Добавьте вертикальную линию в DT datatable в блестящем приложении с пользовательским контейнером
Я хочу добавить вертикальную линию между группами столбцов. Вот желаемый результат:
---------
g1 | g2
---------
a b | a b
---------
1 2 | 3 4
---------
и блестящее приложение для начала:
library(shiny)
library(DT)
library(htmltools)
runApp(shinyApp(
ui <- basicPage(
DT::dataTableOutput('table1')
),
server = function(input, output) {
output$table1 <- DT::renderDataTable({
datatable(data.frame(a1 = 1, b1 = 2, a2 = 3, b2 = 4), rownames = FALSE,
container = withTags(table(
class = 'display',
thead(
tr(
th(colspan = 2, 'g1'),
th(colspan = 2, 'g2')
),
tr(
lapply(rep(c('a', 'b'), 2), th)
)
)
))
)
})
}
))
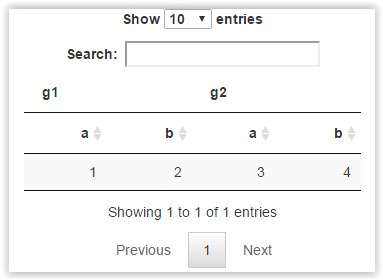
текущий выход из блестящего приложения выше:
1 ответов
вы можете добавить класс css, который добавляет границу справа от ячеек и применяет ее к соответствующим столбцам с помощью columnDefs параметры. Для заголовка вы можете установить класс, используя initComplete обратный.
вот пример:
library(shiny)
library(DT)
library(htmltools)
runApp(shinyApp(
ui <- basicPage(
tags$head(
tags$style(HTML(".cell-border-right{border-right: 1px solid #000}"))),
DT::dataTableOutput('table1')
),
server = function(input, output) {
output$table1 <- DT::renderDataTable({
datatable(data.frame(a1 = 1, b1 = 2, a2 = 3, b2 = 4), rownames = FALSE,
container = withTags(table(
class = 'display',
thead(
tr(
th(colspan = 2, 'g1'),
th(colspan = 2, 'g2')
),
tr(
lapply(rep(c('a', 'b'), 2), th)
)
)
)),options = list(initComplete = JS(
"function(settings, json) {",
"var headerBorder = [0,1];",
"var header = $(this.api().table().header()).find('tr:first > th').filter(function(index) {return $.inArray(index,headerBorder) > -1 ;}).addClass('cell-border-right');",
"}"),columnDefs=list(list(className="dt-right cell-border-right",targets=1))
))
})
}
))
на jquery селекторы используются для выбора первой строки заголовка и первого th тег, так что граница добавляется только к g1 ячейки.