CSS - как заставить элементы на 100% оставшегося / доступного пространства родительского элемента, не выходя за его пределы?
Это кажется действительно любительским вопросом, на мой взгляд, но, тем не менее, это все еще разочаровывающая аномалия.
это на самом деле 2-я часть проблемы 2-й части. Первая часть является довольно распространенной, включая получение элемента для растяжения до 100% высоты его родительского объекта. В моей демонстрации у меня есть следующий HTML:
<body>
<div id="sbcontainer">
DIV 1
<div id="sbcontent">
DIV 2
<table id="sbmaintable" cellspacing="0">
<tr>
<td>
TABLE
</td>
</tr>
</table> <!-- END MAINTABLE -->
</div> <!-- END CONTENT -->
</div> <!-- END CONTAINER -->
</body>
Я хочу, чтобы каждый элемент здесь заполнял все вертикальное пространство внутри родительского элемента. Я попытался использовать следующий стиль на каждом из элементы (обратите внимание, что BODY и HTML также установлены на 100% высоту в моей демонстрации):
min-height: 100%;
height: auto !important;
height: 100%;
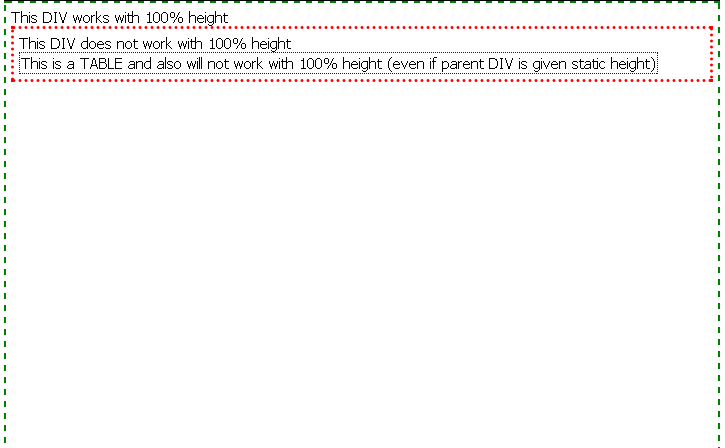
результат был следующим образом:

как вы можете видеть, самый внешний DIV следовал свойству высоты 100%, но остальные этого не сделали. Как подразумевается в примечании к изображению, но на самом деле не показано на этом изображении, я попытался установить 2-й DIV (красная граница) на статическую высоту 400px, чтобы увидеть, будет ли таблица растягиваться до 100% высоты, и это все еще не так.
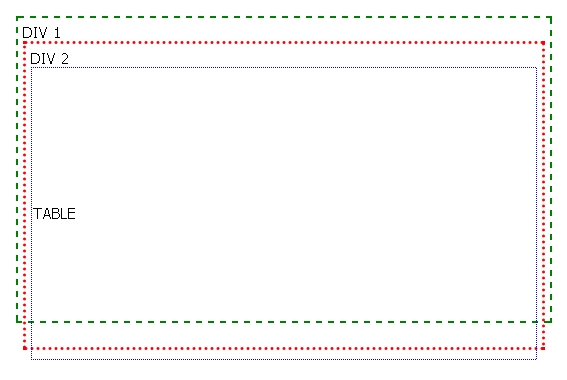
Я тогда нашел, что если я удалил height:auto; от каждого из элементов они будут следовать свойству высоты 100%, но с нежелательным побочным эффектом:

как вы можете видеть на изображении, каждый элемент теперь действительно на 100% превышает высоту своего родительского элемента, заставляя дно выходить за пределы своего родителя. (Даже в моем первом примере самый внешний DIV с зеленой границей простирался дальше, чем хотелось, потому что над ним есть еще один брат DIV на страница.) Примечание: после более тщательного просмотра я вижу, что синий элемент таблицы на самом деле не такой же высоты, как его красный div-родитель, но он все еще простирается за его границу. Я не уверен, что это что-то значит, но я это замечаю.
один думаю что это будет легко решить, но, несмотря на мои усилия, у меня не было успеха.
если я буду только height:auto; и удалить 100% свойства, это не растягивает их на все.
Я искал решения по этому через Google и StackOverflow, и хотя многие сайты охватывали проблемы высоты 100%, я все еще не нашел фактического решения.
в настоящее время я тестирую это в Firefox.
1 ответов
вы можете использовать абсолютное позиционирование.
#b {
width: 40em;
height: 20em;
position:relative;
background: red;
}
#c {
position: absolute;
top: 1em;
bottom: 1em;
left: 1em;
right: 1em;
background: blue;
}
<div id="b">
<div id="c">
</div>
</div>
