Добавить пользовательскую кнопку в Редактор статей Joomla (TinyMCE)
Я пытаюсь вставить дополнительную кнопку в Редактор статей Joomla. Он использует плагин TinyMCE по умолчанию в расширенном режиме. Как вы уже знаете, под редактором есть 4 кнопки (статья, изображение, разрыв страницы и Подробнее). То, что я хотел бы сделать, это вставить 5-ю кнопку. (Я прикрепил кнопку изображения, поэтому сказал, что не могу опубликовать как минимум 10 точек повторения.)
Я попытался скопировать плагин кнопки разрыва страницы и переименовать его и т. д., а затем переустановить его как новый плагин, но все это вызывает ошибки с TinyMCE и не появляется кнопка.
вопрос: как вставить кнопку?
2 ответов
я продолжил свой обширный поиск и нашел руководство по добавлению дополнительной кнопки в Редактор статей для Joomla 1.5.
учебник доступен по адресу: http://tushev.org/articles/programming/18-how-to-create-an-editor-button-editors-xtd-plugin-for-joomla.
прямо из коробки это не будет работать с Joomla 2.5 и Joomla 3.0, поскольку стандарты манифеста XML изменились совсем немного. Держась в соответствии с учебником, используйте это Вместо этого XML-манифест.
<?xml version="1.0" encoding="utf-8"?>
<extension version="2.5" type="plugin" method="upgrade" group="editors-xtd">
<name>test</name>
<author>Name</author>
<creationDate>Month 2013</creationDate>
<copyright>Month Name. All rights reserved.</copyright>
<license>GPL</license>
<authorEmail>Email</authorEmail>
<authorUrl>Your URL</authorUrl>
<version>1.0.0</version>
<description>
"adds the button 'test' to the editor"
</description>
<files>
<filename plugin="test">test.php</filename>
</files>
</extension>
учебник PHP является правильным и выглядит следующим образом:
<?php
// no direct access
defined( '_JEXEC' ) or die( 'Restricted access' );
jimport( 'joomla.plugin.plugin' );
class plgButtonTest extends JPlugin {
function plgButtonTest(& $subject, $config)
{
parent::__construct($subject, $config);
}
function onDisplay($name)
{
$js = "
function buttonTestClick(editor) {
txt = prompt('Please enter something','123');
if(!txt) return;
jInsertEditorText('{test '+txt+'}', editor);
}";
$css = ".button2-left .testButton {
background: transparent url(/plugins/editors-xtd/test.png) no-repeat 100% 0px;
}";
$doc = & JFactory::getDocument();
$doc->addScriptDeclaration($js);
$doc->addStyleDeclaration($css);
$button = new JObject();
$button->set('modal', false);
$button->set('onclick', 'buttonTestClick(\''.$name.'\');return false;');
$button->set('text', JText::_('Test'));
$button->set('name', 'testButton');
$button->set('link', '#');
return $button;
}
}
?>
спасибо всем за помощь. Если у вас есть другие методы, я был бы вам очень признателен.
если ваш плагин установлен успешно, то вы должны поместить свое имя плагина в
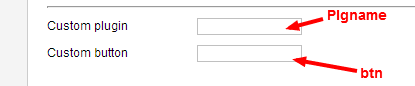
Custom plugin и Custom button в настройках дополнительных параметров в tinymce Плагины.И убедитесь, что установленные плагины опубликованы.См. изображение ниже, например.
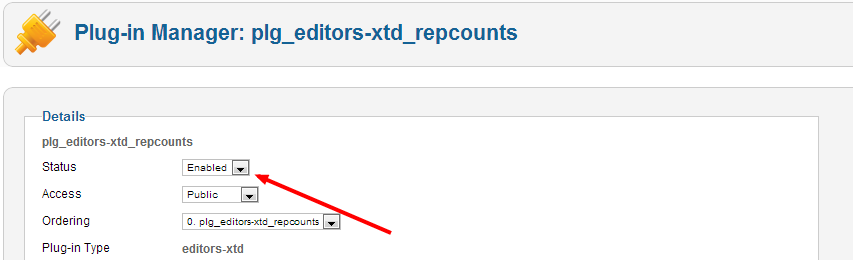
Это мой пользовательский плагин, который установлен включена.видеть это изображение :

а потом в tinymce плагин перейдите к расширенному параметру и посмотрите, что в самом конце есть опция пользовательских полей.видеть это изображение:

введите имя плагинов и имя кнопки.И найдите свою кнопку в Редакторе article manager.
