Converting раскадровка из iPhone в iPad
у меня есть iPhone приложение, которое имеет раскадровку. Теперь я хочу предоставить iPad приложения. Поэтому я спросил меня, есть ли функция, которая помогает мне конвертировать мой iPhone раскадровка по an iPad раскадровка.
а именно:
есть ли аналогичная функция или есть только ручной способ ?
21 ответов
я нашел своего рода решение:
дублировать iPhone-раскадровка и переименовать его
MainStoryboard_iPad.storyboardзакройте Xcode, а затем откройте этот файл в любом текстовом редакторе.
искать
targetRuntime="iOS.CocoaTouch"и меняем его наtargetRuntime="iOS.CocoaTouch.iPad"-
измените код в MainStoryboard_iPad.раскадровка от:
<simulatedScreenMetrics key="destination" type="retina4"/>to<simulatedScreenMetrics key="destination"/> теперь сохраните все и снова открыть Xcode. IPad-раскадровка имеет то же содержимое, что и iPhone-файл, но все может быть нарушено.
это сэкономило мне часы-надеюсь, это поможет вам
Если бы вы создали универсальный проект, по умолчанию была бы создана пустая раскадровка iPad, вам просто нужно выбрать iPhone storyboard select all (Command+A), скопировать (Command+C) и вставить его на раскадровку iPad. Перед компиляцией обязательно переместите точку входа из пустой раскадровки во вновь скопированную раскадровку.
это не совсем Работа для меня. Я сделал кое-что немного другое.
- создайте новый файл раскадровки для iPad версии
- Откройте как новый файл, так и файл, который я хочу скопировать в textwrangler (текстовый редактор)
- скопировал XML-текст из старого файла в новый файл между этими XML-теги
- Первый Тег
<scenes> <!--Contents View Controller--> - Вставить Здесь
- End Tags
</class> </classes>
это сработало для меня. У меня новый layoutout со всеми моими подключены розетки, который в одиночку спас меня несколько часов.
из чтения многих потоков в stackoverflow я обнаружил, что решение -
1.Дублируйте свой iPhone-раскадровку и переименуйте его MainStoryboard_iPad.раскадровка
2.щелкните правой кнопкой мыши на раскадровке - > "открыть как" - > "исходный код".
3.Поиск targetRuntime= " iOS.CocoaTouch "и измените его на targetRuntime=" iOS.CocoaTouch.iPad"
5.Поиск <simulatedScreenMetrics key="destination" type="retina4"/> и измените его на <simulatedScreenMetrics key="destination"/>
4.Теперь сохраните все и щелкните правой кнопкой мыши на MainStoryboard_iPad.раскадровка "open as" - > " iOS раскадровка" 5. возможно, вам придется изменить свои ограничения. Это все, что вы сделали.
1. Create New Storyboard file with MainStoryboard_iPad.storyboard
2. Copy All the views from MainStoryboard and paste to MainStoryboard_iPad.storyboard
1 - создать свой "MainStoryboard_iPad.storyboard";
2-щелкните правой кнопкой мыши на вас "MainStoryboard_iPhone.storyboard" и "открыть как -> исходный код". Копировать все;
3-щелкните правой кнопкой мыши на вас "MainStoryboard_iPad.storyboard" и "открыть как -> исходный код". Вставить все. Теперь поиск и изменение:
targetRuntime="iOS.CocoaTouch" to targetRuntime="iOS.CocoaTouch.iPad"type="com.apple.InterfaceBuilder3.CocoaTouch.Storyboard.XIB" to type="com.apple.InterfaceBuilder3.CocoaTouch.Storyboard.iPad.XIB"
4 - сохранить. Теперь откройте, но с помощью interface builder. Вам нужно только перестроиться.
этот метод можно использовать для .xib файлы
Это происходит в другую сторону, но я смог сделать select all & copy в раскадровке iPad (~35 сцен) и вставить его в раскадровку iPhone. Размеры сцены были автоматически скорректированы. Я видел только две проблемы, мне пришлось заменить UISplitViewController (так как это только iPad), и фон по умолчанию стал прозрачным вместо серого (все еще работает над исправлением этого должным образом, без ручной настройки фона для всего).
