CSS-CSS3 пиксельный точечный фон
возможно ли это или есть трюк, чтобы сделать фон пиксельным, как на изображении?
Я использую фоновое изображение, но, как вы можете видеть, оно не масштабируется и мигает при прокрутке страницы.

теперь у меня есть CSS благодаря vlcekmi3:
background-color: white;
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-size:100px 100px;
background-position: 0 0, 50px 50px;
но я не могу сделать это так же, как изображение. Кто-нибудь может проверить?
любой код, ресурс, учебник и предложение приветствуются.
6 ответов
здесь лучшее, что я мог придумать, чтобы соответствовать вашему имиджу. Он адаптирован из примера здесь Леа Verou каким будет ваш резерв для браузеров, отличных от CSS3?
body {
background-image: -moz-linear-gradient(45deg, #666 25%, transparent 25%),
-moz-linear-gradient(-45deg, #666 25%, transparent 25%),
-moz-linear-gradient(45deg, transparent 75%, #666 75%),
-moz-linear-gradient(-45deg, transparent 75%, #666 75%);
background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #666), color-stop(.25, transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #666), color-stop(.25, transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #666)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #666));
background-image: -webkit-linear-gradient(45deg, #666 25%, transparent 25%),
-webkit-linear-gradient(-45deg, #666 25%, transparent 25%),
-webkit-linear-gradient(45deg, transparent 75%, #666 75%),
-webkit-linear-gradient(-45deg, transparent 75%, #666 75%);
background-image: -o-linear-gradient(45deg, #666 25%, transparent 25%),
-o-linear-gradient(-45deg, #666 25%, transparent 25%),
-o-linear-gradient(45deg, transparent 75%, #666 75%),
-o-linear-gradient(-45deg, transparent 75%, #666 75%);
background-image: linear-gradient(45deg, #666 25%, transparent 25%),
linear-gradient(-45deg, #666 25%, transparent 25%),
linear-gradient(45deg, transparent 75%, #666 75%),
linear-gradient(-45deg, transparent 75%, #666 75%);
-moz-background-size: 2px 2px;
background-size: 2px 2px;
-webkit-background-size: 2px 2.1px; /* override value for webkit */
background-position: 0 0, 1px 0, 1px -1px, 0px 1px;
}
из комментария thirtydot в первом посте. Должен был опубликовать его как ответ-блестящий. Я чуть не пропустил его. пожалуйста, оцените его комментарий:) Я только публикую это как ответ, чтобы это могло помочь другим, как это помогло мне.
использование сообщения в кодировке base64:
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAACCAYAAABytg0kAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABZJREFUeNpi2r9//38gYGAEESAAEGAAasgJOgzOKCoAAAAASUVORK5CYII=);
"мерцание", которое вы наблюдаете, - это не проблема программного обеспечения, а проблема аппаратного обеспечения. В принципе, это вызвано тем фактом, что пиксели на экране не могут мгновенно менять цвет. Поскольку ваш пунктирный фон состоит из чередующихся строк пикселей, каждый раз, когда вы прокручиваете вниз по нечетное число пикселей, будет короткий момент, когда ваш экран переключается между двумя сдвинутыми копиями шаблона, и это будет отображаться как мерцание.
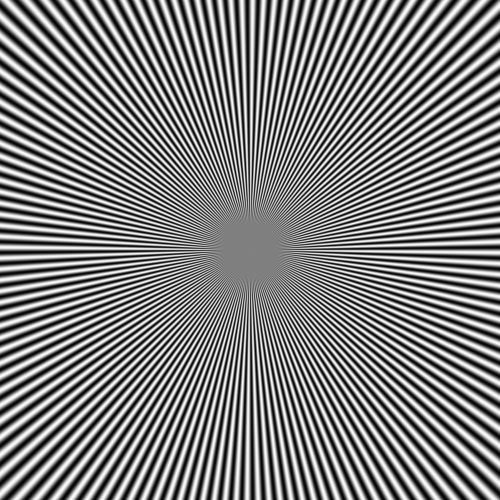
эта тема на Графический Дизайн Stack Exchange имеет еще более драматический пример того же эффекта, а также объясняет, почему это происходит более подробно. Просто для быстрой демонстрации, позвольте мне одолжить одно из изображений из ответ Волкера Сигела:
обратите внимание, как на большинстве экранов, это изображение будет заметно "пульсирующий" эффект при прокрутке. (Может также показаться, что он немного мерцает, даже просто глядя на него, просто потому, что фоторецепторы в ваших глазах также имеют некоторые эффекты задержки реакции и адаптации.)
в любом случае, единственный способ остановить пунктирный фон от мерцания во время прокрутки -сделать это не свиток. к счастью, есть свойство CSS только для этого:
background-attachment: fixed;
кроме этого, больше ничего нет. Лучший способ фактически отобразить фон почти наверняка с помощью простого двухцветного изображения PNG. Вы даже можете сделайте изображение полупрозрачным, чтобы вы могли накладывать его поверх разных цветных фонов. См. фрагмент ниже для демонстрации:
body {
background-color: white;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGUlEQVQ4y2NgoBJwoJAedcGoC0ZdMOAuAABF0hABJ/8lyQAAAABJRU5ErkJggg==);
background-attachment: fixed;
}<p>blah</p><p>blah</p><p>blah</p><p>blah</p><p>blah</p><p>blah</p>
<p>blah</p><p>blah</p><p>blah</p><p>blah</p><p>blah</p><p>blah</p>
<p>blah</p><p>blah</p><p>blah</p><p>blah</p><p>blah</p><p>blah</p>
<p>blah</p><p>blah</p><p>blah</p><p>blah</p><p>blah</p><p>blah</p>обратите внимание, как шаблон не мерцает при прокрутке его с помощью внутренней полосы прокрутки. (Это тут мерцание при прокрутке всей страницы SO, потому что шаблон прикреплен к <iframe> это отображается и прокручивается вместе с ним.)
(кстати, встроенные изображения, которые я использовал в приведенном выше фрагменте составляет 16 × 16 пикселей, хотя сам узор всего 2 × 2 пикселя. Повторение его несколько раз не стоит много с точки зрения размера файла, хотя, и может быть немного безопаснее, так как я, кажется, помню некоторые старые браузеры, имеющие проблемы с очень маленькими фоновыми изображениями.)
как насчет этого?
.card {
background: linear-gradient(90deg, #fff 2px, transparent 1%) center, linear-gradient(#fff 2px, transparent 1%) center, #ccc;
background-size: 5px 5px;
height: 10em;
width: 30em;
position: relative;
}
.text {
font-size: 2em;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}<div class="card">
<div class="text">
Hello world!
</div>
</div>В общем формула
// color
$bg-color: #fff;
$dot-color: $gray-darker;
// Dimensions
$dot-size: 3px;
$dot-space: 5px;
background: linear-gradient(90deg, $bg-color ($dot-space - $dot-size), transparent 1%) center,
linear-gradient($bg-color ($dot-space - $dot-size), transparent 1%) center, $dot-color;
background-size: $dot-space $dot-space;
как видно @ https://codepen.io/edmundojr/pen/xOYJGw
без всех префиксов браузера:
background: linear-gradient(
45deg,
#fff,
#fff 50%,
#000 50%,
#000
);
background-size: 2px 2px;