CSS3 проблемы выравнивания преобразования внутри таблицы
Я пытаюсь достичь таблицы, в которой текст повернут-90degrees. До сих пор я использовал изображения текста, однако я надеялся изменить это на текст.

есть несколько проблем, которые я не могу исправить.
- столбец 07 текст перетекает в столбец 08.
- Я не могу исправить это с помощью overflow: hidden; потому что я должен установить ширину и высоту как в 200px, чтобы получить правильное форма.
- я должен установить ширину и высоту повернутого текста, что не делает его очень гибким для работы, и это также вызывает проблему № 1.
- я должен установить маржу в "0-100px", потому что я должен установить ширину в 200px, но после поворота его ширина по-прежнему 200px, что сделает таблицу невероятно большой.
- если размер шрифта изменен, он больше не вписывается в столбцы.
- шрифты выглядят ужасные, и их трудно читать. Я полагаю, что это будет работать в будущих обновлениях браузеров.
вот jsFiddle его в действии
http://jsfiddle.net/CoryMathews/ZWBHS/
Мне нужно, чтобы он работал и получил его в ту же точку в IE7+, Chrome, FF и Opera.
есть идеи о том, как улучшить этот метод, чтобы он действительно использовался? Некоторые из моих идей являются:
Я мог бы рассчитать ширину, высоту и т. д. с некоторым javascript при загрузке страницы, это решило бы проблемы 2 и 3 выше, но не 1. Однако я ненавижу полагаться на javascript для отображения.
возможно, я злоупотребляю происхождением преобразования, которое дало бы мне лучший контроль. Номер, который я в настоящее время использую "0 0", позволяет мне легко рассчитать необходимые размеры.
4 ответов
это решение устраняет некоторые из ваших проблем, но оно не идеально:
- использовать
whitespace: nowrapчтобы отключить перетекание текста в следующую строку. - оберните содержимое каждой ячейки в контейнер с
width: 1em. Столбцы всегда достаточно широки для 1 строки вертикального текста. Вы можете свободно регулировать размер шрифта. вручную установите высоту таблицы для полного отображения повернутого содержимого (на -90 градусов). Высоты жесткого кодирования не велики, но есть преимущества: нет необходимости в фиксированной ширине и отрицательных полях для противодействия фиксированной ширине / преобразованию / относительному позиционированию / JavaScript; текст автоматически привязывается к нижней части столбца.
см. 2.
- рекомендуется использовать шрифты без засечек. Чем менее детализированы шрифты, тем лучше они выглядят после преобразований.
это работает в Firefox, Chrome, Opera, IE9+. Вертикальный текст не работает на IE8 и более ранних. Я попытался повернуть стол. использование:
filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3)
и результат выглядит ужасно, поэтому я добавил резервный стиль для отображения простой горизонтальной таблицы.
body {
font-family: sans-serif;
padding: 10px;
font-size: 12px;
}
td, tr, th, table { border: 1px solid #333; }
td:nth-child(odd) { background: #eee; }
td {
overflow: hidden;
white-space: nowrap; /* text on one line only */
vertical-align: bottom;
height: 300px; /* to be adjusted: column is not always tall enough for text */
}
td > div {
padding: 10px;
width: 1em; /* column is always wide enough for text */
}
td > div > div {
-moz-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg) !important;
transform: rotate(-90deg);
}<!--[if LT IE 9]>
<style>
table { width: 100px; }
td {
white-space: normal;
vertical-align: baseline;
height: auto;
}
td > div {
width: auto;
}
</style>
<![endif]-->
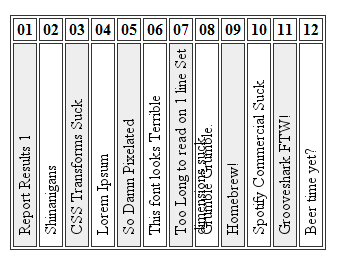
<table>
<tr>
<th>01</th>
<th>02</th>
<th>03</th>
<th>04</th>
<th>05</th>
<th>06</th>
<th>07</th>
<th>08</th>
<th>09</th>
<th>10</th>
<th>11</th>
<th>12</th>
</tr>
<tr>
<td><div><div>Report Results 1</div></div></td>
<td><div><div>Shinanigans</div></div></td>
<td><div><div>CSS Transforms Suck</div></div></td>
<td><div><div>Lorem Ipsum</div></div></td>
<td><div><div>So Damn Pixelated</div></div></td>
<td><div><div>This font looks Terrible</div></div></td>
<td><div><div>Too Long to read on 1 line Set dimensions suck</div></div></td>
<td><div><div>Grumble Grumble.</div></div></td>
<td><div><div>Homebrew!</div></div></td>
<td><div><div>Spotify Commercial Suck</div></div></td>
<td><div><div>Grooveshark FTW!</div></div></td>
<td><div><div>Beer time yet?</div></div></td>
</tr>
</table>применение преобразований в таблицах заставляет все браузеры сходить с ума. Я также столкнулся с многострочной проблемой, и единственным обходным путем, который я нашел, было изменение разметки таблицы, чтобы это не div, который вращается, это вся таблица.
