Добавление пользовательского компонента в SceneBuilder 2.0
мне нужно иметь прослушиватель выбора и выбрать метод на панели, чтобы иметь возможность контролировать и представлять подсветку при нажатии на узел.
Я сделал следующее:
public class PaneWithSelectionListener extends Pane {
private ObjectProperty<Annotation> selectedAnnotation = new SimpleObjectProperty<>();
public PaneWithSelectionListener() {
super();
selectedAnnotation.addListener((obs, oldAnno, newAnno) -> {
if (oldAnno != null) {
oldAnno.setStyle("");
}
if (newAnno != null) {
newAnno.setStyle("-fx-border-color: blue;-fx-border-insets: 5;-fx-border-width: 1;-fx-border-style: dashed;");
}
});
setOnMouseClicked(e->selectAnnotation(null));
}
public void selectAnnotation(Annotation ann){
selectedAnnotation.set(ann);
}
}
и это отлично работает-однако я больше не могу работать со SceneBuilder, так как мой FXML ссылается на это PaneWithSelectionListener, а не Pane. Я не уверен, как получить мою пользовательскую панель в SceneBuilder. Я посмотрел на другие вопросы, и все они являются комбинацией FXML и контроллеры - где это просто Pane.
кто-нибудь знает способ сделать это, или, возможно, поменять Pane на PaneWithSelectionListener во время инициализации?
спасибо
2 ответов
Если проблема заключается только в том, чтобы сделать ваш пользовательский класс доступным в SceneBuilder, вы можете сделать это со следующими шагами:
- Bundle ваш пользовательский класс (и любые вспомогательные классы, такие как
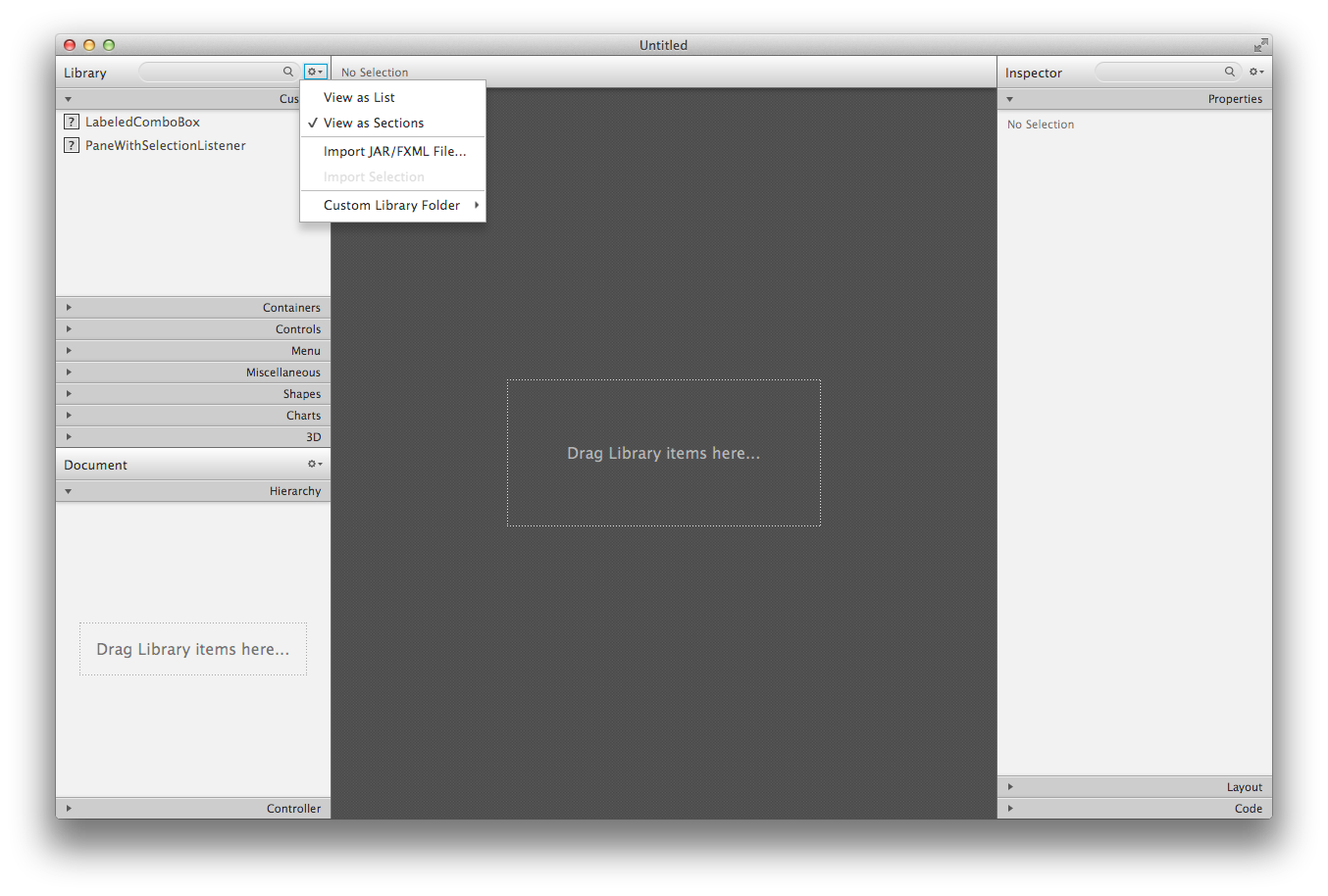
