CSS 3 анимации. translate3d против Матрицы
Я делал проекты, которые требовали плавных переходов и анимации. Мы недавно перешли от использования Javascript к CSS анимации почти 100% времени.
Я нашел через translate3d обеспечивает очень гладкую приятную анимацию на мобильных и настольных.
мой текущий анимационный стиль выглядит так:
CSS:
.animation-up{
transform: translate3d(0, -100%, 0);
}
.animation-down{
transform: translate3d(0, 100%, 0);
}
.animation-left{
tranform: translate3d(-100%, 0, 0);
}
.animation-right{
tranform: translate3d(-100%, 0, 0);
}
В последнее время я начал рассматривать различные рамки, которые, похоже, много шума. Два в конкретном Гринсоке (http://greensock.com/tweenmax) и Famo.нас (http://famo.us). Оба показывают удивительные частоты кадров и удивительную производительность.
Я замечаю, что они используют преобразование мартикса.
пример Greensock (с использованием матрицы):
<div class="box green" style="transform: matrix(1, 0, 0, 1, 0, 100);"></div>
Фамо.пример США (с использованием 3D-матрицы):
<div class="famous-surface" style="transform-origin: 0% 0% 0px; transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 149, 385, 0, 1);"></div>
мой вопрос... В чем разница между translate3d и матрицы? Есть ли огромное улучшение с использованием matrix над translate3D? Есть ли другой метод, который дает еще лучшие результаты?
Я был доволен translate3D, но хочу узнать, какой метод даст самые гладкие лучшие анимации и ищет руководство о том, что это может быть.
3 ответов
NIT правильно - в большинстве реальных сценариев производительность будет неотличима от translate3d () и matrix3d (). В конечном счете, все преобразования преобразуются в матрицы на каком-то уровне, потому что ГПУ делает все (по крайней мере, это мое понимание).
a matrix () и matrix3d () содержат не только позиционные данные, но и вращение, масштабирование и перекос.
вы спросили, есть ли разница в производительности между matrix () и matrix3d () и ответ "иногда". matrix3d () (или любое 3D-связанное преобразование) обычно заставляет браузер "наслаивать" этот элемент (подумайте об этом, как о съемке его пикселей и сохранении их на GPU), который затем быстрее манипулировать, поскольку его пиксели отделены от остальной части экрана/слоев. Как правило, вы увидите более плавную анимацию с помощью этой техники. Однако, есть небольшая стоимость, чтобы что-то изначально layerize (трансфер пиксели в ГПУ).
другое вниз сторона matrix3d () заключается в том, что большинство браузеров захватывают пиксели определенного размера (естественный размер элемента), поэтому, если вы масштабируете его, все выглядит нечетким или пиксельным. Опять же, это обычно имеет значение, только если вы масштабируете что-то до. Ох, и layerizing что-то занимает память. Если вы превысите память GPU, это может замедлить работу. По моему опыту, такое случается редко.
новая версия GreenSock по "ГСАП" автоматически использовать какой бы метод ни был наиболее вероятным, он даст самые гладкие результаты. Если вы только меняете положение, он будет использовать translate3d (). Если вы масштабируете и перемещаете, он будет использовать translate3d() и scale(). Если у вас есть вращение или перекос, он перейдет на matrix3d (), потому что это быстрее всего. Начиная с версии 1.15.0, он использует force3D: "auto", что означает, что он будет использовать 3D во время анимации, чтобы получить преимущества layerization, но затем переключиться обратно в 2D, когда анимация закончится, чтобы освободить память GPU. Это сильно оптимизированный система. Вы также можете заставить его использовать любую технику, которую вы хотите.
я наткнулся на некоторые интересные открытия при анализе производительности анимации CSS и JS. Я записал скринкаст, который вы можете проверить:http://greensock.com/css-performance/ (обязательно прочитайте комментарии).
по своей сути, как translate3d() и matrix3d() - матричные преобразования.
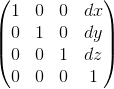
translate3d(dx, dy, dz):

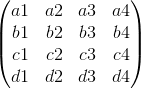
matrix3d(a1, a2, a3, a4, b1, b2, b3, b4, c1, c2, c3, c4, d1, d2, d3, d4):

первый-это просто сокращение только для перемещения элемента, в то время как последний позволяет указать всю матрицу. Поскольку они оба используют одни и те же базовые структуры, их производительность будет почти одинаковой (для операций одинакового масштаба).
еще одна вещь, которую вы должны учитывать, заключается в том, что анимационные матрицы не дадут вам всех опций, которые у вас есть анимационные преобразования, особенно если вы устанавливаете вращения.
наиболее очевидным является анимация от rotate(0deg) до rotate (360deg). Эквивалентная матрица обоих одинакова (очевидно). Вам нужно установить преобразования с помощью rotate, или это не сработает.
в сложных преобразованиях обычно установка преобразований с матрицами не даст вам анимация, которую вы ожидаете.
но, если вы используете только переводы, как следует из вашего названия, все это проблема