вы затем "unrotate" заголовки таблицы с обратным преобразованием:
Я понятия не имею, работает ли это с фильтрами IE7-8.
Как Duopixel, (unrotate)
<style>
body { font-family: "Times New Roman", Times, serif; padding:10px; }
td, tr, th, table { border:1px solid #333; }
td:nth-child(odd) { background:#eee; } /* No IE, No Cares */
td.title { width:200px; }
table {
-moz-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg) !important;
transform: rotate(-90deg);
-webkit-transform-origin:0 0;
-moz-transform-origin:0 0;
-ms-transform-origin:0 0;
-o-transform-origin:0 0;
transform-origin:0 0;
background-color:transparent;
width:250px;
position:relative;
top:250px;
}
td > div {
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg) !important;
transform: rotate(90deg);
-webkit-transform-origin:0 0;
-moz-transform-origin:0 0;
-ms-transform-origin:0 0;
-o-transform-origin:0 0;
transform-origin:0 0;
background-color:transparent;
position:relative; /*Needed to position in the correct columns*/
height:20px; /* Need to not set this, needed for columns to fill*/
left:20px; /*Needed to line up, .5 of width - padding*/
}
</style>
<!--[if LT IE 9]>
<style>
table {
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
top:0px;
}
td div { /* ah..? didn't action of filter..? by td > div..? */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
overflow:hidden;
width:20px; /* fix to number.. */
height:20px; /* fix to number.. */
}
</style>
<![endif]-->
<table>
<tr>
<td class=title >Report Results 1</td>
<td><div>01</div></td>
</tr>
<tr>
<td class=title >Shinanigans</td>
<td><div>02</div></td>
</tr>
<tr>
<td class=title >CSS Transforms Suck</td>
<td><div>03</div></td>
</tr>
<tr>
<td class=title >Lorem Ipsum</td>
<td><div>04</div></td>
</tr>
<tr>
<td class=title >So Damn Pixelated</td>
<td><div>05</div></td>
</tr>
<tr>
<td class=title >This font looks Terrible</td>
<td><div>06</div></td>
</tr>
<tr>
<td class=title >Too Long to read on 1 line Set dimensions suck</td>
<td><div>07</div></td>
</tr>
<tr>
<td class=title >Grumble Grumble.</td>
<td><div>08</div></td>
</tr>
<tr>
<td class=title >Homebrew!</td>
<td><div>09</div></td>
</tr>
<tr>
<td class=title >Spotify Commercial Suck</td>
<td><div>10</div></td>
</tr>
<tr>
<td class=title >Grooveshark FTW!</td>
<td><div>11</div></td>
</tr>
<tr>
<td class=title >Beer time yet?</td>
<td><div>12</div></td>
</tr>
</table>
сначала исправим перекрывающийся текст: тд{белый-пространство:без переноса;}
преобразования CSS несколько похожи на" position:relative " в одном аспекте, они изменяют рендеринг объекта, а не его положение в потоке. Это означает, что в настоящее время нет способа динамически регулировать высоту ячейки на основе ширины div (по крайней мере, до начала реализации CSS-выражений).
с этой находкой в виду, мы теперь свободны принять div из потока все мы хотеть. Я собираюсь пойти и установить его абсолютно в верхнем левом углу родительской ячейки. Будучи обученным профессионалом, я могу это делать.: td{положение: относительное;} td>div{position: absolute; top: 0; left: 0;}
ну посмотрите на это, теперь все содержимое ячейки было сдвинуто вверх. Мы не можем просто отрегулировать положение блока, поскольку это повлияет на то, как он трансформируется; вместо этого мы отрегулируем смещение блока: рентабельность:100% 0 -100%;
мы взяли элемент из потока выше (и по уважительной причине тоже), теперь мы просто применим высоту к родительской ячейке, и нам хорошо идти:
обновление:
вы всегда можете добавить свойство переполнения текста и исправить размер текста и ячейки, чтобы он требовал минимального обновления работы, напримерhttp://jsfiddle.net/ZWBHS/3/
чтобы усеченный текст не терялся, возможно, добавьте атрибут title дублируя его?