EDIT: кажется, по умолчанию фон для UITableView в инспекторе атрибутов довольно странный. Мне пришлось вручную установить фон в "цвет фона группового представления таблицы " для групповых представлений таблицы и" белый цвет " для негруппированных представлений таблицы. Затем он был отображен как" по умолчанию " (я предполагаю, так как он тогда соответствовал жестко закодированному значению). -- На самом деле, еще проще, переход от "сгруппированных" к "статическим" и обратно, кажется, сбросить цвет по умолчанию.
вот что сэкономило мне часы и может помочь тем из вас с навыками Python.
Я строил приложение в течение последних двух месяцев, сосредоточенный только на iPad итерации UX с командой.
сегодня сосредоточены на создании версии iPhone, следуя шагам выше (спасибо!) но я не хотел, чтобы затем пришлось изменять размер всех элементов пользовательского интерфейса из размеров iPad в Редакторе визуальной раскадровки.
поэтому я написал этот маленький скрипт python для сканирования через файл раскадровки x, y, width, height и масштабировать все вниз по соотношению 320./768. Тогда я смог сосредоточиться на тонких корректировках.
скопируйте раскадровку iPad в новый файл. (например, iPhoneStoryboard.раскадровка)
выполнить скрипт-скопированный раскадровки имя файла в качестве первого параметра.
будет генерировать выходной файл с суффиксом _adjusted.раскадровка (напр . iPhoneStoryboard.storyboard_adjusted.раскадровка)
надеюсь, что это помогает...
import re
import sys
import math
afile = sys.argv[1]
scale = 320./768.
number_pattern = '[-0-9]+(.[0-9]+)?'
#width_pattern = 'width="[-0-9]+( ?px)?"'
width_pattern = 'width="[-0-9]+(.[0-9]+)?( ?px)?"'
height_pattern = 'height="[-0-9]+(.[0-9]+)?( ?px)?"'
x_pattern = 'x="[-0-9]+(.[0-9]+)?( ?px)?"'
y_pattern = 'y="[-0-9]+(.[0-9]+)?( ?px)?"'
