CSS Grid Layout:как сделать цвет фона несколько ячеек?
для назначения FreeCodeCamp я делаю клон калькулятора iOS в макете сетки CSS. JavaScript для запуска-это работа позже; теперь я фокусируюсь на дизайне.
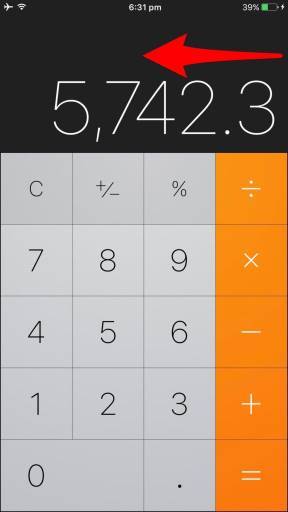
конечный результат должен выглядеть примерно так:
html {
font-size: 20px;
}
.wrapper {
display: grid;
grid-template-columns: 1.2fr 1fr 1.2fr;
grid-auto-rows: minmax(700px, auto);
}
.wrapper>div {
padding: 0;
}
.nested-1 {
display: grid;
grid-template-columns: repeat(3, 1fr);
justify-items: center;
}
.nested-1>div {
font-family: "Roboto", sans-serif;
font-size: 0.6rem;
color: white;
}
.top-bar {
padding-top: 0.3rem;
}
.flight-modus {
justify-self: start;
padding-left: 0.3rem;
}
.charge-status {
justify-self: end;
padding-right: 0.3rem;
}
.nested-2 {
display: grid;
grid-auto-rows: minmax(200px, auto);
justify-items: end;
}
.nested-2>div {
font-family: "Roboto", sans-serif;
font-size: 5rem;
font-weight: lighter;
color: white;
padding-left: 0.2rem;
padding-right: 0.2rem;
align-self: end;
}
.nested-3 {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
justify-items: center;
font-size: 2.2rem;
color: black;
background: #ddd;
font-family: "Roboto", sans-serif;
font-weight: lighter;
padding: 1rem;
}
.operations {
font-size: 1.5rem;
padding: 1.3rem;
}
.bg-grey {
background: #ccc;
}
.left-cell {
background: black;
}
.right-cell {
background: black;
}
.calculator {
background: #333333;
}<body class="">
<div class="wrapper">
<div class="left-cell">
</div>
<div class="calculator">
<div class="nested-1 top-bar">
<div class="flight-modus"><img src="http://i63.tinypic.com/sebv9j.png" alt="flight mode">
<img src="http://i67.tinypic.com/5zqf4k.png" alt="wifi signal at full strength"></div>
<div>10:10 am</div>
<div class="charge-status">96% <img src="http://i67.tinypic.com/30ldxtx.png" alt="battery at near full charge"></div>
</div>
<div class="nested-2 result">
<div>3,658.8</div>
</div>
<div class="nested-3 keys">
<div class="operations bg-grey">C</div>
<div class="operations bg-grey">+/-</div>
<div class="operations bg-grey">%</div>
<div class="operations bg-grey">/</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
</div>
</div>
<div class="right-cell">
</div>
</div>что я сделал:
Я сделал общую сетку с несколькими вложенными сетками. № 3 из этих вложенных сеток должен содержать ключи калькулятора (цифры 0-9, основные математические операции, результат, понятно).
Как установить непрерывный background-color через определенное количество cells например более темный серый цвет, апельсин ЕТК.?
Теперь, установив bg на моем лице divs оставляя пробелов.
Далее cell-borders должен также получить сплошной цвет 1px, согласно примеру.
обыскав так и в CSS Grid layout / CSS Flexbox учебники, Я не мог найти простого решения этой очевидно простой задачи. Должен ли я принести Flexbox в мою сетку?
насколько я ценю замечательную новую сетку динамики и ее совместимость с Flexbox, я все еще очень новичок в обоих.
