Что означает половина пикселя в свойстве CSS font-size?
в настоящее время я работаю над редизайном веб-сайта, и я получаю список с необходимыми изменениями от агентства.
меню заголовка сайта в настоящее время имеет следующие стили:
line-height: 1em;
font-size: 11px;
в одном из документов, которые я получил, есть запрос на изменение, который требует от меня изменить эти стили на:
line-height: 1.2em;
font-size: 11.5px;
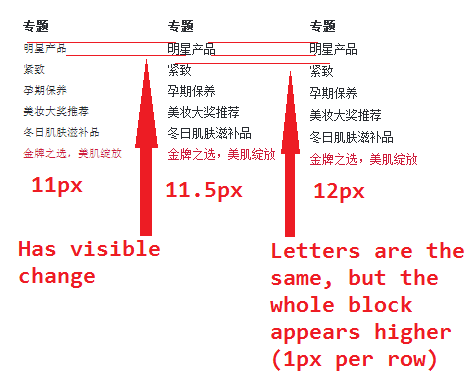
Я знаю, что EMs в порядке с десятичными значениями, но что означает половина пикселя в размере шрифта? Я попытался изменить размер шрифта с помощью инспектора от 12 to 11.5 и 11 замены 11 to 11.5 виден, но один из 11.5 to 12 он перемещается немного (я немного уменьшаю только интервал, но он установлен в 1em на всех 3-х примерах). Вы можете проверить скриншоты ниже:

Итак, что означает эта половина пикселя в контексте веб-страница? Это кросс-браузер и что это .5 pixel сделать размер шрифта?
2 ответов
Я думаю, что есть разница. Вы забыли об уровне масштабирования страницы.
пример :
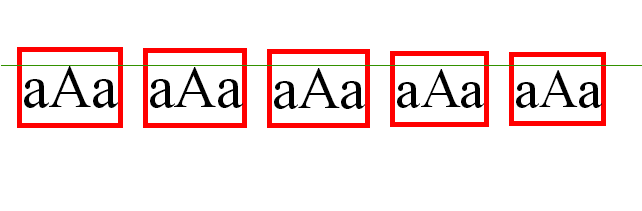
<p style="display: inline-block; font-size: 12px; border : 1px red solid;">
aAa
</p>
<p style="display: inline-block; font-size: 11.8px; border : 1px red solid;">
aAa
</p>
<p style="display: inline-block; font-size: 11.5px; border : 1px red solid;">
aAa
</p>
<p style="display: inline-block; font-size: 11.2px; border : 1px red solid;">
aAa
</p>
<p style="display: inline-block; font-size: 11px; border : 1px red solid;">
aAa
</p>
если мы увеличим масштаб до 500%, мы увидим, что есть разница:

Я думаю, что ваш браузер должен округлить его, потому что половины пикселей (реальных пикселей) не существует.
масштаб 100% :
круглый(12 * 1.00) = 12
круглая(11.5 * 1.00) = 12
зум 500% :
Раунд (12 * 5.00) = 60
круглая(11.5 * 5.00) = 58
на font-size свойство используется в качестве параметра, когда браузер рисует символы, поэтому оно влияет на размер символов. Но когда глифы растеризуются в растровые изображения, эффект, скажем, увеличивается font-size by 0.5px могут исчезнуть. Браузеры могут выполнять растеризацию по-разному. Более того, они могут или не могут использовать субпиксельную визуализацию и по-разному.
если line-height установлено в 1em и font-size увеличена с 11.5px to 12px, затем высота линии поле может оставаться неизменным или увеличиваться на один пиксель в зависимости от округления, применяемого браузером.
