CSS "реалистичные" тени (источник света)
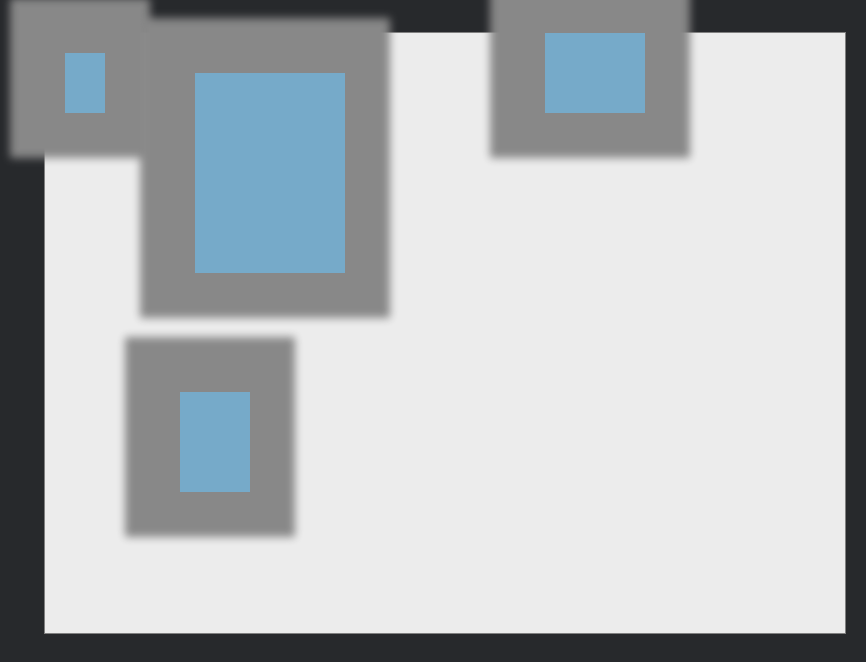
посмотрите на картинку ниже:

синие ящики-divs. Теперь то, что я пытаюсь сделать, это реализовать своего рода функциональность 2.5 D:
Я хотел бы, чтобы серые тени были несколько 3D-иш. Сначала я думал присвоить значение box-shadow оси" Y " следующим образом:
"box-shadow: -5px -5px 10px" + value.tallness + "#888"
но результатом является приведенное выше изображение.
любая идея о том, как сделать тень только с одной стороны, как будто был свет источник откуда-то?
EXTRA-как насчет двигаясь "источник света"?
3 ответов
вот так:http://jsfiddle.net/KaCDN/15/
перетащите источник света, чтобы повлиять на тени.
выше блоков:
- имеют большую верхнюю, левую границу
- тень далее
- они тень blurier
Как переместить тень немного проще:
$(document).on('mousemove', function(e) {
var elm = $("#test"),
x = ~Math.round((e.pageX - elm[0].offsetLeft - 150) / 30),
y = ~Math.round((e.pageY - elm[0].offsetTop - 150) / 30),
z = 10+Math.abs(x)+Math.abs(y),
cssVal = x+'px '+y+'px '+z+'px 10px #525252';
elm.css({'-webkit-box-shadow' : cssVal, 'box-shadow' : cssVal });
});
более современным ответом было бы использование библиотеки, такой как Shine.js (http://bigspaceship.github.io/shine.js/), который будет обрабатывать эту точную проблему для вас.