любые советы и замечания по моей структуре кода приветствуются! Спасибо, Крис
3 ответов
-
до исправить границы и фон
nested-3, вы можете установить фон и границы, используя:background: #888; grid-gap: 1px;и все дети of
nested-3вы можете установить фон:.nested-3 > div { background: #ddd; } -
вместо
paddingon.operationsвы можете добавить это вnested-3 > div:.nested-3 > div {/* ADDED */ background: #ddd; display: flex; justify-content: center; align-items: center; padding: 1.3rem; }и вам, возможно, придется удалить
justify-items: centerиpadding: 1remСnested-3элемент div.
я тоже пробовал дизайн-переставил разметку так:
<div class="nested-3 keys">
<!-- MODIFIED HERE -->
<div class="operations bg-grey">C</div>
<div class="operations bg-grey">+/-</div>
<div class="operations bg-grey">%</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div class="zero">0</div>
<div>.</div>
<div class="operations bg-grey op-right">/</div>
<div class="op-right">x</div>
<div class="op-right">-</div>
<div class="op-right">+</div>
<div class="op-right">=</div>
</div>
и добавил следующие стили:
.nested-3>.op-right {
grid-column-start: 4;
grid-row-start: 1;
background: #fd8a0d;
}
.nested-3>.op-right+.op-right {
grid-row-start: 2;
}
.nested-3>.op-right+.op-right+.op-right {
grid-row-start: 3;
}
.nested-3>.op-right+.op-right+.op-right+.op-right {
grid-row-start: 4;
}
.nested-3>.op-right+.op-right+.op-right+.op-right+.op-right {
grid-row-start: 5;
}
.zero {
grid-column: span 2;
}
см. Фрагмент ниже:
html {
font-size: 20px;
}
.wrapper {
display: grid;
grid-template-columns: 1.2fr 1fr 1.2fr;
grid-auto-rows: minmax(700px, auto);
}
.wrapper>div {
padding: 0;
}
.nested-1 {
display: grid;
grid-template-columns: repeat(3, 1fr);
justify-items: center;
}
.nested-1>div {
font-family: "Roboto", sans-serif;
font-size: 0.6rem;
color: white;
}
.top-bar {
padding-top: 0.3rem;
}
.flight-modus {
justify-self: start;
padding-left: 0.3rem;
}
.charge-status {
justify-self: end;
padding-right: 0.3rem;
}
.nested-2 {
display: grid;
grid-auto-rows: minmax(200px, auto);
justify-items: end;
}
.nested-2>div {
font-family: "Roboto", sans-serif;
font-size: 5rem;
font-weight: lighter;
color: white;
padding-left: 0.2rem;
padding-right: 0.2rem;
align-self: end;
}
.nested-3 {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
/*justify-items: center;*/
font-size: 2.2rem;
color: black;
background: #888;/* CHANGED */
grid-gap: 1px;/* ADDED */
font-family: "Roboto", sans-serif;
font-weight: lighter;
/*padding: 1rem;*/
}
.nested-3>div { /* ADDED */
background: #ddd;
display: flex;
justify-content: center;
align-items: center;
padding: 1.3rem;
}
.operations {
font-size: 1.5rem;
/*padding: 1.3rem;*/
}
.bg-grey {
background: #ccc;
}
.left-cell {
background: black;
}
.right-cell {
background: black;
}
.calculator {
background: #333333;
}
/* ADDED THESE BELOW */
.nested-3>.op-right {
grid-column-start: 4;
grid-row-start: 1;
background: #fd8a0d;
}
.nested-3>.op-right+.op-right {
grid-row-start: 2;
}
.nested-3>.op-right+.op-right+.op-right {
grid-row-start: 3;
}
.nested-3>.op-right+.op-right+.op-right+.op-right {
grid-row-start: 4;
}
.nested-3>.op-right+.op-right+.op-right+.op-right+.op-right {
grid-row-start: 5;
}
.zero {
grid-column: span 2;
}<body class="">
<div class="wrapper">
<div class="left-cell">
</div>
<div class="calculator">
<div class="nested-1 top-bar">
<div class="flight-modus"><img src="http://i63.tinypic.com/sebv9j.png" alt="flight mode">
<img src="http://i67.tinypic.com/5zqf4k.png" alt="wifi signal at full strength"></div>
<div>10:10 am</div>
<div class="charge-status">96% <img src="http://i67.tinypic.com/30ldxtx.png" alt="battery at near full charge"></div>
</div>
<div class="nested-2 result">
<div>3,658.8</div>
</div>
<div class="nested-3 keys">
<!-- MODIFIED HERE -->
<div class="operations bg-grey">C</div>
<div class="operations bg-grey">+/-</div>
<div class="operations bg-grey">%</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div class="zero">0</div>
<div>.</div>
<div class="operations bg-grey op-right">/</div>
<div class="op-right">x</div>
<div class="op-right">-</div>
<div class="op-right">+</div>
<div class="op-right">=</div>
</div>
</div>
<div class="right-cell">
</div>
</div>очень хорошо, что вы пытаетесь использовать сетку, но просто делайте это осторожно (https://rachelandrew.co.uk/archives/2016/03/30/should-i-use-grid-or-flexbox/). Для вашей проблемы я бы использовал сетку только для 3 ячеек (левая, Центральная и правая). Но я использовал Flexbox для вашего"вложенного-3" -box здесь с намерением, чтобы вы могли попробовать его и немного поиграть с ним.
