ConstraintLayout-центрирующие виды рядом друг с другом по вертикали или горизонтали
как центрировать выровнять 3 кнопки рядом друг с другом по вертикали с помощью ConstraintLayout?
чтобы быть ясным, я хочу преобразовать эту простую структуру макета в плоский пользовательский интерфейс с помощью ConstraintLayout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
</FrameLayout>
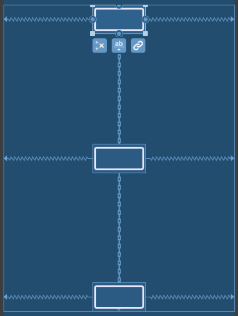
я получил ближайшее решение следующим образом
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/button2"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
tools:layout_conversion_absoluteHeight="48dp"
tools:layout_conversion_absoluteWidth="88dp"
tools:layout_conversion_absoluteX="148dp"
tools:layout_conversion_absoluteY="259dp"
app:layout_constraintBottom_toTopOf="@+id/button3"
app:layout_constraintTop_toBottomOf="@+id/button"
app:layout_constraintRight_toRightOf="parent"/>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
tools:layout_conversion_absoluteHeight="48dp"
tools:layout_conversion_absoluteWidth="88dp"
tools:layout_conversion_absoluteX="148dp"
tools:layout_conversion_absoluteY="307dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2"
app:layout_constraintRight_toRightOf="parent"/>
</android.support.constraint.ConstraintLayout>
но ясно, что вы можете видеть, что полученный вывод не соответствует требуемому. мне не нужны ни поля, ни пространство. между 3 кнопками все, что я хочу, это центрировать эти 3 кнопки рядом друг с другом вертикально, как они находятся в LinearLayout, которая имеет вертикальную ориентацию.
3 ответов
правильное решение
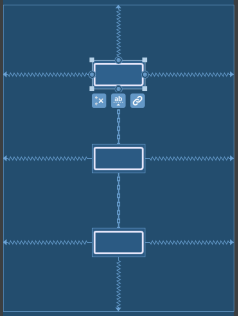
хорошо, что вы создали цепочку между этими 3 представлениями. Имея цепочку, вы можете указать цепочку "стиль", и это повлияет на то, как представления распределяются по оси цепи. Стиль цепи может управляться кнопкой "цепь" прямо под видом:
нажимаем на него несколько раз, чтобы переключаться между 3 режимами:
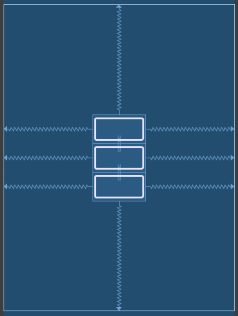
распространение (по умолчанию один)
Как видите - packed - Это тот, который вы хотите.
Установка стиля цепочки приведет к добавлению следующего атрибута к первому дочернему элементу в цепочке, поэтому вы можете сделать это также из XML:
app:layout_constraintVertical_chainStyle="packed"
наивное решение
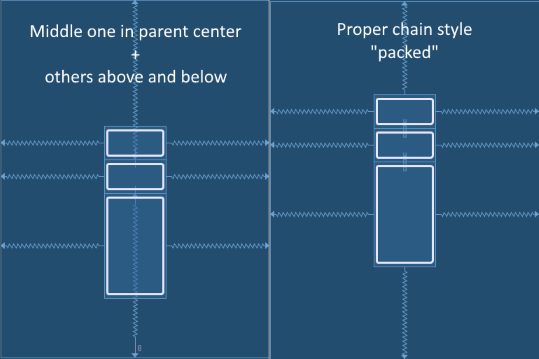
решение предложенный в другом ответе может выглядеть так, как будто он работает, но на самом деле это не правильное решение вашей проблемы. Рассмотрим случай, когда у вас есть виды с разной высотой, скажем, нижняя больше. Это решение заблокирует средний вид в центре и расположит другие виды выше и ниже. Это не приведет к" центрированной группе " (только средний вид будет центрирован). Вы можете увидеть сравнение на изображении ниже:
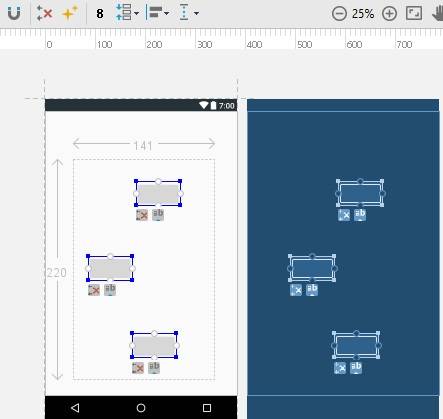
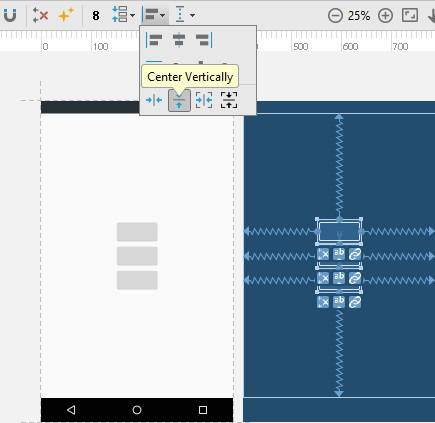
"редактор макетов" Android Studio
-
перетащите три кнопки в "Редактор макетов" Android Studio
-
выберите эти кнопки вместе, перетащив мышь
-
упакуйте их вертикально, используя кнопку "упаковать" в " макет Редактор'
-
выровнять их по центру по горизонтали с помощью кнопки "выровнять по центру по горизонтали"
-
выровнять их по центру по вертикали с помощью кнопки "выровнять по центру по вертикали"
по xml
-
упаковать все эти три кнопки в вертикально упакованная цепь используя
app:layout_constraintVertical_chainStyle="packed" добавить ограничения влево и вправо для всех этих трех кнопок как
parent
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteY="25dp"
tools:layout_editor_absoluteX="0dp">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintBottom_toTopOf="@+id/button2"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_conversion_absoluteHeight="48dp"
tools:layout_conversion_absoluteWidth="88dp"
tools:layout_conversion_absoluteX="148dp"
tools:layout_conversion_absoluteY="259dp"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintBottom_toTopOf="@+id/button3"
app:layout_constraintTop_toBottomOf="@+id/button1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_conversion_absoluteHeight="48dp"
tools:layout_conversion_absoluteWidth="88dp"
tools:layout_conversion_absoluteX="148dp"
tools:layout_conversion_absoluteY="307dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
</android.support.constraint.ConstraintLayout>
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"