Cordova-адаптивные иконки на Android
у меня есть сгенерированный набор иконок с помощью Android Image Asset Studio.
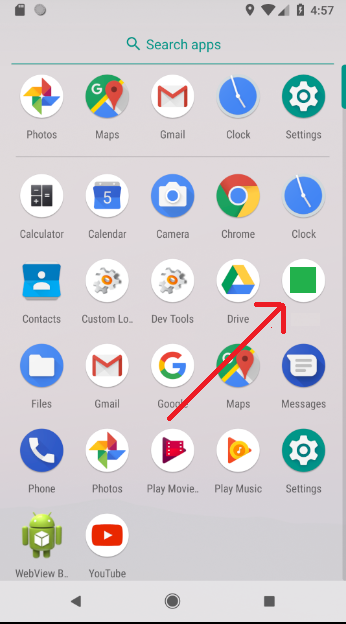
Однако я не знаю, как я могу установить эти значки в свое приложение в Cordova.
при следовании документация, касающаяся иконок в Cordova, мне удалось установить квадратные значки в мой проект, используя следующий код:
<platform name="android">
<!--
ldpi : 36x36 px
mdpi : 48x48 px
hdpi : 72x72 px
xhdpi : 96x96 px
xxhdpi : 144x144 px
xxxhdpi : 192x192 px
-->
<icon src="res/android/ldpi.png" density="ldpi" />
<icon src="res/android/mdpi.png" density="mdpi" />
<icon src="res/android/hdpi.png" density="hdpi" />
<icon src="res/android/xhdpi.png" density="xhdpi" />
<icon src="res/android/xxhdpi.png" density="xxhdpi" />
<icon src="res/android/xxxhdpi.png" density="xxxhdpi" />
</platform>
однако, скажем, в Android Oreo значки приложений круглые, и он не отображает значок моего приложения должным образом на этом телефоне. Значок сжался внутри круга и имеет белый фон вокруг нее.
мой вопрос: как я могу установить округленные значки, которые Image Asset Studio сгенерировала для моего проекта Cordova?
3 ответов
ниже испытано и рабочее решение на моем производственном проекте
скопируйте все сгенерированные значки в res/android в корне вашего проекта (тот же уровень, что и resources или platforms папки) и добавьте приведенную ниже конфигурацию в :
<widget xmlns:android="http://schemas.android.com/apk/res/android">
<platform name="android">
<edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application">
<application android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" />
</edit-config>
<resource-file src="res/android/drawable/ic_launcher_background.xml" target="app/src/main/res/drawable/ic_launcher_background.xml" />
<resource-file src="res/android/mipmap-hdpi/ic_launcher.png" target="app/src/main/res/mipmap-hdpi/ic_launcher.png" />
<resource-file src="res/android/mipmap-hdpi/ic_launcher_round.png" target="app/src/main/res/mipmap-hdpi/ic_launcher_round.png" />
<resource-file src="res/android/mipmap-mdpi/ic_launcher.png" target="app/src/main/res/mipmap-mdpi/ic_launcher.png" />
<resource-file src="res/android/mipmap-mdpi/ic_launcher_round.png" target="app/src/main/res/mipmap-mdpi/ic_launcher_round.png" />
<resource-file src="res/android/mipmap-xhdpi/ic_launcher.png" target="app/src/main/res/mipmap-xhdpi/ic_launcher.png" />
<resource-file src="res/android/mipmap-xhdpi/ic_launcher_round.png" target="app/src/main/res/mipmap-xhdpi/ic_launcher_round.png" />
<resource-file src="res/android/mipmap-xxhdpi/ic_launcher.png" target="app/src/main/res/mipmap-xxhdpi/ic_launcher.png" />
<resource-file src="res/android/mipmap-xxhdpi/ic_launcher_round.png" target="app/src/main/res/mipmap-xxhdpi/ic_launcher_round.png" />
<resource-file src="res/android/mipmap-xxxhdpi/ic_launcher.png" target="app/src/main/res/mipmap-xxxhdpi/ic_launcher.png" />
<resource-file src="res/android/mipmap-xxxhdpi/ic_launcher_round.png" target="app/src/main/res/mipmap-xxxhdpi/ic_launcher_round.png" />
</platform>
</widget>
не забудьте добавить xmlns:android="http://schemas.android.com/apk/res/android" на <widget.
удалить <icon если у вас есть в <widget =><platform =><icon
после добавления вышеуказанных изменений к вашим config.xml, удалите платформу android с помощью ionic cordova platform remove android или sudo ionic cordova platform remove android (в зависимости от настроек среды), а затем добавить платформу android снова ionic cordova platform add android или sudo ionic cordova platform add android.
создать сборку, установить и проверить результаты. Я использовал вышеуказанные конфигурации в своем производственном коде, и вот результаты:
я надеюсь, что это поможет вам.
вы можете попробовать это: после выбора изображения для значка приложения из Image Asset установите свойство Shape (найдено на вкладке Legacy в разделе Image Asset) от Square до None.
<splash platform="android" src="package-assets/splash_320_426.png" density="ldpi" width="320" height="426" orientation="portrait"/>
вы можете изменить android на ios, изменить src= "путь" на все, что хотите, изменить плотность на одну из известных настроек, установить ширину и высоту изображений и ориентацию. Ориентация значков не имеет значения, но всплеск и другие изображения могут не быть. Значки устанавливаются следующим образом:
<icon platform="android" src="package-assets/ldpi.png" density="ldpi" width="36" height="36"/>
конечно, это идет в config.xml, и вам не нужно размещать его внутри разделов платформы, так как вы указываете платформу в теге.