html{
font-size: 20px;
}
.wrapper{
display:grid;
grid-template-columns: 1.2fr 1fr 1.2fr;
grid-auto-rows: minmax(700px, auto);
}
.wrapper > div{
padding: 0;
}
.nested-1{
display:grid;
grid-template-columns: repeat(3, 1fr);
justify-items: center;
}
.nested-1 > div{
font-family: "Roboto", sans-serif;
font-size: 0.6rem;
color: white;
}
.top-bar{
padding-top: 0.3rem;
}
.flight-modus{
justify-self:start;
padding-left: 0.3rem;
}
.charge-status{
justify-self:end;
padding-right: 0.3rem;
}
.nested-2{
display: grid;
grid-auto-rows: minmax(200px, auto);
justify-items: end;
}
.nested-2 > div{
font-family: "Roboto", sans-serif;
font-size: 5rem;
font-weight: lighter;
color: white;
padding-left: 0.2rem;
padding-right: 0.2rem;
align-self: end;
}
.nested-3{
display: flex;
font-size: 2.2rem;
color: black;
background: #ddd;
font-family: "Roboto", sans-serif;
font-weight: lighter;
}
.keys {
display: flex;
}
.wrapper1 {
flex: 1 0 75%;
display: flex;
flex-wrap: wrap;
}
.wrapper1 > div {
flex: 1 0 25%;
height: 94px;
border: 1px solid #777;
display: flex;
justify-content: center;
align-items: center;
}
.wrapper1 > div.null {
flex-basis:58%;
}
.wrapper2 {
flex: 1 0 25%;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
background-color: orange;
color: #fff;
}
.wrapper2 > div {
height: 94px;
border: 1px solid #777;
flex: 1 0 100%;
display: flex;
justify-content: center;
align-items: center;
}
.bg-grey{
background: #ccc;
}
.left-cell{
background: black;
}
.right-cell{
background: black;
}
.calculator{
background: #333333;
}<!DOCTYPE html>
<html lang="en">
<!-- EDIT HEAD INFO INSIDE CODEPEN PREFS -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
</head>
<body class="">
<div class="wrapper">
<div class="left-cell">
</div>
<div class="calculator">
<div class="nested-1 top-bar">
<div class="flight-modus"><img src="http://i63.tinypic.com/sebv9j.png" alt="flight mode">
<img src="http://i67.tinypic.com/5zqf4k.png" alt="wifi signal at full strength"></div>
<div>10:10 am</div>
<div class="charge-status">96% <img src="http://i67.tinypic.com/30ldxtx.png" alt="battery at near full charge"></div>
</div>
<div class="nested-2 result">
<div>3,658.8</div>
</div>
<div class="nested-3 keys">
<div class="wrapper1">
<div>C</div>
<div>+/-</div>
<div>%</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>3</div>
<div>2</div>
<div>1</div>
<div class="null">0</div>
<div>.</div>
</div>
<div class="wrapper2">
<div>/</div>
<div>X</div>
<div>-</div>
<div>+</div>
<div>=</div>
</div>
</div>
</div>
<div class="right-cell">
</div>
</div>
</body>
</html>надеюсь, это поможет! Но, как я уже сказал, Попробуйте подумать, если это так имеет смысл использовать grid или flex для небольших вещей. Посмотрите на представление.