Annotation) как файл jar - в SceneBuilder активируйте кнопку раскрывающегося списка рядом с "библиотека" в верхней части левой панели:

- выберите " Импорт файла JAR / FXML..."
- Выберите файл Jar, созданный на шаге 1
- убедитесь, что класс вам нужен доступ в SceneBuilder (
PaneWithSelectionListener) проверено - Нажмите "Импортировать Компонент"
-
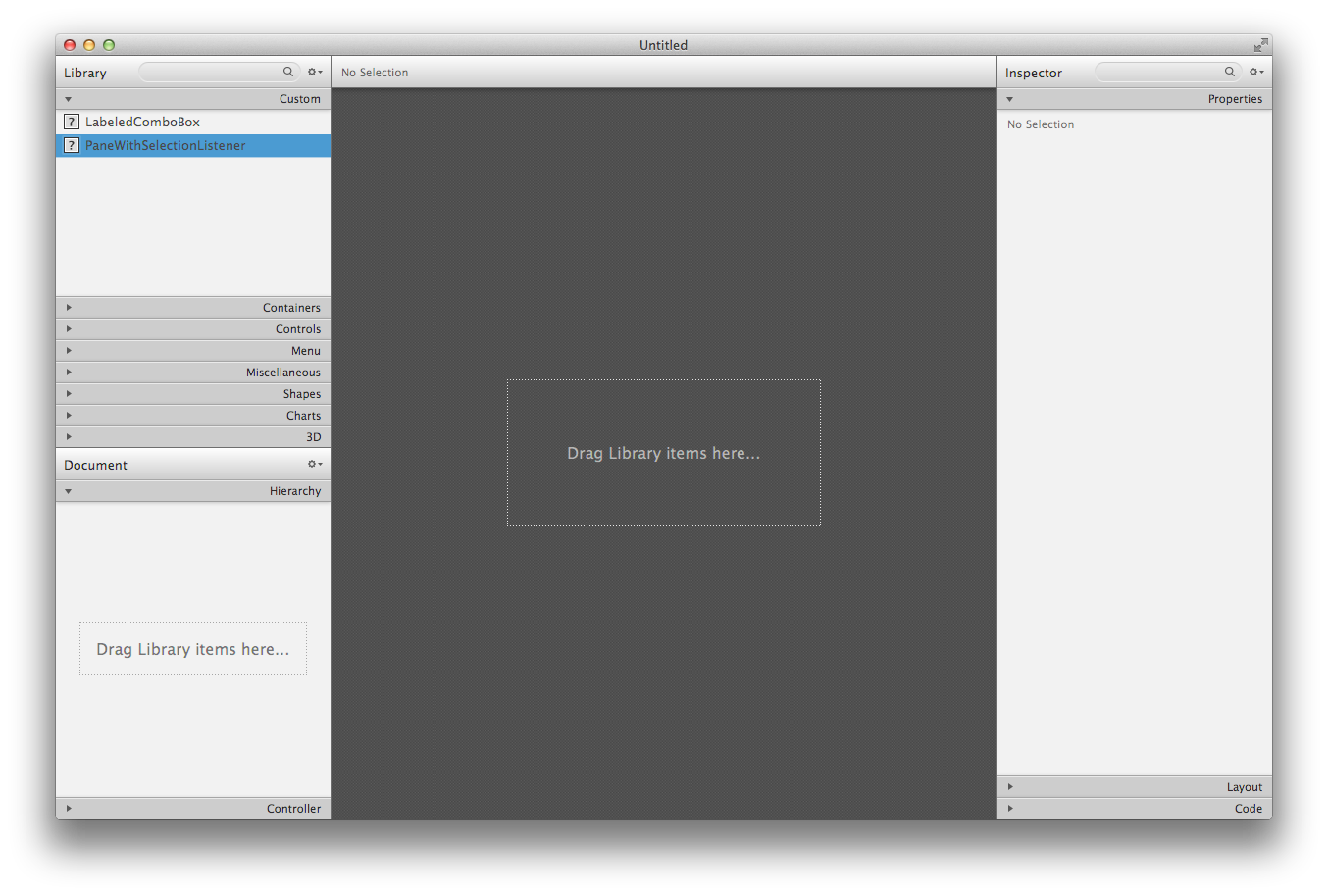
PaneWithSelectionListenerтеперь появится в SceneBuilder под "Custom" в левой панели:
вы заметите, что раскрывающийся список в SceneBuilder имеет опцию "пользовательская папка библиотеки", из которой вы можете открыть папку, в которой хранятся файлы jar. Для быстрого варианта вы можете просто скопировать файлы jar в эту папку и (после небольшой задержки) появятся содержащиеся классы в списке" Custom".
Я создал CustomCB поле со списком, которое имеет тип userObject. В моем случае я использовал <APerson> как userObject. Весь проект и тестер здесь. Первый-CustomCB, компоненты и файл JAR, созданный из этого кода, добавляются в библиотеку. Это можно загрузить в SCENE BUILDER. После этого он доступен для дизайна сцены.
тогда, конечно, у вас есть тестер CustomCB2, который также может использовать FXML вместо того, как я это сделал.
Я на самом деле чтобы элементы, начинающиеся с текста, который я набираю в поле со списком, отображались в списке. Но я не знаю как это сделать. Потому что имя или фамилия класса PERSON может начинаться с "Pe". Если я найду решение, я опубликую его здесь.
это пользовательский компонент.
package customCB;
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
