Д3.ось по умолчанию js.tickFormat до 24 часов
Мне очень нравится поведение axis по умолчанию.tickFormat при построении графика с течением времени и просто создании моей оси x следующим образом:
var xAxisBottom = d3.svg.axis().scale(xScale);
Я использую функцию brush, чтобы пользователь мог масштабироваться вдоль оси x, и поэтому его значения должны обновляться соответствующим образом. Если пользователь смотрит на данные в течение всего года, тики с месяцами хороши. Если пользователь смотрит на данные в течение дня, тики с часами и минутами хороши. И так далее.
хорошо, что по умолчанию поведение оси таково. Плохо то, что он показывает часы в AM/PM, и я хотел бы изменить это на 24-часовые часы.
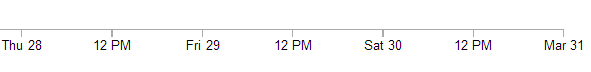
Я знаю, что могу установить свой собственный tickFormat на основе текущего диапазона кисти, но в этом случае я не знаю, как получить что-то вроде изображения ниже, где смешиваются разные форматы.

Итак, есть ли простой способ получить 24-часовые часы вместо AM / PM?
2 ответов
не просто, как в "Call одной строки кода", но вы можете свернуть свой собственный формат времени достаточно легко. См.здесь для примера. Ключевая идея заключается в том, что у вас есть список форматов дат и функция фильтра, которая, учитывая дату, возвращает true, если соответствующий формат должен использоваться. В вашем случае вам понадобится только два уровня, один для отображения даты (если дата-полночь) или времени (если дата-12 полдень).
стоит отметить, что если вы используете время UTC на своей оси вместо локального времени, то d3 вызывает другой набор форматеров внутри. Вам нужно это:
return (d3.utcSecond(date) < date ? formatMillisecond
: d3.utcMinute(date) < date ? formatSecond
: d3.utcHour(date) < date ? formatMinute
: d3.utcDay(date) < date ? formatHour
: d3.utcMonth(date) < date ? (d3.utcWeek(date) < date ? formatDay : formatWeek)
: d3.utcYear(date) < date ? formatMonth
: formatYear)(date);
вместо вызовов, упомянутых в приведенном выше примере. Изменения заменить "Д3.utcXXX (дата) " для " d3.времени XXX (дата)."
