css фигуры с текстом внутри него
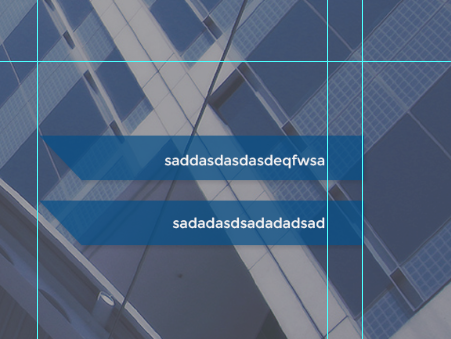
мне нужно создать эту форму в изображении ниже, которое содержит текст в нем.

вот как я пробовал :
HTML-код
<div class="header-bottom">
<div class="blue-rectangle">
<p>sadasdasdasd</p>
</div>
<div class="blue-rectangle">
<p>dsasdasdasda</p>
</div>
</div>
в CSS
.header-bottom{
position: absolute;
right:13%;
bottom:5%;
}
.blue-rectangle {
background-color: rgba(3,78,136,0.7);
padding: 10px 20px 10px 200px;
margin-bottom: 20px;
}
.blue-rectangle p{
color:white;
text-transform: uppercase;
font-size:18px;
}
Я попытался добавить transform: skew, но он искажает как вправо, так и влево и сам текст.
5 ответов
.shape{
text-align:center;
background-color:rgba(3,78,136,0.7);
width:200px;
height:60px;
line-height:60px;
color:white;
margin:20px auto;
position:relative;
}
.shape:before{
content:"";
width:0px;
height:0px;
border-top:60px solid rgba(3,78,136,0.7);
border-left:60px solid transparent;
position:absolute;
right:100%;
top:0px;
}<div class="shape">
something something
</div>
<div class="shape">
something else
</div>мне нравится использовать :before псевдо класс для этого:
.blue-rectangle {
color:white;
text-transform: uppercase;
font-size:18px;
padding: 10px 20px 10px 200px;
background-color: rgba(3,78,136,0.7);
width: 200px;
position: relative;
margin-left: 50px;
}
.blue-rectangle:before {
content: "";
position: absolute;
border: 21px solid transparent;
border-top-color: rgba(3,78,136,0.7);
border-right-color: rgba(3,78,136,0.7);
right: 100%;
top: 0;
width: 0;
height: 0
}<p class="blue-rectangle">sadasdasdasd</p>пожалуйста, попробуйте следующий код
.header-bottom {
position: absolute;
right: 13%;
bottom: 5%;
}
.blue-rectangle {
height: 60px;
background-color: rgba(3, 78, 136, 0.7);
padding: 10px 20px 10px 200px;
margin-bottom: 20px;
position: relative;
}
.blue-rectangle p {
color: white;
text-transform: uppercase;
font-size: 18px;
position: relative;
}
.blue-rectangle:before {
content: '';
width: 0;
height: 0;
border-top: 80px solid rgba(3, 78, 136, 0.7);
border-left: 80px solid transparent;
position: absolute;
top: 0;
right: 100%;
}<div class="header-bottom">
<div class="blue-rectangle">
<p>sadasdasdasd</p>
</div>
<div class="blue-rectangle">
<p>dsasdasdasda</p>
</div>
</div>в вашем случае, вы не можете использовать наклон. Вместо этого, вы должны добавить повернутый треугольник слева.
попробуйте добавить:
.blue-rectangle:before {
content: "";
border-left: 78px solid transparent;
border-top: 78px solid rgba(3,78,136, 0.7);
position: absolute;
top: 0;
left: -78px;
opacity: 0.7;
}
вы можете сделать остальную часть настройки самостоятельно.
для информации :
градиент фона и размер фона также могут быть использованы:)
.shape{
text-align:center;
background:
linear-gradient(65deg , transparent 50%,rgba(3,78,136,0.7) 50%) left no-repeat,
linear-gradient(0deg , rgba(3,78,136,0.7),rgba(3,78,136,0.7)) 30px 0 no-repeat;
background-size:30px 100%, 100% 100%;
width:200px;
height:60px;
line-height:60px;
padding:0 20px;
color:white;
margin:20px auto;
position:relative;
}
body {
background:url(http://lorempixel.com/640/480);
background-size:cover;
}<div class="shape">
sometext
</div>
<div class="shape">
something else
</div><div class="shape">
some more text
</div>
<div class="shape">
and so on n on
</div>