CSS закругленные углы в IE8
у меня проблемы с закругленными углами в IE8. Я попробовал несколько методов, но безуспешно.
вот мой код:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Page</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 0.8em;
padding: 2px;
margin: 2px;
color: #505050;
line-height: normal;
}
p {
margin: 4px;
}
.categoryheading3 {
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
background-color: #297BB6;
color: #FFFFFF;
font-size: 16px;
font-weight: 700;
padding: 8px 0;
text-align: center;
margin: 0px;
}
.leftcolumn {
width: 174px;
padding: 8px;
float: left;
display: inline-block;
background-color: transparent;
/*--min-height: 500px*/
overflow: hidden;
}
.lefttop {
display: inline-block;
width: inherit;
margin: 0 5px 2em 0;
float: left;
width: 160px;
background-color: #FFFFFF;
border: 2px solid #297BB6;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="leftcolumn">
<div class="lefttop">
<H4 class="categoryheading3">Heading</H4>
<p>sample text sample text sample text sample text sample text sample text sample text sample text sample text sample text sample text sample text </p>
</div>
</div>
</body>
</html>
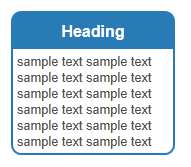
который производит это в Firefox:

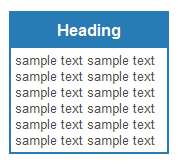
но это в IE8:

Если у кого-нибудь есть советы, я был бы очень благодарен!
edit: Джозеф помог, предложив использовать пирог.htc, однако, я все еще борюсь с этим элементом, не работающим:
.categoryheading3 {
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
behavior: url(PIE.htc);
background-color: #297BB6;
color: #FFFFFF;
font-size: 16px;
font-weight: 700;
padding: 8px 0;
text-align: center;
margin: 0px;
}
6 ответов
Internet Explorer (в версии 9) изначально не поддерживает закругленные углы.
есть удивительный скрипт, который волшебным образом добавит его для вас:С ПОМОЩЬЮ CSS3 ПИРОГ.
Я использовал его много раз, с удивительными результатами.
закругленные углы в IE8
Internet Explorer 8 (и более ранние версии) не поддержка закругленных углов, здесь несколько других решений, которые вы можете рассмотреть:
Используйте Закругленные Углы
Imagesвместо (этой генератор-хороший ресурс)использовать
jQuery Corner pluginот здесьиспользуйте очень хороший скрипт под названием
CSS3 PIEС здесь (Pro & Con здесь)оформить заказ
CSS JuiceС здесьеще один хороший скрипт
IE-CSS3С здесь
хотя CSS PIE является самым популярным решением, я предлагая вам просмотреть все другие решения и выбрать то, что лучше всего подходит для ваших нужд.
надеюсь, это было полезно. Удачи!
Я не знал о css3pie.com, очень полезный сайт после просмотра этого сообщения:
но что после тестирования это тоже не сработало для меня. Однако я нашел, что обернуть его в.PHP-файл работал нормально. Поэтому вместо:
behavior: url(PIE.htc);
используйте этот:
behavior: url(PIE.php);
Я положил свой в папку под названием jquery, так что мой был:
behavior: url(jquery/PIE.php);
чтобы перейти к их загрузки или получить его здесь:
http://css3pie.com/download-latest
и использовать их PHP-файл. Внутри файла PHP объясняется, что некоторые серверы не настроены для правильного .Использование устройства HTC. Вот в чем была моя проблема.
попробуйте! Я сделал, это работает. Надеюсь, это поможет и другим.
http://fetchak.com/ie-css3/ работает для IE 6+. Используйте это, если css3pie не работает для вас.
пирог.htc отлично работал для меня (http://css3pie.com/), но с одним вопросом:
вы должны написать абсолютный путь к пирогу.компании HTC. Это не сработало для меня, когда я использовал относительный путь.
поскольку Internet Explorer изначально не поддерживает закругленные углы. Таким образом, лучший кросс-браузерный способ справиться с этим-использовать закругленные угловые изображения по углам. Многие известные веб-сайты используют этот подход.
вы также можете найти генераторы округленных изображений по всему интернету. Одна такая ссылка http://www.generateit.net/rounded-corner/