def replacescaledvalue(scale,pattern,sometext,replacefmt) :
ip = re.search(pattern, sometext, re.IGNORECASE)
if(ip) :
np = re.search(number_pattern,ip.group(0))
if(np) :
val = float(np.group(0))
val = int(math.floor(val*scale))
sval = replacefmt+str(val)+'"'#+'px"'
newtext = re.sub(pattern,sval,sometext)
return newtext
else :
return sometext
fin = open(afile)
fout = open(afile+"_adjusted.storyboard", "wt")
for line in fin:
newline = line
newline = replacescaledvalue(scale,width_pattern,newline,'width="')
newline = replacescaledvalue(scale,height_pattern,newline, 'height="')
newline = replacescaledvalue(scale,x_pattern,newline, 'x="')
newline = replacescaledvalue(scale,y_pattern,newline, 'y="')
# print newline
fout.write( newline )
fin.close()
fout.close()
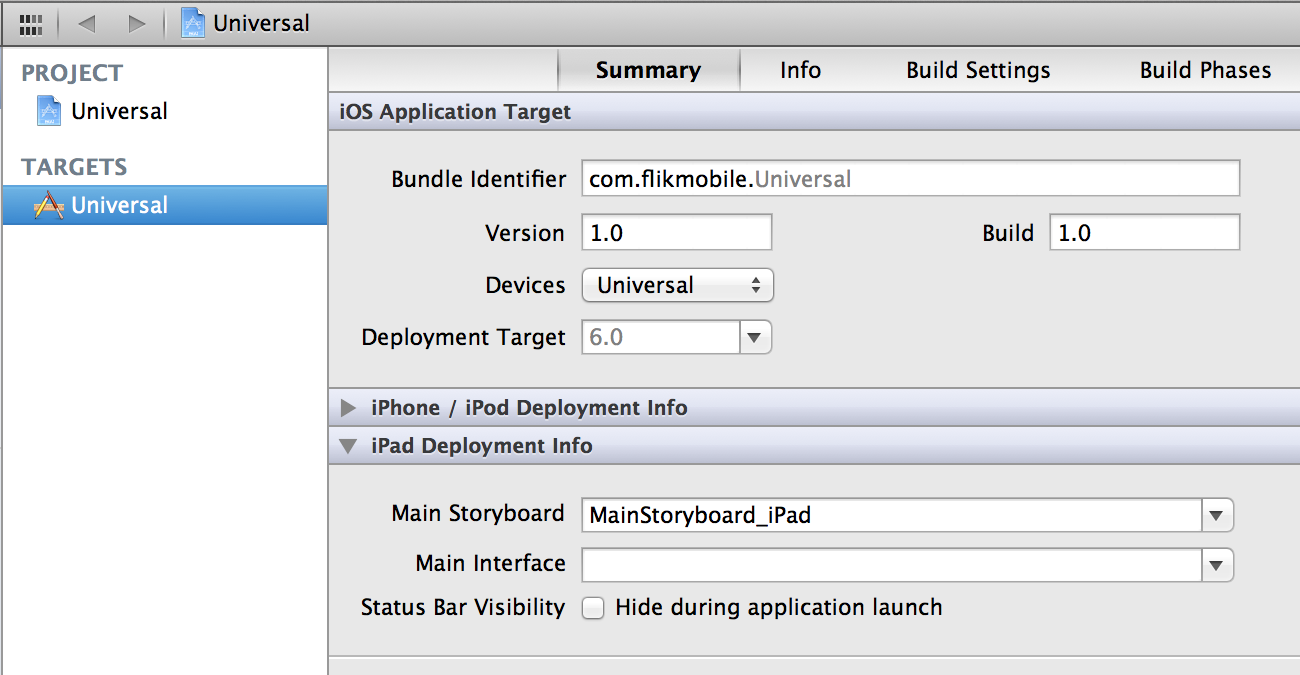
перейдите к целевому резюме и измените устройства на universal, затем спуститесь и установите версию ipad на любую раскадровку, включая скопированную и переименованную, если хотите.
Так же, как быстрая заметка для тех, у кого, возможно, была моя проблема с этим:
мой вопрос:
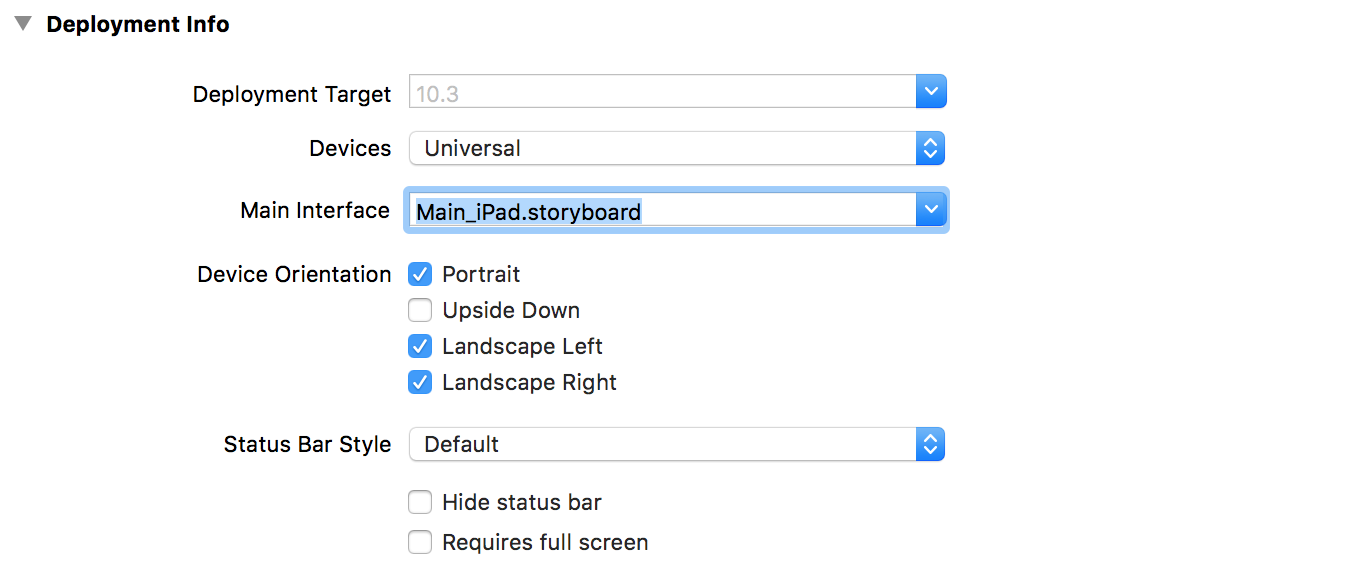
содержимое раскадровки скопировано в новый файл платы, который я добавил. Однако он не будет вносить изменения в мой подготовленный iPad. Заметив, что мне пришлось переключить назначенную раскадровку для цели сборки (см. изображение), пусть изменения отображаются.
Я бы разместил изображение, если бы у меня были точки, но настройка находится в:
навигатор в меню Источник слева, корневая цель проекта (Центральная панель) вкладка Общие, (второй подзаголовок) информация о развертывании, с выбранной вкладкой кнопки iPad.оттуда выберите раскадровку в разделе " основной интерфейс."
Спасибо за сообщение, Я надеюсь, что это упоминание поможет где-то загвоздка.
