Что такое ng-transclude?
Я видел несколько вопросов о StackOverflow, обсуждающих ng-transclude, но ни один из них не объясняет в терминах непрофессионала, что это такое.
описание в документации выглядит следующим образом:
2 ответов
Transclude-это настройка, чтобы сказать angular захватить все, что помещается внутри директивы в разметке, и использовать его где-то(где на самом деле ng-transclude в) в шаблоне директивы. Подробнее об этом читайте в разделе создание директивы, которая обертывает другие элементы на документация директивы.
если вы пишете пользовательскую директиву, вы используете ng-transclude в шаблоне директивы, чтобы отметить точку, где вы хотите вставить содержимое элемента
angular.module('app', [])
.directive('hero', function () {
return {
restrict: 'E',
transclude: true,
scope: { name:'@' },
template: '<div>' +
'<div>{{name}}</div><br>' +
'<div ng-transclude></div>' +
'</div>'
};
});
если вы поместите это в свою разметку
<hero name="superman">Stuff inside the custom directive</hero>
это будет выглядеть так:
Супермен
материал внутри директивы
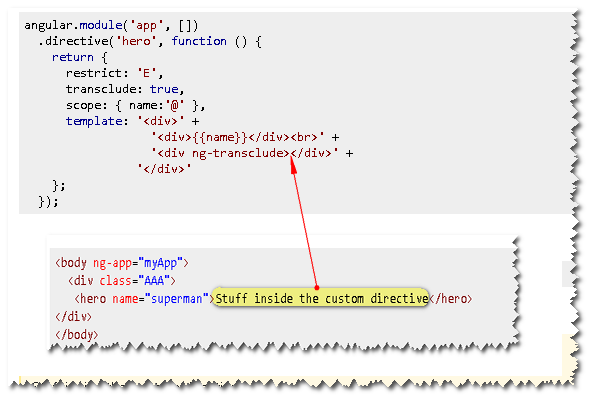
полный пример :
Index.html
<body ng-app="myApp">
<div class="AAA">
<hero name="superman">Stuff inside the custom directive</hero>
</div>
</body>
jscript.js
angular.module('myApp', []).directive('hero', function () {
return {
restrict: 'E',
transclude: true,
scope: { name:'@' },
template: '<div>' +
'<div>{{name}}</div><br>' +
'<div ng-transclude></div>' +
'</div>'
};
});
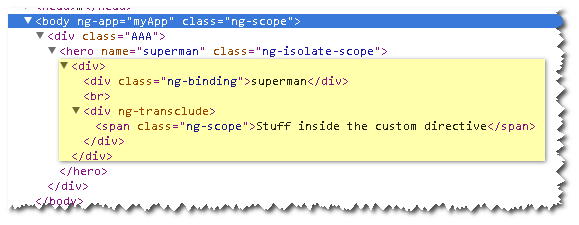
Output markup
визуализация :
Это своего рода выход, все из элемента.html () отображается там, но атрибуты директивы все еще видны в определенной области.