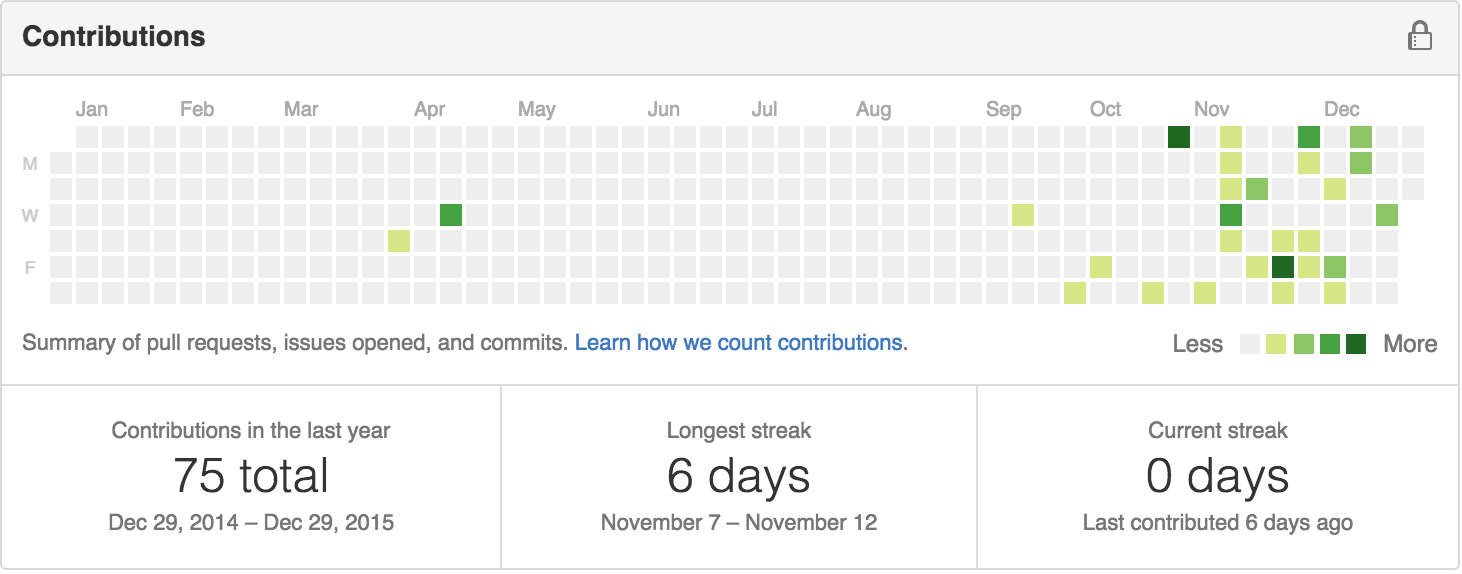
Добавьте взносов на GitHub график на сайте
4 ответов
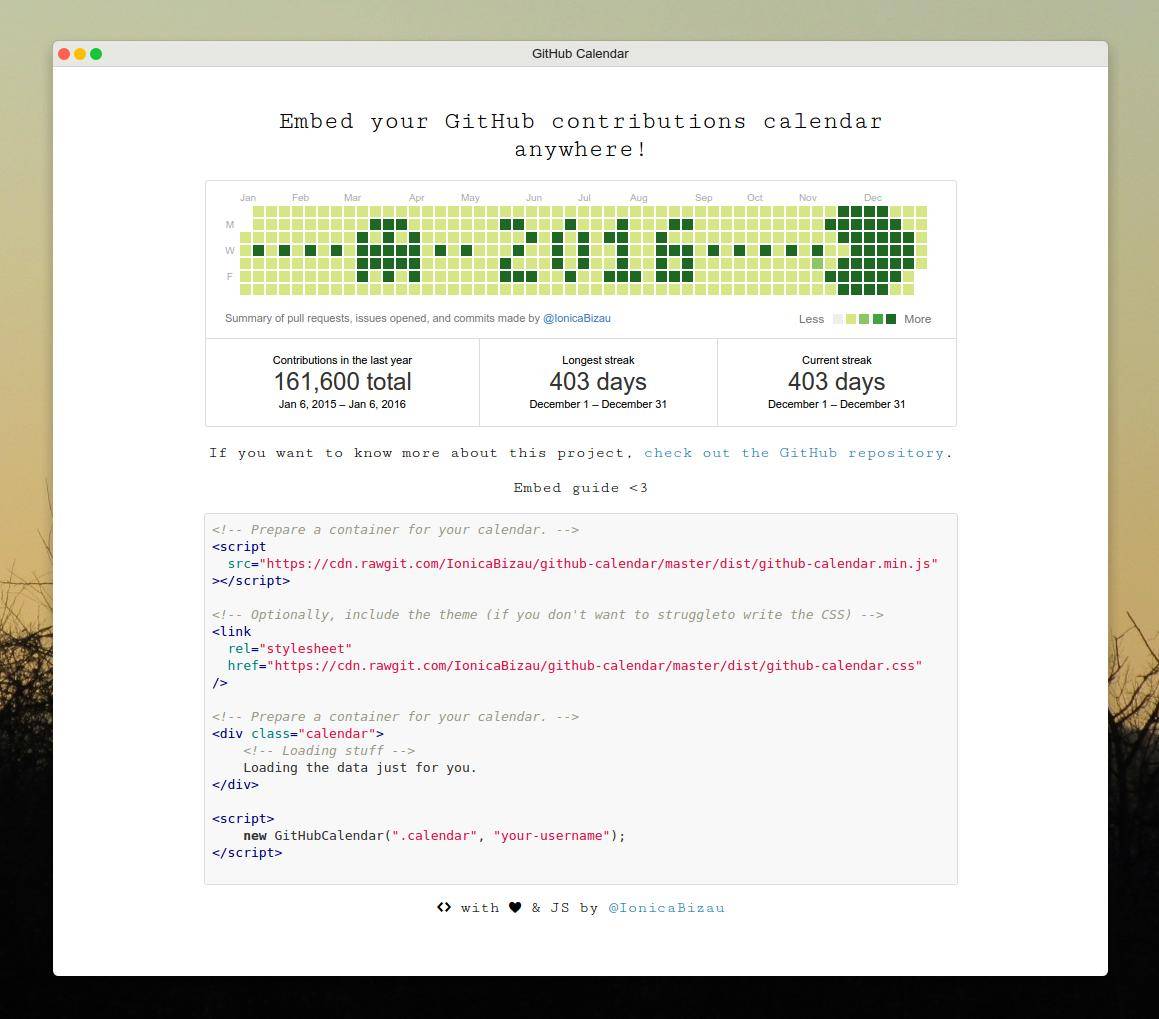
Я написал библиотеку JavaScript для этого:гитхаб-календарь.
здесь пример как использовать:
<!-- Prepare a container for your calendar. -->
<script
src="https://cdn.rawgit.com/IonicaBizau/github-calendar/gh-pages/dist/github-calendar.min.js"
>
</script>
<!-- Optionally, include the theme (if you don't want to struggle to write the CSS) -->
<link
rel="stylesheet"
href="https://cdn.rawgit.com/IonicaBizau/github-calendar/gh-pages/dist/github-calendar.css"
/>
<!-- Prepare a container for your calendar. -->
<div class="calendar">
<!-- Loading stuff -->
Loading the data just for you.
</div>
<script>
new GitHubCalendar(".calendar", "your-username");
</script>
здесь вы можете увидеть его в действии:
в основном, так как нам нужны междоменные запросы, нам нужен прокси. Он делает запрос на страницу профиля GitHub (github.com/<user>), а затем возвращает необходимые вещи там.
дополнительные информация документация по GitHub.
вы можете очистить HTML по этому url:https://github.com/users/<username>/contributions и поместите его на свою страницу.
этот парень:http://www.rshah.org/ написал API диаграммы Github. Это определенно может помочь:http://ghchart.rshah.org/ . Кроме того, это только HTML, поэтому не может быть чище. Просто измените имя пользователя и тег alt на ваш.
я смог достичь этого с помощью Angular 4, выполнив следующее:
сделайте запрос HTTP GET на url, упомянутый @jianweichuah
https://github.com/users/<username>/contributions.вам понадобится прокси, чтобы пройти мимо проблемы CORS так же, как это делает библиотека GitHub-calendar.
proxy-url/https://github.com/users/<username>/contributionsзатем верните его в шаблон.
к сожалению, вы не получаете всю информацию легко, но она находится в SVG подробности.
у меня есть запись моих точных шагов здесь:https://www.chiangs.ниндзя/блог/ И пример этого на главном сайте под вкладкой GitHub. Я также взял информацию о пользователе из API GitHub и заполнил ее вокруг диаграммы.