DataTable встроенное редактирование без плагина редактора
я использовал плагин "редактор" для таблицы данных, и следующим был код:
редактор таблиц данных, определенный как:
editor = new $.fn.dataTable.Editor( {
ajax: '/contact/' + Contact.id,
table: "#contact-datatable",
fields: [ {
name: "id",
}, {
name: "category",
type: "check",
options: [
{ label: 'Science', value: "Science" },
{ label: 'Maths', value: 'Maths' },
{ label: 'Economics', value: 'Economics' },
]
}
................
]
});
.....
$('#contact-datatable').on( 'click', 'tbody td:not(:first-child)', function (e) {
editor.inline( this, { submitOnBlur: true } );
} );
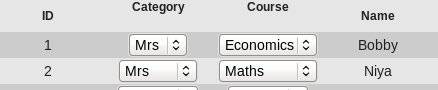
прикрепление страницы с этим: когда мы нажимаем на категорию, она показывает выпадающее меню для редактирования (с помощью плагина редактора).
но проблема в том, что плагин редактора datatables не является открытым исходным кодом, и мой проект вообще не позволяет оплачиваемый плагин.
может ли кто-нибудь помочь мне для встроенного редактирования в datatables без плагина "редактор"?
Ниже приведен код, который я писал без редактора :
Contact.dataTable = $('#contact-datatable').dataTable( {
"ajax": {
"url" : '/Contact/list/' + Contact.id,
"dataSrc": function(check) {
check.id = Contact.id;
return json.check;
},
},
"responsive": true,
"order": [],
"columns": [
{ "data": "id"},
{ "data": "category" },
{ "data": "course" },
]
} );
категория и курс будут выпадающим списком - и это должно быть edit inline. Ниже прилагается пример страницы.
мне нужна "категория" в качестве раскрывающегося списка встроенного редактора, а затем появится кнопка для сохранения 
1 ответов
Datatables рок! И SpryMedia давайте играть с ним бесплатно! Я не на 100% уверен, что использовал плагин редактора, несмотря на его покупку, но я рад, что каким-то образом способствовал его развитию. Одна из основных причин, по которой я не использовал плагин, потому что я был слишком скуден, чтобы позволить себе это на некоторое время, поэтому написал свои собственные версии, и это действительно не так сложно. Шаги довольно просты:
- обнаружение нажмите на строку (вы уже сделали это)
- получить данные из строки (совсем не сложно)
- заполнить анкету с этими данными (возможно в модальном)
- обновите сервер новыми значениями после отправки формы
- обновить строку после обновления сервера
плагин делает все, что легко и позволяет выяснить бэкэнд, а также. Шаги выше не все так сложно, но я не сталкивался с чем-то, что делает все это для вас, за исключением плагина редактора. Работа пройди по ступенькам, и ты доберешься туда.