Данный URL-адрес не разрешен конфигурацией приложения
я использовал это на своей html-странице...
<script>
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : 'xxxxxxxxxxxxxx', // App ID from the App Dashboard
status : true, // check the login status upon init?
cookie : true, // set sessions cookies to allow your server to access the session?
xfbml : true // parse XFBML tags on this page?
});
// Additional initialization code such as adding Event Listeners goes here
};
// Load the SDK's source Asynchronously
// Note that the debug version is being actively developed and might
// contain some type checks that are overly strict.
// Please report such bugs using the bugs tool.
(function(d, debug){
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all" + (debug ? "/debug" : "") + ".js";
ref.parentNode.insertBefore(js, ref);
}(document, /*debug*/ false));
function shareOnFb(action, msg){
FB.ui({
method: action,
message: msg
});
}
</script>
когда я пытаюсь вызвать любой метод FB, он говорит это в моей консоли
данный URL-адрес не разрешен конфигурацией приложения.: В одной или больше из указанных URL-адресов не допускается настройками приложения. Он должен сопоставьте URL-адрес веб-сайта или URL-адрес холста, или домен должен быть поддоменом одного из доменов приложения.
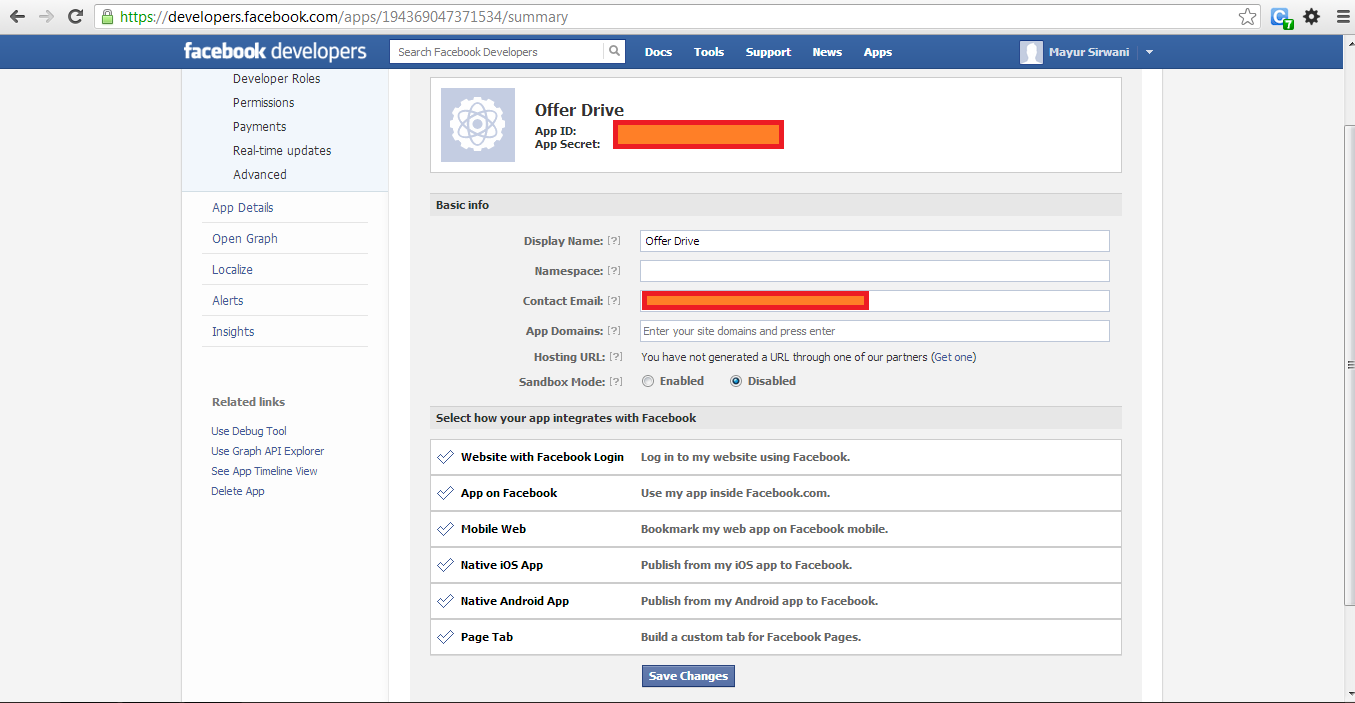
Это моя настройка приложения fb.. мне нужно что-то менять здесь я запускаю свой сайт локально на некоторое время, поэтому я попытался добавить
localhost/ OfferDrive / to App domain На этой странице, но он говорит об ошибке, что это недопустимый домен

10 ответов
вам нужно заполнить значение веб-сайт с Facebook войти со значением http://localhost/OfferDrive/ чтобы позволить Facebook аутентифицировать, что запросы из JavaScript SDK поступают из правильного места
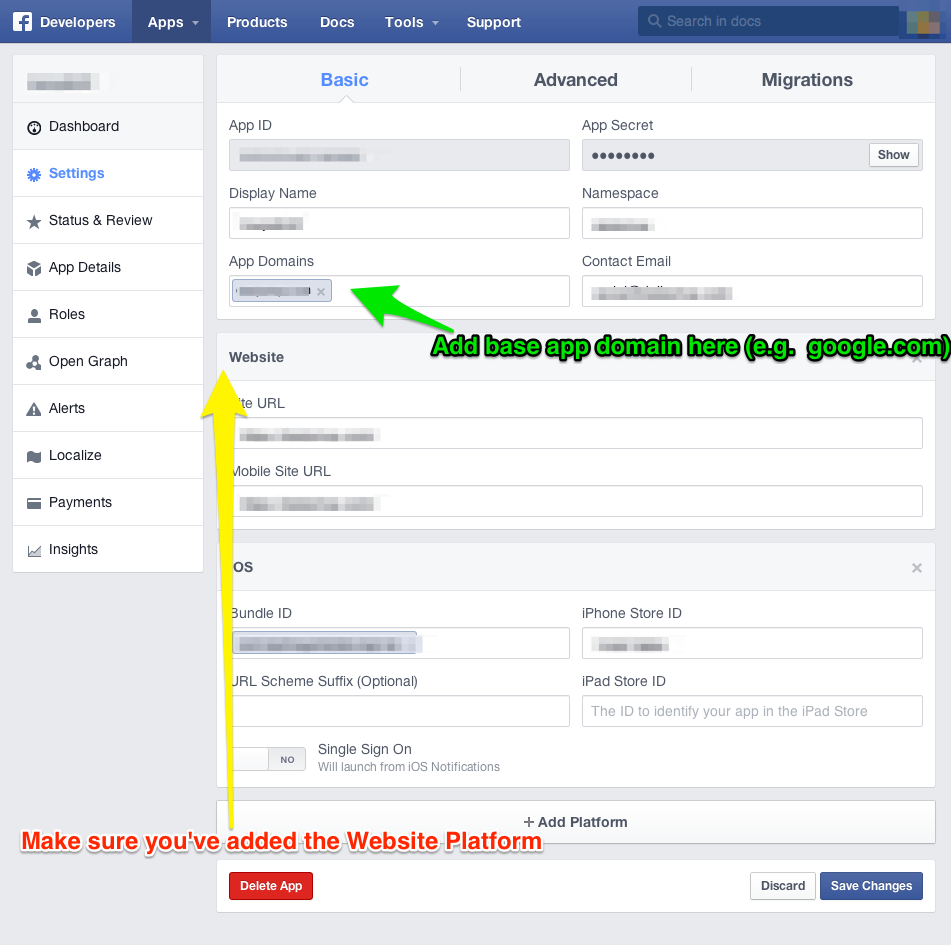
обновление до ответа Anvesh Saxena(правильный, но устаревший, поскольку интерфейс приложения FB изменился):
в конфигурации приложения FB вам необходимо добавить платформу веб-сайта с набором URL-адресов вашего сайта. Затем вы можете добавить Домены приложений, которые я установил в базовый домен нашего сайта (например, для URL-адреса http://www.mycoolwebsite.com, просто использовать mycoolwebsite.com).

важно: для того, чтобы это работало, вам нужно будет использовать поддомен URL вашего приложения для вашего локального развитие. Вы можете сделать это легко, изменив файл hosts на вашем компьютере, чтобы использовать несуществующий поддомен вашего веб-сайта, такие как local.mycoolwebsite.com. Просто google "редактировать файл hosts" для вашей платформы (например, mac / windows), Если вы не знакомы с тем, как это сделать.