просто для удовольствия, на XCode 5.1 и iOS 7.1 мне также нужно было изменить значения " toolVersion "и" systemVersion " на это:
toolsVersion="5023" systemVersion="13A603"
без этого новый файл раскадровки не будет компилироваться
используя классы размера XCode6, вам больше не нужно конвертировать раскадровку в iPad. Одна и та же раскадровка может использоваться как для iPhone, так и для iPad, что избавит вас от необходимости обновлять два файла.
полученная раскадровка совместима с iOS7+.
подробнее об этом здесь: https://developer.apple.com/library/ios/recipes/xcode_help-IB_adaptive_sizes/chapters/AboutAdaptiveSizeDesign.html#//apple_ref/doc/uid/TP40014436-CH6-SW1
используйте классы размеров, чтобы раскадровка или xib-файл работали со всеми доступными размерами экрана. Это позволяет пользовательскому интерфейсу вашего приложения работать на любом устройстве iOS.
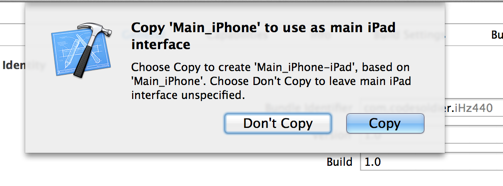
эта функция встроенная. Например, если изменить параметры проекта в Deployment Info - > Devices с iPhone на Universal, появится следующее диалоговое окно:

Я следил за этой нитью, когда меня ударили с той же проблемой вчера. Шаги, которым я следовал ... --5-->
- для Xcode 5.1 мне пришлось сделать некоторую очистку раскадровки iPhone, например, отсутствующие reuseIdentifiers ячеек таблицы, предоставить идентификатор раскадровки для каждого контроллера, удалить неиспользуемые сцены.
- Копировать MainStoryboard_iPhone.раскадровка по MainStoryboard_iPad.раскадровка.
- использование редактора vi-изменено
targetRuntime="iOS.CocoaTouch"доtargetRuntime="iOS.CocoaTouch.iPad" - изменить код в MainStoryboard_iPad.раскадровка от:
<simulatedScreenMetrics key="destination" type="retina4"/>to<simulatedScreenMetrics key="destination"/> - откройте проект в Xcode.
- изменил устройства развертывания на универсальные-выбрал вариант не копировать раскадровку iPhone.