/**
*
* @author Hornigold Arthur
*/
public class APerson {
private final StringProperty firstName;
private final StringProperty lastName;
private final IntegerProperty familyID;
private final IntegerProperty personID;
public APerson() {
this(null, null, 0,0);
}
/**
* Constructor with some initial data.
*
* @param familyID
* @param familyName
*/
public APerson (String firstName, String lastName, int familyID, int personID) {
this.firstName = new SimpleStringProperty(firstName);
this.lastName = new SimpleStringProperty(lastName);
this.familyID = new SimpleIntegerProperty(familyID);
this.personID = new SimpleIntegerProperty(personID);
}
public int getFamilyID() {
return familyID.get();
}
public void setFamilyID(int FamilyID) {
this.familyID.set(FamilyID);
}
public IntegerProperty familyIDProperty() {
return familyID;
}
public int getPersonID() {
return personID.get();
}
public void setPersonID(int PersonID) {
this.personID.set(PersonID);
}
public IntegerProperty personIDProperty() {
return personID;
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String FirstName) {
this.firstName.set(FirstName);
}
public StringProperty firstNameProperty() {
return firstName;
}
public String getLastName() {
return lastName.get();
}
public void setLastName(String LastName) {
this.lastName.set(LastName);
}
public StringProperty lastNameProperty() {
return lastName;
}
public String toString() {
String name = getFirstName() + " " + getLastName()+ " [" + getFamilyID() +"]";
return name;
}
}
Это FXML для пользовательского компонента.
