Добавление спрайта в Фазер в JS
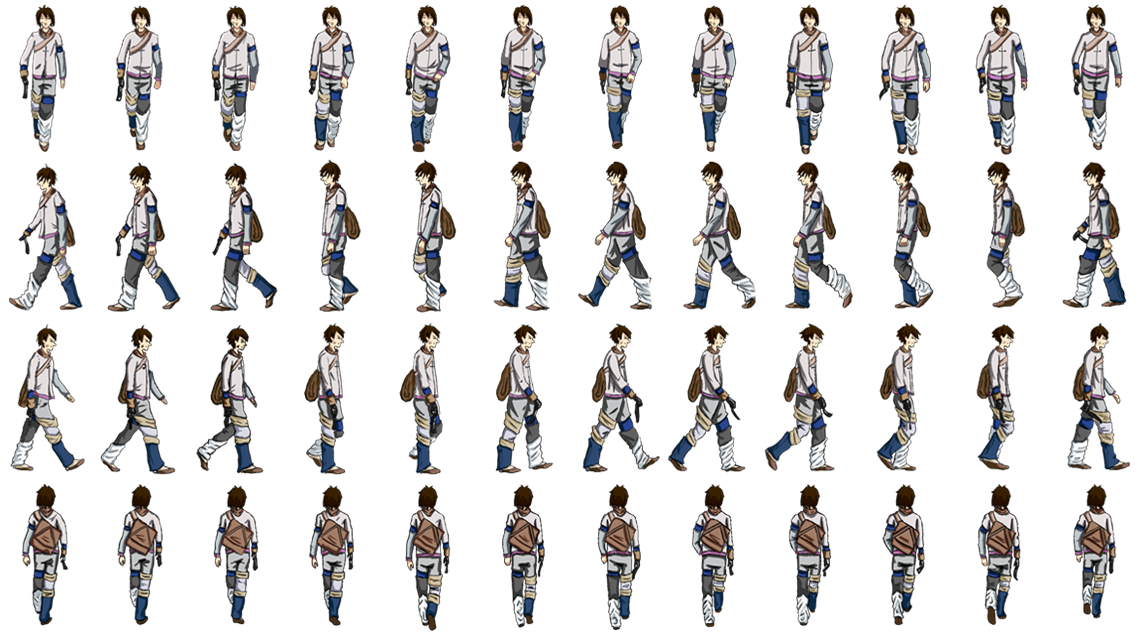
Мне нужно знать, как добавить 2-ю, 3-ю, 4-ю строки этого изображения спрайта для левого, правого и верхнего(верхнего) движения соответственно.
ниже кода для нижнего движения и как его первая строка в sprite, я могу переместить его.
Если я создаю длинный спрайт горизонтально, я могу его достичь, есть ли другой способ?
пожалуйста, помогите мне выяснить, как включить 2-го ряда.
изображение Спрайта (пользователь/игрок) : 
function preload(){
myGame.load.spritesheet('user', 'user4.png', 95, 158, 12);
}
var player;
function create(){
player = myGame.add.sprite(500, 100, 'user');
myGame.physics.arcade.enable(player);
player.animations.add('bottom', [0,1,2,3,4,5,6,7,8,9,10,11], 12, true, true);
}
function update(){
if (cursors.left.isDown) {
// Move to the left
player.body.velocity.x = -150;
player.animations.play('left');
}
else if (cursors.right.isDown)
{
// Move to the right
player.body.velocity.x = 150;
player.animations.play('right');
}
else if (cursors.up.isDown)
{
// Move to the right
player.body.velocity.y = -50;
player.animations.play('top');
}
else if (cursors.down.isDown)
{
// Move to the right
player.body.velocity.y = 50;
player.animations.play('bottom');
}
}
3 ответов
просто определите дополнительные анимации так, как вы сделали для bottom:
player.animations.add('bottom', [0,1,2,3,4,5,6,7,8,9,10,11], 12, true, true);
player.animations.add('left', [12,13,14,15,16,17,18,19,20], 12, true, true);
player.animations.add('right', [21,22,23,24,25,26,27,28,29], 12, true, true);
и так далее. Очевидно, я только что угадал номера кадров выше, вам нужно будет исправить их, чтобы они были тем, что вам действительно нужно. Но как только вы это сделаете, вы можете просто позвонить play на ключи анимации.
изменить предварительную загрузку на это:
function preload() {
game.load.spritesheet('user', 'user4.png', 95, 158, 48);
}
и добавить анимацию для всех направлений:
player.animations.add('bottom', [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11], 12, true, true);
player.animations.add('left', [12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23], 12, true, true);
player.animations.add('right', [24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35], 12, true, true);
player.animations.add('top', [36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47], 12, true, true);
также не забудьте захватить входные сигналы курсора в вашей функции create ():
cursors = game.input.keyboard.createCursorKeys();
протестировал его и заставил работать. Лист спрайта не на 100% правильный, но выглядит нормально.
чтобы сделать вещи легко мой approch является:
animation_arr = ['idle', 'walk', 'jump', 'idle_towel', 'walk_towel', 'jump_towel' ];
for(var i=0; i < animation_arr.length; i++){
player.animations.add(animation_arr[i], [0+(i*10), 1+(i*10), 2+(i*10), 3+(i*10), 4+(i*10), 5+(i*10), 6+(i*10), 7+(i*10), 8+(i*10), 9+(i*10)], 10, true);
}
