CSS Margin: 0 не имеет значения 0
Я новичок в веб-разработке. Я создал макет веб-страницы с помощью CSS и HTML, как показано ниже. Проблема в том, что, хотя я установил маржу в 0, верхняя маржа не установлена в 0 и оставляет некоторое пространство. Как я могу очистить это пустое пространство?
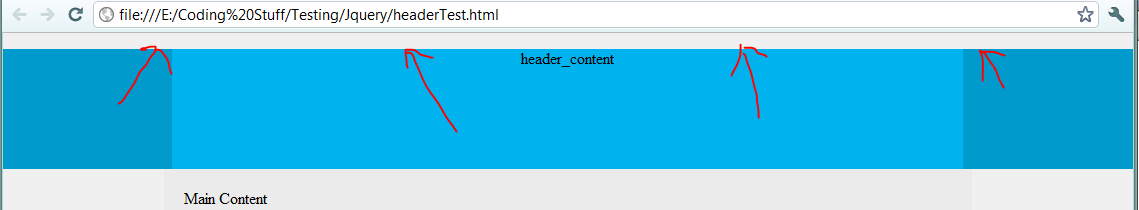
снимок экрана проблемы

Стиль
<style type="text/css">
body{
margin:0 auto;
background:#F0F0F0;}
#header{
background-color:#009ACD;
height:120px;}
#header_content {
width:70%;
background-color:#00B2EE;
height:120px;
margin:0 auto;
text-align:center;}
#content{
width:68%;
background-color:#EBEBEB;
margin:0 auto;
padding:20px;}
</style>
HTML-код
<body>
<div id="header">
<div id="header_content">
<p>header_content</p>
</div>
</div>
<div id="content">
Main Content
</div>
</body>
вот и все файл
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Book Shop</title>
<style type="text/css">
html, body, #header {
margin: 0 !important;
padding: 0 !important;
}
body{
margin:0; padding: 0;
background:#F0F0F0;}
#header{
background-color:#009ACD;
height:120px;}
#header_content {
width:70%;
background-color:#00B2EE;
height:120px;
margin:0 auto;
text-align:center;}
#content{
width:68%;
background-color:#EBEBEB;
margin:0 auto;
padding:20px;}
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="header">
<div id="header_content">
<p>header_content</p>
</div>
</div>
<div id="content">
Main Content
</div>
</body>
</html>
8 ответов
попробовать...
body {
margin: 0;
padding: 0;
}
из-за браузеров, использующих разные таблицы стилей по умолчанию, некоторые люди рекомендуют сброс таблицы стилей, такие как перезагрузка Эрика Мейера.
вам нужно установить фактическую страницу в margin:0 и padding: 0 в фактический html, а не только тело.
используйте это в таблице стилей css.
*, html {
margin:0;
padding:0;
}
это установит всю страницу в 0, для нового чистого начала без полей или отступов.
вы должны иметь одно (или оба):
- в paddding != 0 на тело
- запасом !=0 на # header
попробовать
html, #header {
margin: 0 !important;
padding: 0 !important;
}
на margin "пространство" за пределами поле,padding "пространство" внутри поле (между границей и содержимым).
The !important запретить переопределение свойства по последним правилам.
h1 {
margin-top:0;
padding-top: 0;}
Это просто недоразумение с тегом h1. Вы должны установить H1 tag margin-top и padding-top в 0 (ноль).
Кажется, что никто на самом деле не прочитал Ваш вопрос и посмотрел на исходный код. Вот ответ, которого вы все ждали:
#header_content p {
margin-top: 0;
}
после прочтения этого и устранения неполадок те же проблемы, я согласен, что это связано с заголовками (h1 наверняка, havent играл с любыми другими), а также Стили браузера, добавляя поля и отступы с умными правилами, которые трудно найти и переехать.
я адаптировал метод, используемый для правильного применения свойства box-sizing к полям и отступам. оригинальная статья для box-sizing находится по адресу модели CSS-уловок, которые :
html {
margin: 0;
padding: 0;
}
*, *:before, *:after {
margin: inherit;
padding: inherit;
}
пока это точно трюк для не использования сложных сбросов и делает применение дизайна намного проще для себя в любом случае. Надеюсь, это поможет.
добавьте этот код в начало основного CSS.
*,html,body{
margin:0 !important;
padding:0 !important;
box-sizing: border-box !important;;
}