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.ComboBox?>
<?import javafx.scene.layout.VBox?>
<fx:root stylesheets="@application.css" type="javafx.scene.layout.VBox" xmlns="http://javafx.com/javafx/10.0.1" xmlns:fx="http://javafx.com/fxml/1">
<ComboBox fx:id="myCustomCombo" editable="true" onAction="#cbOnAction" prefWidth="300.0" style="-fx-background-color: white;" />
</fx:root>
это контроллер для этого FXML, но не упоминайте его в файле FXML. Он бросает ошибка.
package customCB;
import java.io.IOException;
import java.net.URL;
import java.util.ResourceBundle;
import org.controlsfx.control.textfield.TextFields;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.scene.control.ComboBox;
import javafx.scene.control.ListView;
import javafx.scene.layout.VBox;
public class CustomComboController extends VBox{
@FXML
private ResourceBundle resources;
@FXML
private URL location;
@FXML
private ComboBox<APerson> myCustomCombo;
@FXML
void cbOnAction(ActionEvent event) {
}
@FXML
void initialize() {
assert myCustomCombo != null : "fx:id=\"myCustomCombo\" was not injected: check your FXML file 'CustomLvFXML.fxml'.";
}
public CustomComboController() {
FXMLLoader fxmlLoader = new FXMLLoader(getClass().getResource("customCombo.fxml"));
fxmlLoader.setRoot(this);
fxmlLoader.setController(this);
try {
fxmlLoader.load();
} catch (IOException exception) {
throw new RuntimeException(exception);
}
}
public void setCBValues(javafx.collections.ObservableList<APerson> values) {
myCustomCombo.setItems(values);
myCustomCombo.setEditable(true);
TextFields.bindAutoCompletion(myCustomCombo.getEditor(), myCustomCombo.getItems());
}
}
скачать controlsfx-8.40.12.jar из интернета и включить это в путь сборки как библиотеку.
Теперь создайте файл jar для этого проекта. "CustomCB.сосуд."
этот файл JAR должен быть включен в качестве пользовательского элемента управления в Scene Builder. Я использую версию 10.0.
теперь, когда он является частью Scene builder, вы можете использовать этот компонент в проектировании, если вы не можете сделать это так, как я сделал в своем тестовом коде. Вам нужно включить " CustomCB.банка " в составе библиотеки для строительства.
это код для тестера.
package customCB2;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
public class Main extends Application {
static private javafx.collections.ObservableList<APerson> fathers = javafx.collections.FXCollections.observableArrayList();
static private javafx.collections.ObservableList<APerson> mothers = javafx.collections.FXCollections.observableArrayList();
@Override
public void start(Stage stage) throws Exception {
CustomComboController customControl2 = new CustomComboController();
CustomComboController customControl3 = new CustomComboController();
loadFathers();
loadMothers();
customControl2.setCBValues(fathers);
customControl3.setCBValues(mothers);
VBox root = new VBox();
root.getChildren().addAll(customControl2, customControl3);
stage.setScene(new Scene(root));
stage.setTitle("Custom Control Combo box");
stage.setWidth(300);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
private void loadFathers() {
fathers.clear();
fathers.add(new APerson("Hornigold","Arthur",1,63));
fathers.add(new APerson("Andrews","Sundareson",2,60));
fathers.add(new APerson("Christopher","Easweradoss",3,57));
fathers.add(new APerson("Arthur","Kennedy",4,55));
}
private void loadMothers() {
mothers.clear();
mothers.add(new APerson("Victoria","Arthur",1,95));
mothers.add(new APerson("Eliza", "Daniel",1,60));
mothers.add(new APerson("Nesammal", "Rivington",2,57));
mothers.add(new APerson("Ratnammal","Andews",1,55));
}
}
для этого нужно много улучшений. Если кто-то может импровизировать, пожалуйста, добавьте его сюда.