Границы Плиточный
простым способом сделать черные границы было бы дать контейнеру черный цвет фона.
.nested-3 {
background: black;
}
затем примените цвет переднего плана к каждой клавише.
.nested-3 > div {
background: #ddd;
display: flex;
align-items: center;
justify-content: center;
}
(используйте flexbox для центрирования содержимого.)
затем использовать grid-gap свойство для создания небольших желобов, которые будут имитировать границы.
.nested-3 {
grid-gap: 1px;
}
html {
font-size: 20px;
}
.wrapper {
display: grid;
grid-template-columns: 1.2fr 1fr 1.2fr;
grid-auto-rows: minmax(700px, auto);
}
.wrapper>div {
padding: 0;
}
.nested-1 {
display: grid;
grid-template-columns: repeat(3, 1fr);
justify-items: center;
}
.nested-1>div {
font-family: "Roboto", sans-serif;
font-size: 0.6rem;
color: white;
}
.top-bar {
padding-top: 0.3rem;
}
.flight-modus {
justify-self: start;
padding-left: 0.3rem;
}
.charge-status {
justify-self: end;
padding-right: 0.3rem;
}
.nested-2 {
display: grid;
grid-auto-rows: minmax(200px, auto);
justify-items: end;
}
.nested-2>div {
font-family: "Roboto", sans-serif;
font-size: 5rem;
font-weight: lighter;
color: white;
padding-left: 0.2rem;
padding-right: 0.2rem;
align-self: end;
}
.nested-3 {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
/* justify-items: center; */
text-align: center;
font-size: 2.2rem;
color: black;
background: black;
font-family: "Roboto", sans-serif;
font-weight: lighter;
padding: 1rem;
grid-gap: 1px;
}
.nested-3>* {
background: #ddd;
display: flex;
align-items: center;
justify-content: center;
}
.operations {
font-size: 1.5rem;
padding: 1.3rem;
}
.left-cell {
background: black;
}
.right-cell {
background: black;
}
.calculator {
background: #333333;
}<div class="wrapper">
<div class="left-cell">
</div>
<div class="calculator">
<div class="nested-1 top-bar">
<div class="flight-modus"><img src="http://i63.tinypic.com/sebv9j.png" alt="flight mode">
<img src="http://i67.tinypic.com/5zqf4k.png" alt="wifi signal at full strength"></div>
<div>10:10 am</div>
<div class="charge-status">96% <img src="http://i67.tinypic.com/30ldxtx.png" alt="battery at near full charge"></div>
</div>
<div class="nested-2 result">
<div>3,658.8</div>
</div>
<div class="nested-3 keys">
<div class="operations">C</div>
<div class="operations">+/-</div>
<div class="operations">%</div>
<div class="operations">/</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
</div>
</div>
<div class="right-cell">
</div>
</div>Цвет Фона Строки / Столбца
стандартные селекторы CSS могут обрабатывать задачу установки цветов фона в строках и столбцах.
