диалоговое окно оповещения libGDX
я использовал код ниже:
AlertDialog.Builder bld;
if (android.os.Build.VERSION.SDK_INT <= 10) {
//With default theme looks perfect:
bld = new AlertDialog.Builder(AndroidLauncher.this);
} else {
//With Holo theme appears the double Dialog:
bld = new AlertDialog.Builder(AndroidLauncher.this, android.R.style.Theme_Holo_Dialog_MinWidth);
}
bld.setIcon(R.drawable.ic_launcher);
bld.setTitle("Exit");
bld.setMessage("Are you sure you want to exit?");
bld.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); }
});
bld.setPositiveButton("Exit", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) { finish(); }
});
bld.setCancelable(false);
bld.create().show();
это кажется прекрасным, но он говорит: "импорт android.приложение.AlertDialog не может разрешить". Это стандартный проект libGDX в Android Studio.
1 ответов
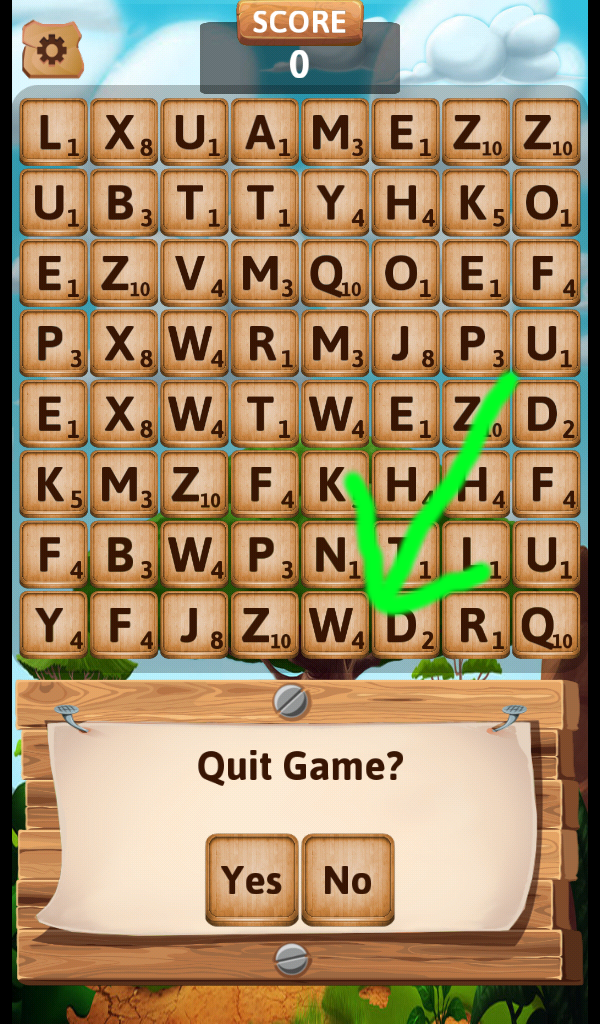
в libgdx вы должны использовать диалог scene2d вместо собственного диалогового интерфейса Android. Ниже показано, как вы добавите полностью очищенный диалог на сцену в libgdx с пользовательскими изображениями кнопок и фоновым изображением. Вам просто нужно будет заменить свой собственный фон и текстуру изображения кнопки и шрифт, а затем вызвать quitGameConfirm (), когда вы будете готовы отобразить диалоговое окно...
import com.badlogic.gdx.scenes.scene2d.ui.Dialog;
public void quitGameConfirm() {
LabelStyle style = new LabelStyle(_fontChat, Color.WHITE);
Label label1 = new Label("Are you sure that you want to exit?", style);
label1.setAlignment(Align.center);
//style.font.setScale(1, -1);
style.fontColor = Color.WHITE;
Skin tileSkin = new Skin();
Texture tex = new Texture(myButtontexture);
tex.setFilter(TextureFilter.Linear, TextureFilter.Linear);
tileSkin.add("white", tex);
tileSkin.add("default", new BitmapFont());
TextButton.TextButtonStyle textButtonStyle = new TextButton.TextButtonStyle();
textButtonStyle.up = tileSkin.newDrawable("white");
textButtonStyle.down = tileSkin.newDrawable("white", Color.DARK_GRAY);
textButtonStyle.checked = tileSkin.newDrawable("white",
Color.LIGHT_GRAY);
textButtonStyle.over = tileSkin.newDrawable("white", Color.LIGHT_GRAY);
textButtonStyle.font = _myTextBitmapFont;
textButtonStyle.font.setScale(1, -1);
textButtonStyle.fontColor = Color.WHITE;
tileSkin.add("default", textButtonStyle);
TextButton btnYes = new TextButton("Exit", tileSkin);
TextButton btnNo = new TextButton("Cancel", tileSkin);
// /////////////////
Skin skinDialog = new Skin(Gdx.files.internal("data/uiskin.json"));
final Dialog dialog = new Dialog("", skinDialog) {
@Override
public float getPrefWidth() {
// force dialog width
// return Gdx.graphics.getWidth() / 2;
return 700f;
}
@Override
public float getPrefHeight() {
// force dialog height
// return Gdx.graphics.getWidth() / 2;
return 400f;
}
};
dialog.setModal(true);
dialog.setMovable(false);
dialog.setResizable(false);
btnYes.addListener(new InputListener() {
@Override
public boolean touchDown(InputEvent event, float x, float y,
int pointer, int button) {
// Do whatever here for exit button
_parent.changeState("StateMenu");
dialog.hide();
dialog.cancel();
dialog.remove();
return true;
}
});
btnNo.addListener(new InputListener() {
@Override
public boolean touchDown(InputEvent event, float x, float y,
int pointer, int button) {
//Do whatever here for cancel
dialog.cancel();
dialog.hide();
return true;
}
});
TextureRegion myTex = new TextureRegion(_dialogBackgroundTextureRegion);
myTex.flip(false, true);
myTex.getTexture().setFilter(TextureFilter.Linear, TextureFilter.Linear);
Drawable drawable = new TextureRegionDrawable(myTex);
dialog.setBackground(drawable);
float btnSize = 80f;
Table t = new Table();
// t.debug();
dialog.getContentTable().add(label1).padTop(40f);
t.add(btnYes).width(btnSize).height(btnSize);
t.add(btnNo).width(btnSize).height(btnSize);
dialog.getButtonTable().add(t).center().padBottom(80f);
dialog.show(stage).setPosition(
(MyGame.VIRTUAL_WIDTH / 2) - (720 / 2),
(MyGame.VIRTUAL_HEIGHT) - (MyGame.VIRTUAL_HEIGHT - 40));
dialog.setName("quitDialog");
stage.addActor(dialog);
}