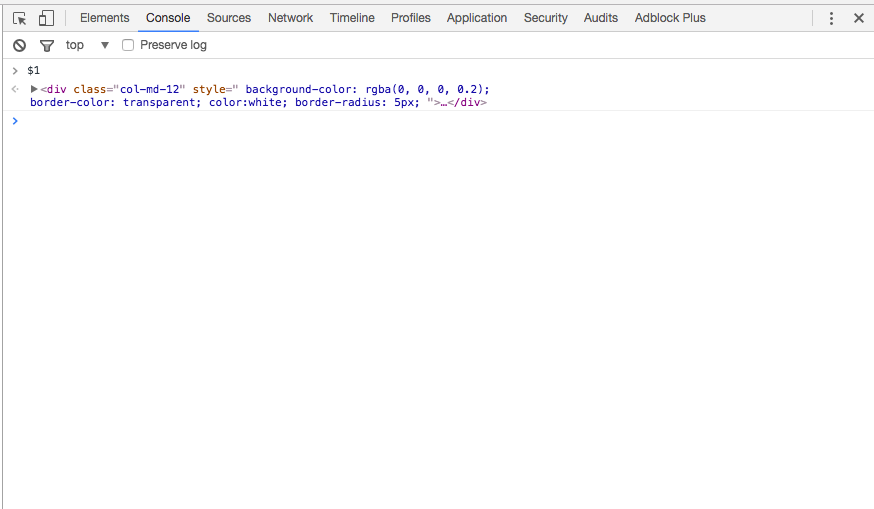
$0 возвращает последний выбранный элемент или объект JavaScript , $1 возвращает второй, последний выбранный, и так далее.
относятся : ссылка на API командной строки
другие ответы здесь ясно объяснили, что это значит.Мне нравится объяснять его использование.
вы можете выбрать элемент в elements tab и переключиться на console вкладка в chrome. Просто введите or или любой номер и нажмите enter, и элемент будет отображаться в консоли для вашего использования.
Я скажу, что это просто сокращенный синтаксис для получения ссылки на html-элемент во время отладки , обычно такие задачи будут выполняться этим методом
document.getElementById , document.getElementsByClassName , document.querySelector
поэтому нажатие на html-элемент и получение ссылочной переменной ($0) в консоли-огромная экономия времени в течение дня