добавить на главный экран не отображается PWA
Я создал прогрессивное веб-приложение. Это просто указатель.html, папка "изображения" с favicon и т. д., sw.в JS и стили.в CSS
мой код из манифеста.в JSON
{
"lang" : "en",
"name" : "Test",
"short_name" : "Test",
"icons" : [
{
"src": "images/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image/png"
}
],
"theme_color" : "#116b20",
"background_color" : "#1a1a1a",
"scope" : "1",
"start_url" : "/test",
"display" : "standalone",
"orientation" : "natural"
}
и sw.js
self.addEventListener('install', function(event) {
console.log('[Service Worker] Installing Service Worker ...', event);
event.waitUntil(
caches.open('static').then(function(cache) {
cache.addAll(['/test/', '/test/index.html', '/test/manifest.json']);
})
);
});
self.addEventListener('activate', function(event) {
console.log('[Service Worker] Activating Service Worker ....', event);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
if (response) {
return response;
} else {
return fetch(event.request).then(function(res) {
return caches.open('dynamic').then(function(cache) {
cache.put(event.request.url, res.clone());
return res;
});
});
}
})
);
});
Так... на данный момент, когда я иду на сайт со своего смартфона с chrome, все отображается правильно, цвет вкладки хорош, все выглядит хорошо и т. д. Но у меня нет баннера "добавить на главный экран". К минусам when I go в настройках chrome, и я нажимаю "добавить на главный экран", и я проверяю, а затем я иду к добавленному ярлыку, сайт запускается как приложение, с" заставкой " и т. д.
и когда я иду на сайт с моего компьютера, и я смотрю отладчик в "приложении" и манифесте, у меня есть небольшая ссылка " добавить на главный экран" Ты знаешь, откуда это может взяться ?
Спасибо за помощь !
Edit:
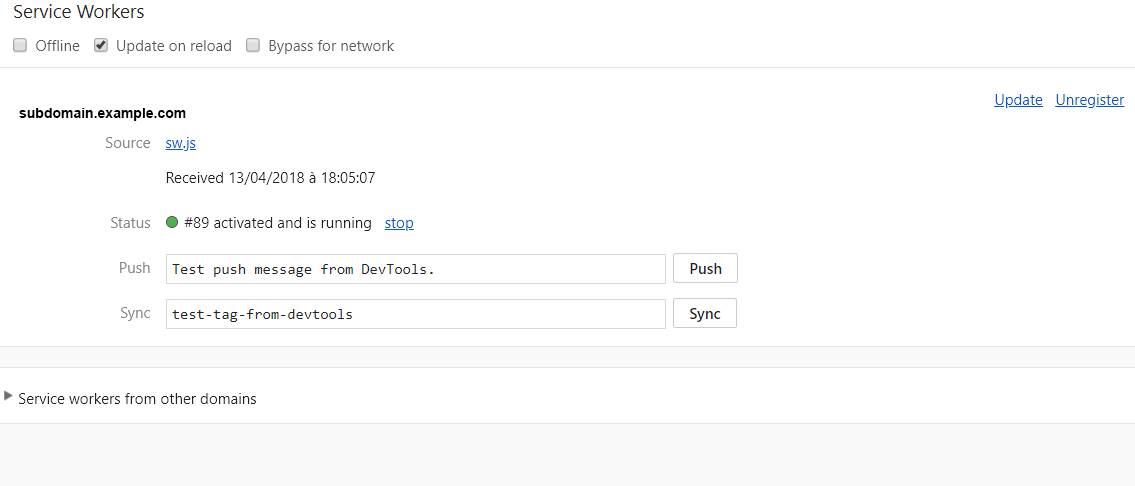
Я немного продвинулся Я немного изменил свой организация, я создал поддомен, теперь у меня есть URL-адрес:https://subdomain.example.com. Все находится в корне поддомена, в коде ссылки находятся в относительном (например: "img / name.формат PNG.)" У меня нет никаких ошибок в сервисном работнике, когда я иду на Chrome с моего ПК, я иду на вкладку dev tools -> Application -> Manifest, и я нажимаю "добавить на главный экран", баннер для добавления сайта в приложения появляется хорошо и когда я проверяю, это работает хорошо. Вот что я есть, когда я иду на Chrome dev tools - > Application - > Service worker tab
но на моем смартфоне у меня все еще нет баннера, предлагающего добавить на главный экран, если у кого-то есть идея...
3 ответов
ваш сайт должен быть в https с сертификатом, действительным манифестом вместе с действительным работником службы, показывающим на вкладке Приложения chromes, все это делает ваш сайт квалифицированным как базовый PWA, чтобы добавить его в качестве устанавливаемого сайта (он создается с подписью google на лету .APK файл)
когда есть проблема с https, сертификатом или работником службы (в большинстве случаев это причина), значок будет добавлен на главный экран и откроется как приложение без адресной строки. Разница, это просто закладка типа ссылки. Это не .apk файл, созданный WebApk в chrome. В таких случаях chrome не показывает баннер установки.
другой случай может быть, он мог прийти и ушел один раз, не заметив его, или он перезагрузил страницу при прерывании ur. Один первый спад пользователя, chrome не отображается снова. Вы можете попробовать с другого устройства, и все же tho g происходит, это один из компонентов ur PWA не настроен правильно, как указано в первом параграфе.
здесь и здесь некоторые официальные критерии от Google по установке баннеров.
вы проверили все критерии на сайтах разработчиков Google?
https://developers.google.com/web/fundamentals/app-install-banners/
прямо сейчас я не вижу ничего в вашем посте, что упоминает HTTPS-это может быть виновником.