Datatables-проблема прокрутки только в IE9
у меня проблема с Datatables, не использующими его прокрутку по оси x правильно.
ранее я столкнулся с проблемой IE9' ghost cell', которую я смог исправить. Однако теперь я сталкиваюсь с проблемой, где отображается мое переполнение-x, вместо того, чтобы скрывать его и делать окно прокручиваемым.
инициализация моих Datatables:
var oTable = $('#tableBP').dataTable({
"bJQueryUI": true,
"sScrollX": "100%",
"sScrollXInner": "200%",
"sScrollY": 300,
"bScrollCollapse": false,
"bFilter": true,
"bSort": false,
"bInfo": false,
"bPaginate": false
});
//This is a Datatables plugin. The issue occurs whether I comment this part or not.
new FixedColumns(oTable, {
"iLeftWidth": 225
});
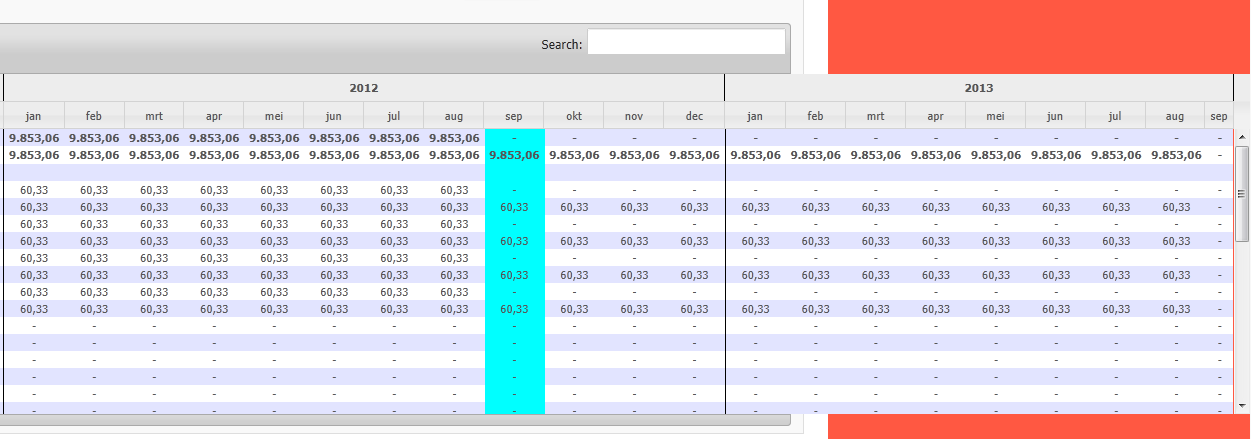
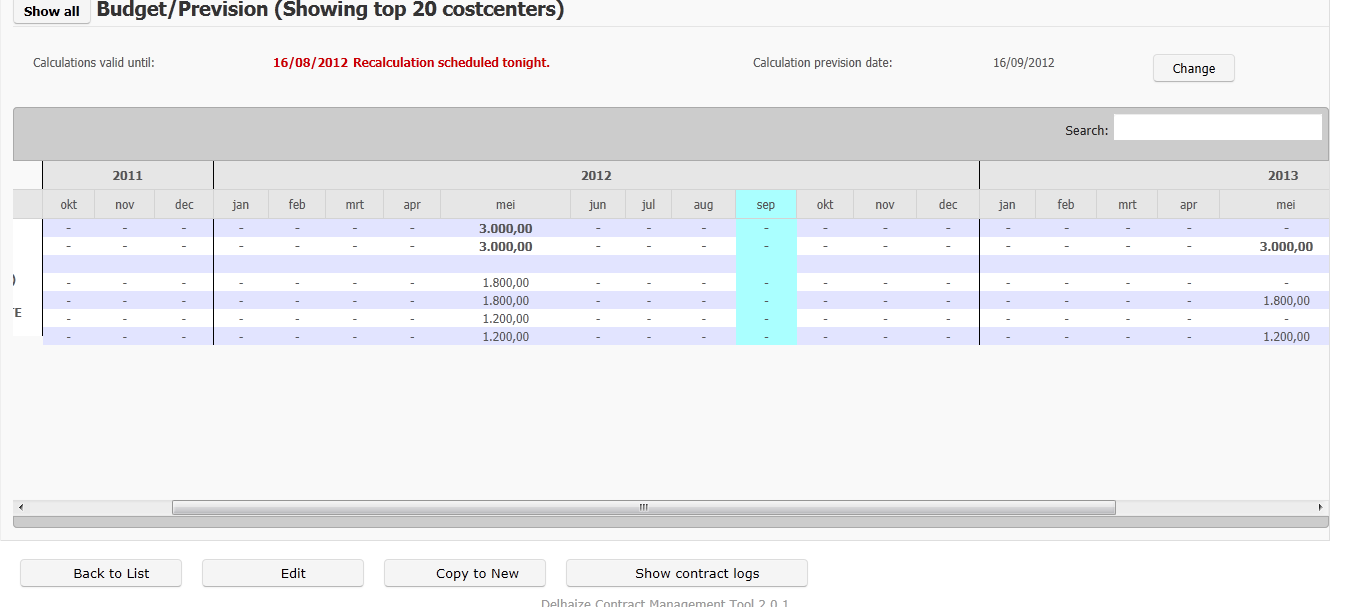
вот с чем я столкнулся:
он работает в режиме совместимости с IE9. К сожалению, другие части страницы не позволяют мне запускать это более низкая совместимость версий, но это явно отмечает его как проблему только IE9. Нет проблем в Chrome, Safari, Opera, Firefox.