Row
.operations {
font-size: 1.5rem;
padding: 1.3rem;
background-color: orange;
}
html {
font-size: 20px;
}
.wrapper {
display: grid;
grid-template-columns: 1.2fr 1fr 1.2fr;
grid-auto-rows: minmax(700px, auto);
}
.wrapper>div {
padding: 0;
}
.nested-1 {
display: grid;
grid-template-columns: repeat(3, 1fr);
justify-items: center;
}
.nested-1>div {
font-family: "Roboto", sans-serif;
font-size: 0.6rem;
color: white;
}
.top-bar {
padding-top: 0.3rem;
}
.flight-modus {
justify-self: start;
padding-left: 0.3rem;
}
.charge-status {
justify-self: end;
padding-right: 0.3rem;
}
.nested-2 {
display: grid;
grid-auto-rows: minmax(200px, auto);
justify-items: end;
}
.nested-2>div {
font-family: "Roboto", sans-serif;
font-size: 5rem;
font-weight: lighter;
color: white;
padding-left: 0.2rem;
padding-right: 0.2rem;
align-self: end;
}
.nested-3 {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
/* justify-items: center; */
text-align: center;
font-size: 2.2rem;
color: black;
background: black;
font-family: "Roboto", sans-serif;
font-weight: lighter;
padding: 1rem;
grid-gap: 1px;
}
.nested-3>* {
background: #ddd;
display: flex;
align-items: center;
justify-content: center;
}
.operations {
font-size: 1.5rem;
padding: 1.3rem;
background-color: orange;
}
.left-cell {
background: black;
}
.right-cell {
background: black;
}
.calculator {
background: #333333;
}<div class="wrapper">
<div class="left-cell">
</div>
<div class="calculator">
<div class="nested-1 top-bar">
<div class="flight-modus"><img src="http://i63.tinypic.com/sebv9j.png" alt="flight mode">
<img src="http://i67.tinypic.com/5zqf4k.png" alt="wifi signal at full strength"></div>
<div>10:10 am</div>
<div class="charge-status">96% <img src="http://i67.tinypic.com/30ldxtx.png" alt="battery at near full charge"></div>
</div>
<div class="nested-2 result">
<div>3,658.8</div>
</div>
<div class="nested-3 keys">
<div class="operations">C</div>
<div class="operations">+/-</div>
<div class="operations">%</div>
<div class="operations">/</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
</div>
</div>
<div class="right-cell">
</div>
</div>колонки
.nested-3 > div:nth-child(4n) {
background-color: orange;
}
.nested-3 > div:not(:nth-child(3)):nth-child(4n + 3) {
background-color: red;
}
html {
font-size: 20px;
}
.wrapper {
display: grid;
grid-template-columns: 1.2fr 1fr 1.2fr;
grid-auto-rows: minmax(700px, auto);
}
.wrapper>div {
padding: 0;
}
.nested-1 {
display: grid;
grid-template-columns: repeat(3, 1fr);
justify-items: center;
}
.nested-1>div {
font-family: "Roboto", sans-serif;
font-size: 0.6rem;
color: white;
}
.top-bar {
padding-top: 0.3rem;
}
.flight-modus {
justify-self: start;
padding-left: 0.3rem;
}
.charge-status {
justify-self: end;
padding-right: 0.3rem;
}
.nested-2 {
display: grid;
grid-auto-rows: minmax(200px, auto);
justify-items: end;
}
.nested-2>div {
font-family: "Roboto", sans-serif;
font-size: 5rem;
font-weight: lighter;
color: white;
padding-left: 0.2rem;
padding-right: 0.2rem;
align-self: end;
}
.nested-3 {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
/* justify-items: center; */
text-align: center;
font-size: 2.2rem;
color: black;
background: black;
font-family: "Roboto", sans-serif;
font-weight: lighter;
padding: 1rem;
grid-gap: 1px;
}
.nested-3>* {
background: #ddd;
display: flex;
align-items: center;
justify-content: center;
}
.operations {
font-size: 1.5rem;
padding: 1.3rem;
}
.nested-3>div:nth-child(4n) {
background-color: orange;
}
.nested-3>div:not(:nth-child(3)):nth-child(4n + 3) {
background-color: red;
}
.left-cell {
background: black;
}
.right-cell {
background: black;
}
.calculator {
background: #333333;
}<div class="wrapper">
<div class="left-cell">
</div>
<div class="calculator">
<div class="nested-1 top-bar">
<div class="flight-modus"><img src="http://i63.tinypic.com/sebv9j.png" alt="flight mode">
<img src="http://i67.tinypic.com/5zqf4k.png" alt="wifi signal at full strength"></div>
<div>10:10 am</div>
<div class="charge-status">96% <img src="http://i67.tinypic.com/30ldxtx.png" alt="battery at near full charge"></div>
</div>
<div class="nested-2 result">
<div>3,658.8</div>
</div>
<div class="nested-3 keys">
<div class="operations">C</div>
<div class="operations">+/-</div>
<div class="operations">%</div>
<div class="operations">/</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
<div>5</div>
</div>
</div>
<div class="right-cell">
</div>
</div>