Настройки - > Дополнительно, добавьте url-адрес в "действительный OAuth redirect URIs". Это работает для меня.
- на Facebook для разработчиков dashboard
- клик
My Appsи выберите приложение из выпадающего списка.
(если вы еще не создали приложение, выберите "Добавить новое приложение", чтобы создать новое приложение). - на
App Setting > Basic Tabи нажмите кнопку "Добавить платформу" в нижней части раздела. - выберите "веб-сайт" и добавьте веб-сайт для входа в систему как
Site URL(например,mywebsite.com) - если вы испытываете в местном, то вы можете даже как раз дать localhost URL вашего приложения.
например.http://localhost:8080/myfbsampleapp - Сохранить изменения и теперь вы можете получить доступ к информации Facebook от
http://localhost:8080/myfbsampleapp
обновление для обновления munsellj..
Я получил эту работу в разработке, просто добавив localhost: 3000 в опцию "URL веб-сайта" и оставив поле "Домены приложений" пустым. Как упоминал munsellj, убедитесь, что вы добавили платформу веб-сайта.
- из пункта меню вашего имени приложения, расположенного в левом верхнем углу, создайте тестовое приложение.
- в разделе настроек нового тестового приложения: добавить'http://localhost:3000 'на url-адрес веб-сайта и добавьте "localhost" в Домены приложений.
- обновите приложение с помощью нового идентификатора приложения Facebook
- использовать Facebook SDK версии 2.2 или любой последний в вашем приложении.
внимание localhost в - это специальная строка, которую FB позволяет здесь. Если вы не настроили среду отладки под localhost, вам придется подтолкнуть ее под этим именем, насколько я могу судить.
иногда эта ошибка возникает для старого JavaScript sdk. Если вы сохраняете локально файл javascript. Обновлять его. Я предпочитаю загружать его с сервера facebook все время.
отсутствует в других ответах, как разрешить localhost (или 0.0.0.0 или что-то еще) в качестве url обратного вызова oauth. Вот объяснение. Как добавить localhost: 3000 в приложение Facebook для разработки
еще одна причина, по которой это может произойти, если вы отправляете неправильный appId. Это может произойти в начале разработки, если у вас есть приложение для разработки и производственное приложение. Если вы жестко закодируете appId для dev и нажмете на prod, это появится.