Я не собираюсь публиковать таблицу здесь из-за ее чистого размера (2000+ td полей в некоторых случаях). Это совершенно допустимая HTML-таблица с thead / tbody, и все пробелы между тегами были удалены (это то, что исправило мою предыдущую проблему с призрачной ячейкой).
любой имеет любой опыт с Datatables и знать основную причину этой проблемы?
PS: Это приложение MVC2 (C#.Net) но эта проблема не связана с приложением, которое создало эту веб-страницу.
обновление
Я забыл упомянуть следующую часть:
таблица отображалась правильно; но из-за проблемы с призрачной ячейкой IE9 в больших таблицах я был вынужден очистить все пробелы между тегами table/thead/tbody/tr/td. Я решил это, заставив регулярное выражение заменяет HTML-вывод моего приложения:
// response is the string with my HTML output which will be written to the browser after this:
string expression = @">[ trnvf]*<td";
response = Regex.Replace(response, expression, @"> <td");
Если я прокомментирую замену регулярного выражения, переполнение datatables работает отлично, но я столкнулся с проблемой призрачной ячейки, которая вызывает рассогласование и всестороннее уродство. При раскомментировании все ячейки идеально выровнены, но переполнение перестает работать.
Как я уже сказал, проблема касается только IE9. Все остальные браузеры (включая IE9 в режиме совместимости) отлично отображают таблицу в обоих государства с комментариями / без оговорок.
5 ответов
мне удалось решить проблему, после долгих поисков и терпения.
проблема была связана с Bootstrap. Ну, не совсем Бутстрэп, но какой Бутстрэп.css делает это добавить max-width: 100%; для каждой таблицы. Что отлично подходит для общего макета, но, по-видимому, IE9 не может объединить это с прокручиваемым overflow-x настройка. IE9 не очень любит максимальные и минимальные высоты и ширины из моего опыта.
но я все равно хочу поблагодарить всех вас за ваши усилия, вы положили меня на правильный путь, чтобы найти первопричину этой проблемы!
добавить этого, в demo_table_jui.css в строке 117 (ниже .dataTables_wrapper):
.DTFC_ScrollWrapper {
overflow: hidden;
overflow-x: scroll;
}
это делает трюк (по крайней мере, здесь он делает, во всех браузерах, включая режим документов IE7 и IE8 в IE9).

редактировать: сливной код не должен быть добавлен к .dataTables_wrapper Как я предлагал ранее в этом ответе, но класс .DTFC ScrollWrapper должно быть указано с переполнением вместо этого, см. выше код.
кстати, совершенно не имеет отношения: эта компания всегда напоминает мне "De Bende van Nijvel", не спрашивайте меня, почему;)
вот решение о line 110 на .dataTables_wrapper добавить overflow:auto; после clear:both;
.dataTables_wrapper {
position: relative;
min-height: 302px;
_height: 302px;
clear: both;
overflow:auto;
}
до
перед http://iforce.co.nz/i/mjpmxycy.phe.png
после
после http://iforce.co.nz/i/nqhwq2t4.ihg.png
возможно, вы захотите бросить дополнительный div вокруг 3 таблиц и дать это overflow:auto;, clear:both; если вы хотите сидеть красиво ниже вашего поиска панель инструментов.
/*
* The position is changed from relative to inherit, to fix the issue with the scrolling of the wrapper.
*/
.dataTables_wrapper {
position: inherit;
clear: both;
*zoom: 1;
}
проблема может быть из-за положения DIV. Я исправил аналогичную проблему, переопределив позицию в DataTable css.
я исправил это, применив следующий CSS:
/* this is needed for IE and Firefox if using horizontal scroll*/
table{
max-width: none;
min-height: 0%;
}
