Диалог выбора даты и времени
Я хочу создать диалог, который может выбрать времени и дата в то же время.
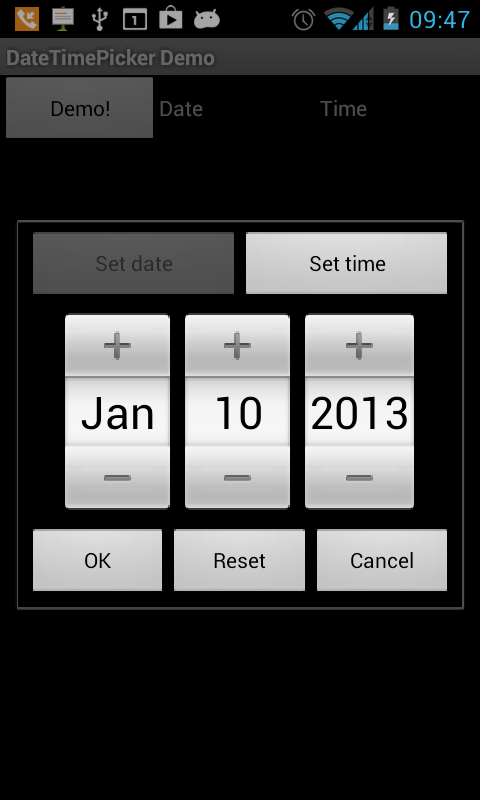
Я знаю это нет виджета по умолчанию, который может сделать это на Android. Я также знаю, что есть проектов с открытым исходным кодом о том, как сделать подобный персонал. Проблема в этом проекте заключается в том, что в диалоге у нас есть две кнопки: datePicker и элемента управления datepicker.

и это не то, что я хочу сделать - я хочу, чтобы выбор даты и времени появился одновременно.
Поэтому я думаю, что две основные проблемы будут:
- сначала сделайте выбор времени и даты в одном диалоговом окне.
- и вторая проблема будет заключаться в изменении внешнего вида выбора времени и даты (оранжевый цвет).
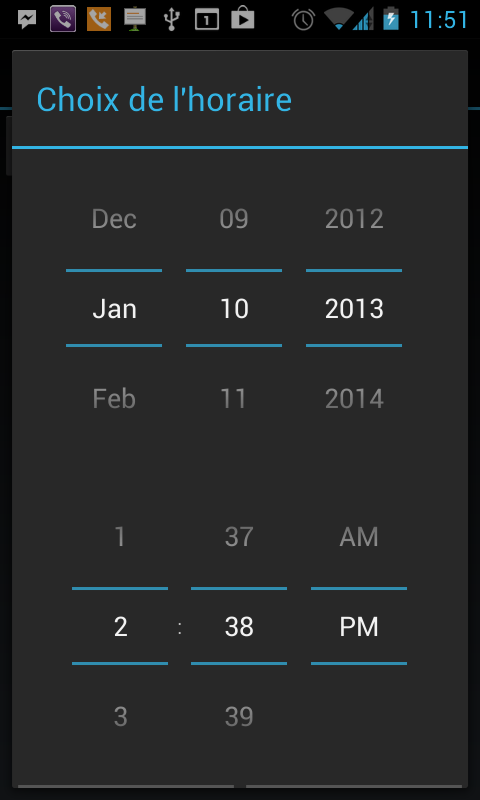
первая проблема была решена путем Бхавеша. Вот что я получаю:

в проблема теперь в том, что я хочу изменить все синий цвет строки to оранжевого цвета.
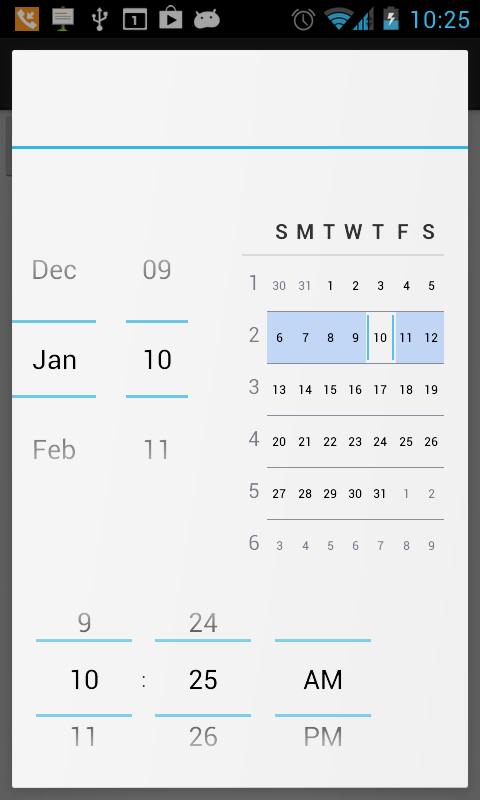
Я добавил android:calendarViewShown="false" чтобы удалить календарь справа:) Спасибо Bhavesh и я изменил тему на Холо
Вот что я получаю:
вы можете скачать кодекс (это лучшее, что я могу сделать). Вы можете скачать с здесь.
3 ответов
сначала сделайте выбор времени и даты в том же диалоговом окне
здесь я могу помочь вам кое в чем: вы можете создать макет, состоящий из DatePicker и a TimePicker на LinearLayout с ориентацией по вертикали.
custom_dialog начиная.XML-код:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<DatePicker
android:id="@+id/datePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</DatePicker>
<TimePicker
android:id="@+id/timePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</TimePicker>
</LinearLayout>
затем использовать этот макет для создания диалогового окна.
Dialog dialog = new Dialog(mContext);
dialog.setContentView(R.layout.custom_dialog);
dialog.setTitle("Custom Dialog");
реагировать на пользователя, взаимодействующего с вашим TimePicker, сделать что-то вроде это:
TimePicker tp = (TimePicker)dialog.findViewById(R.id.timepicker1);
tp.setOnTimeChangedListener(myOnTimechangedListener);
чтобы получить значения из даты и Хронометра, когда пользователь закончил их установку, добавьте кнопку OK в диалоговом окне, а затем прочитайте значения даты и времени из даты и Хронометра, когда пользователь нажимает OK.
чтобы сделать что-то, что выглядит точно так же, как на ваших снимках экрана, я рекомендую вам сделать все пользовательские вещи с вашей собственной логикой.
чтобы изменить цвета синей полосы, попробуйте ниже.
определите свою собственную тему следующим образом, которая расширяет THEME_HOLO_DARK
попробуйте сделать следующее: -
<style name="testo" parent="@android:style/Widget.DeviceDefault.DatePicker">
<item name="android:divider">@drawable/MyDivider</item>
</style>
проверьте следующие change-basic-theme-color-of-android-приложение
есть много решений, доступных есть один из них, мне нравится этот простой метод:
String mDateTime;
void getDateTime(){
final Calendar c = Calendar.getInstance();
int year = c.get(Calendar.YEAR);
int month = c.get(Calendar.MONTH);
int day = c.get(Calendar.DAY_OF_MONTH);
final int hour = c.get(Calendar.HOUR_OF_DAY);
final int minute = c.get(Calendar.MINUTE);
mDateTime = "";
new DatePickerDialog(
mContext, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
mDateTime = year +"-"+ month +"-"+ dayOfMonth;
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
new TimePickerDialog(mContext, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
mDateTime+=" "+hourOfDay+":"+minute;
}
}, hour, minute, false).show();
}
},500);
}
}, year, month, day).show();
}