Динамическое создание текста в диалоговом окне
Как я могу динамически изменять текст диалогового окна, которое я открываю? Я пробовал несколько разных вещей, но все они отвечают пустое диалоговое окно.
вот моя текущая попытка:
$('#dialog').text('Click on the link to download the file:
'.data);
$('#dialog').dialog("open");
5 ответов
для лучшей практики попробуйте поместить div внутри диалогового div и добавить к нему текст.
<div id="myDialog"><div id="myDialogText"></div></div>
и затем установка текста внутреннего Div. Это делает для лучшего разделения, так что у вас есть
- div для диалоговых манипуляций
- и div для отображения текста
затем вы можете установить текст с
jQuery("#myDialogText").text("your text here");
вот альтернативный способ создания диалогов на лету и динамической настройки их сообщений:
$('<div></div>').dialog({
modal: true,
title: "Confirmation",
open: function() {
var markup = 'Hello World';
$(this).html(markup);
},
buttons: {
Ok: function() {
$( this ).dialog( "close" );
}
} }); //end confirm dialog
увидеть его в действии:http://jsfiddle.net/DYbwb/
используйте символ плюс для объединения строк:
$('#dialog').text('Click on the link to download the file:
' + data);
$('#dialog').dialog("open");
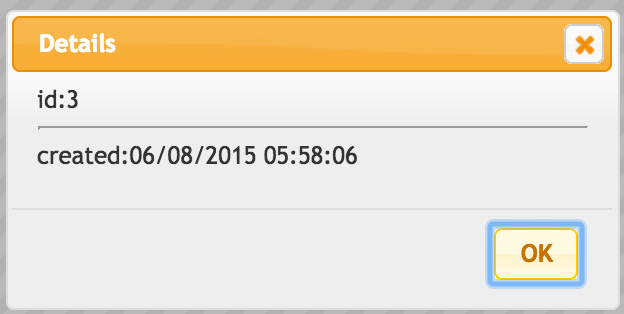
вот пример, показывающий динамический текст в диалоговом окне jQueryui. Текст из ответа ajax. Сообщение показано ниже (больше, чем кажется!).
$(".info").click(function(event){
event.preventDefault();
$id = $(this).attr("id");
$.ajax({
type: "POST",
url: 'my_code.php',
data: {query:"info", rowid: $id},
success: function(data) {
try {
obj = JSON.parse(data);
var str = '';
for (var i in obj) {
str += i + ":" + obj[i] + "<br />";
if (i == "id") str += "<hr />";
}
$("#dialog-1").html(str).dialog();
$("#dialog-1").dialog('open');
} catch (e) {}
}
});
});
dialog("open"); не является допустимым методом jQuery UI. (И то, что Майк сказал о конкатенации с + вместо .