- Xcode по умолчанию установит цель развертывания на 7.1, позаботился об устаревших функциях.
- чтобы исправить ошибку неуместного вида в раскадровке iPad-изменен макет кадра для контроллеров, дающих ошибки.
вот и все.. Спасибо всем за помощь..
Для Xcode10
просто дублировать
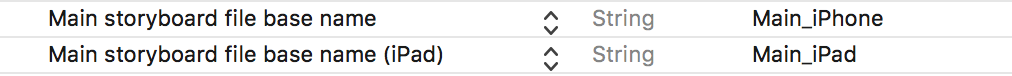
Main.storyboardзатем переименуйте файлы в
Main_iPad.storyboardиMain_iPone.storyboardустановите соответствующие имена в
.plist
самый простой и надежный способ сделать это-скопировать пасту с раскадровки iPad.
- создайте новую раскадровку и назовите ее чем-то вроде MainStoryboard_ipad.
- сделайте свое приложение универсальным приложением, установив свойство Devices в Universal на странице сводки целевых свойств для вашего проекта.

- откройте раскадровку iPhone и выберите все и скопируйте
- откройте раскадровку iPad и паста.
вам придется изменить размер, но это может быть быстрее, чем воссоздание всей раскадровки.
существует очень простое решение для версий Xcode, которые поддерживают классы размера (протестировано в Xcode 7, которая является текущей версией на момент написания). Регистрация на "использовать размер классы" флажок в файле раскадровки (Файл Инспектор), подтвердите, что диалоговое окно, которое появляется. снимите флажок этот же флажок-Xcode спросит вас, Хотите ли вы использовать эту раскадровку с iPhone или iPad и соответствующим образом преобразовать экраны в ней. нет необходимости напрямую редактировать файл раскадровки. Для iPad и iPhone просто скопируйте одну и ту же раскадровку и настройте одну для iPad и одну для iPhone с помощью описанного метода.
и перед тем, как кто - то предложит использовать классы размеров-в то время как отлично, они менее удобны для сильно настроенного пользовательского интерфейса, такого как игры и т. д.
Другой Подход
добавить пустой Вид-Контроллер с навигационным контроллером в iPad-раскадровка
измените класс на класс вашего первого ViewController, используемого для iPhone,"fooViewController"
добавить раскадровку-идентификатор в iPhone-раскадровка "fooViewController_storyboard_identifier" для первого ViewController
перейти к " fooViewController.м"
добавить переменную bool bool
nibWasLoadForIpad=falseна
viewDidLoadметодом
if ( UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad && !nibWasLoadForIpad) { nibWasLoadForIpad=true; UIStoryboard* Storyboard_iphone=[UIStoryboard storyboardWithName:@"Main_iPhone" bundle: nil]; fooViewController *controller = [Storyboard_iphone instantiateViewControllerWithIdentifier:@"fooViewController_storyboard_identifier"]; [self.navigationController pushViewController:controller animated:YES]; self.modalPresentationStyle = UIModalPresentationCurrentContext; }
(ps. Знайте, проблема в том, что вид-фоны будут установлены на белый)
вы должны создать отчет об ошибке с Apple. Вы можете сказать, что это дубликат моего (10167030), который был открыт с сентября 2011 года. Разочарование с моей точки зрения заключается в том, что эта функция существовала в Xcode 3...
Спасибо за ответы всем.
Я выполнил вышеуказанные шаги, но когда я запустил приложение под симулятором или iPad, он продолжал просто использовать раскадровку iPhone.
по какой-то причине, когда я изменил целевое устройство на универсальное вместо iPhone, Xcode (v5.0) не обновил app-Info.plist-файл для включения раскадровки iPad, поэтому мне пришлось вручную добавить следующую запись (используя редактор plist в Xcode):
основная база файлов раскадровки имя (iPad) = = > MainStoryboard_iPad
Я просто меняю (дополнительно к ответу от @tharkay):
<device id="ipad9_7" orientation="landscape">
и работает отлично !
Я использую это в XCode 8.3.3