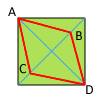
CSS преобразует квадрат в более тонкий ромб
Как создать ромб: (как показано красным цветом) путем преобразования квадрата с помощью CSS? Только точки B и C должны двигаться. Первоначально размер квадрата 25px 25px.
(как показано красным цветом) путем преобразования квадрата с помощью CSS? Только точки B и C должны двигаться. Первоначально размер квадрата 25px 25px.
Я пытаюсь достичь этого результата и позже поверну его на 45 градусов, чтобы он выглядел как алмаз. Я думаю, что это можно сделать с помощью transform: matrix ();
P. S. Я хочу попробовать как можно больше, чтобы не использовать explorercanvas, так как я стараюсь минимизировать теги script в HTML.
5 ответов
-webkit-transform: rotate(45deg) skew(20deg, 20deg)
измените значения перекоса, чтобы повлиять на то, насколько тощим становится ваш Алмаз. Это вытеснит другие углы, и вам нужно будет масштабировать весь объект, если поддержание определенных размеров является требованием.
здесь jsfiddle с трансформацией, которую вы описали.
И некоторые более дальнеишее чтение о преобразованиях CSS.
Я знаю, что вы уже приняли ответ, но вы можете сделать это без использования transform, что часто является причудливым для реализации кросс-браузера (особенно в IE). Недостатком моей техники является то, что в игре есть еще несколько элементов.
основе этого: http://www.howtocreate.co.uk/tutorials/css/slopes
использование scaleX или scaleY может быть немного проще:
transform: scaleX(.5) rotate(45deg);
http://jsfiddle.net/greypants/t5Dt8/
просто нужно помнить, что порядок имеет значение, и это противоположно тому, что вы думаете, что это будет.
Ана Тудор предполагает использовать skewX и scaleY компенсировать для того чтобы держать размеры эти же. Для дальнейшего понимания того, как skew работает, проверьте связанное видео
.rhombus {
transform: skewX(30deg) scaleY(.86); /* .86 = cos(30deg) */
}
Это также мой способ сделать это, но снова я не думаю, что можно получить тени на нем должным образом.
.rhombus{
width: 0;
height: 0;
position: relative;
margin: -60px 0 0 60px;
border-bottom: solid 360px #000 ;
border-left: solid 240px transparent;
border-right: solid 240px transparent;
z-index:2;
}
