CSS: 'table-layout: fixed' и border-box размер ячеек в Safari
у меня есть простая таблица с заголовком и телом таблицы. Предполагается, что все ячейки имеют фиксированную ширину, только одна переменная (например, имя).
мне нужно table-layout: fixed чтобы использовать text-overflow: ellipsis на ячейках переменной ширины.
вот CSS для таблицы:
table {
width: 550px;
border: 1px solid #AAA;
table-layout: fixed;
border-collapse: collapse;
}
table td, table th {
border: 1px solid #DDD;
text-align: left;
padding: 5px 15px 5px 15px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.one {
width: 60px;
}
.two {
width: auto;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.three, .four, .five {
width: 90px;
}
Регистрация HTML, вместе с демо.
Я пытаюсь заставить эту таблицу вести себя одинаково во всех браузерах, но кажется, что box-sizing: border-box игнорируется в Safari. Хотя согласно ответ, это должно быть исправление ошибки в старых версиях Safari.
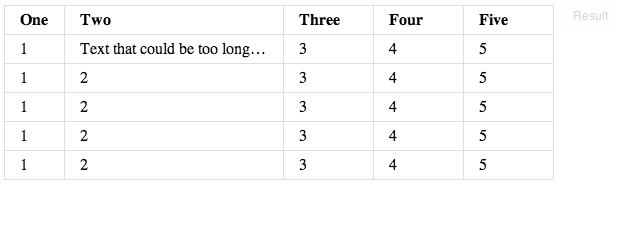
вот как это выглядит в Chrome:

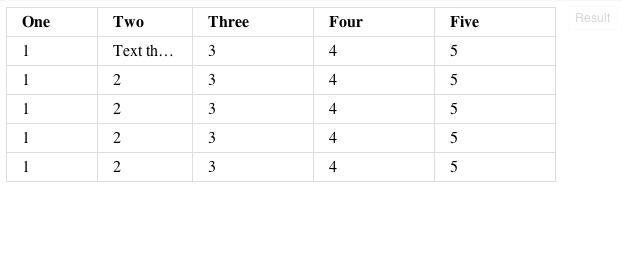
и как это выглядит в Safari 6.0.3:

эта проблема также присутствует во всех новых Safari для Mac, которые я тестировал. Я почти уверен, что тестировал его неделю назад в Safari, как старый, так и новый, и он работал нормально. Это как-то похоже на то, что новое сафари внезапно получило новый вид ошибки.
Я использую Safari версии 6.0.3 (7536.28.10). Старая версия Safari 5.0.5 (6533.21.1, 6533.21), похоже, работает нормально.
Люди, помогите мне, прежде чем сойти с ума! Я делаю что-то не так или это действительно ошибка?
5 ответов
лучшим подходом было бы полностью удалить таблицу и использовать CSS, но если это невозможно, я бы предложил попробовать определенный css браузера для таблицы, которая влияет только на safari
код jquery
if ($.browser.safari) {
$("html").addClass("saf");
};
а затем в вашем css
.saf table
{
// any adjustments required
}
хотя если используя этот подход, я бы предложил идентификатор на столе, по крайней мере. Я не могу претендовать на кредит для этого подхода, как я нашел его на StackOverflow, но его то, что я использую, когда мне требуется только несколько браузеров конкретные хаки
обновление
просто encase любой натыкается на эту ошибку, как указано в комментарии ниже $.браузер был удален в версии 1.9 jquery, поэтому альтернативой является использование modernizr.js и используйте код, как показано ниже
<script type="text/javascript">
$(document).ready(function () {
Modernizr.addTest('ff', function () {
return !!navigator.userAgent.match(/firefox/i);
});
Modernizr.addTest('gc', function () {
return !!navigator.userAgent.match(/chrome/i);
});
Modernizr.addTest('saf', function () {
return !!navigator.userAgent.match(/safari/i);
});
Modernizr.addTest('op', function () {
return !!navigator.userAgent.match(/opera/i);
});
})
</script>
просто попробуйте этот, вы можете использовать:
<table width="100%" cellspacing="0">
<colgroup>
<col width="specific width of the column 1"/>
<col width="specific width of the column 2"/>
and so on
</colgroup>
<thead>
</thead>
<tbody>
</tbody>
</table>
попробуйте дать ширину столбца inline, но только в одной строке! Например:
<table>
<thead>
<tr>
<th class="one" width="60">One</th>
<th class="two">Two</th>
<th class="three" width="90">Three</th>
<th class="four" width="90">Four</th>
<th class="five" width="90">Five</th>
</tr>
</thead>
<tbody>
<tr>
<td class="one">1</td>
<td class="two">Text that could be too long for this column and it should be truncated.</td>
<td class="three">3</td>
<td class="four">4</td>
<td class="five">5</td>
</tr>
<tr>
...
</tr>
</tbody>
здесь демо.
в моем safari 5.1.7 (7534.57.2) ваш код работает нормально... и мой тоже...
если вы хотите установить width: auto; т. е. переменная ширина, затем рассмотрите себя в соответствии с тем, какая строка может установить это. Одна строка может быть 100px, другая может 300px этого столбца, тогда какая строка важна для этого? Вы явно путаете. Как и браузеры путают, к какой строке следует применять width: auto;. Некоторые браузеры устанавливают это в соответствии с его заголовком, а некоторые - в соответствии с его содержимым строк. Поэтому вы должны установить ширину вести себя одинаково в любом браузере.
вам нужно объявите ширину столбца, чтобы он был исправлен в любом браузере. Поэтому я просто добавил width: 60px; в своем .two селектор.
посмотреть Эта Скрипка
Примечание: если это только проблема в safari, добавьте width: inherit; на .two селектор. Работает отлично.
этой должен пролить свет на этот вопрос. Кажется, что box-sizing больше не работает в Safari 6 при использовании в ячейках таблицы.
