Datatables заголовок таблицы и данные столбца не выровнены при использовании " sScrollY"
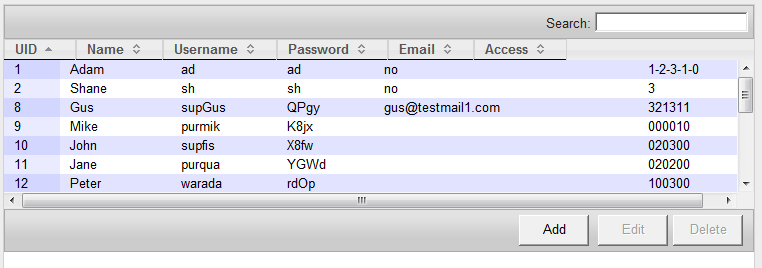
проблемы с заголовка таблицы становится криво, когда я использую "sScrollY". Заголовок перестраивается только после сортировки определенного столбца, нажав на один из заголовков.
 Разрегулированный.
Разрегулированный.
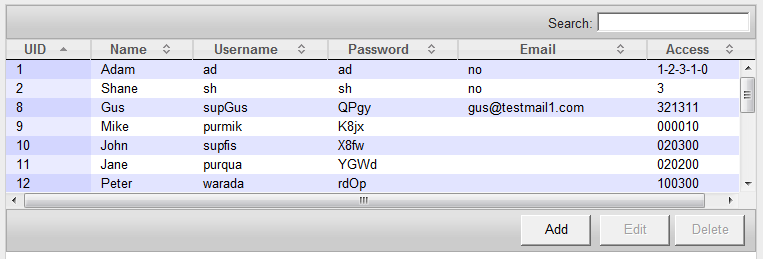
 Исправлено только после нажатия на заголовок сортировки.
Исправлено только после нажатия на заголовок сортировки.
Мои Настройки:
oTable = $('#userslist').dataTable({
"bJQueryUI": true,
"bRetrieve": true,
"sScrollY": "150px",
"bAutoWidth" : true,
"bPaginate": false,
"sScrollX": "100%",
"sScrollXInner": "100%",
"sPaginationType": "full_numbers",
"bAutoWidth": false,
"sDom": '<"H"lfr>t<"F"<"useraccountbtn">>',
"aaData": datan,
"aoColumns": [
{ "mDataProp": "uid"},
{ "mDataProp": "fn" },
{ "mDataProp": "un" },
{ "mDataProp": "pw" },
{ "mDataProp": "em" },
{ "mDataProp": "ac" }
]
});
Я также пробовал fnAdjustColumnSizing () который каждый поиск Google, кажется, предлагает, но он ничего не делает для мне.
5 ответов
У меня есть исправить этот путь;
оберните стол div и
в CSS
overflow:auto;
height: 400px;
position:relative;
удалить
- "sScrollY"
- "sScrollX"
мне пришлось задержать загрузку данных, потому что при загрузке страницы он не видит, что полоса прокрутки и заголовки таблиц смещаются. Но если я задержу его, он увидит полосу прокрутки и заголовок таблицы идеально подходит.
<button onclick="delayload('loadusers()')">Load Table</button>
function delayload(f){
setTimeout(f,50)
}
function loadusers() {
oTable = $('#userslist').dataTable({
"bJQueryUI": true,
"bRetrieve": true,
"sScrollY": "150px",
"bAutoWidth" : true,
"bPaginate": false,
"sScrollX": "100%",
"sScrollXInner": "100%",
"sPaginationType": "full_numbers",
"bAutoWidth": false,
"sDom": '<"H"lfr>t<"F"<"useraccountbtn">>',
"aaData": datan,
"aoColumns": [
{ "mDataProp": "uid"},
{ "mDataProp": "fn" },
{ "mDataProp": "un" },
{ "mDataProp": "pw" },
{ "mDataProp": "em" },
{ "mDataProp": "ac" }
]
});
}
Ну, всякий раз, когда вы сортируете или фильтруете и содержимое таблицы изменяется каким-то образом, fndraw вызывается. Если работает дополнительный fnDraw (щелкнув заголовок сортировки после загрузки таблицы), и он не привязан к bServerSide, то попробуйте дополнительный вызов oTable.fnDraw () не повредит.
использование ScrollX или scrollY создает такие проблемы. для этого есть работа:
$('#userslist').DataTable({
"initComplete": function (settings, json) {
$("#reportDetails").wrap("<div style='overflow:auto; width:100%;position:relative;'></div>");
},
});
Сначала удалите ScrollX или scrollY, если у вас есть на странице, и добавьте код выше, чтобы исправить это.
