$(документ.)scrollTop() всегда возвращает 0
Я просто пытаюсь сделать что-то, как только положение прокрутки страницы достигнет определенной высоты. Однако scrollTop() возвращает 0 или null независимо от того, как далеко вниз я прокручиваю. Это функция справки, которую я использую для проверки scrollTop() значение:
$('body').click(function(){
var scrollPost = $(document).scrollTop();
alert(scrollPost);
});
Я попытался прикрепить scrollTop() to $('body'), $('html') и конечно $(window), но ничего не меняется.
какие идеи?
8 ответов
по какой-то причине удаление "height: 100%" из моих тегов html и body исправило эту проблему.
надеюсь, это поможет кому-то еще!
у меня была такая же проблема со scroll = 0 in:
document.body.scrollTop
в следующий раз используйте
document.scrollingElement.scrollTop
изменить 01.06.2018
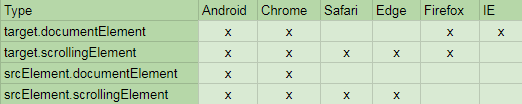
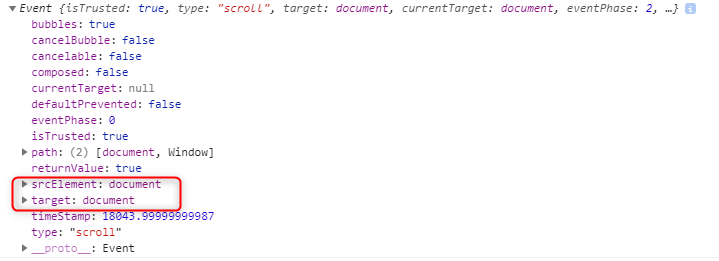
если вы используете event тогда у вас есть объект, который имеет document элемент target или srcElement.  Вот таблица, показывающая операцию прокрутки в разных браузерах.
Вот таблица, показывающая операцию прокрутки в разных браузерах.
как вы можете видеть Firefox и IE не имеет srcElement и IE 11 не поддерживает scrollingElement.
у меня просто есть дополнение для тех, кто может сделать ту же ошибку, что и я. Мой код был следующим:
var p = $('html,body');
$( ".info" ).text( "scrollTop:" + p.scrollTop() );
этот код будет работать на всех браузерах, кроме браузера webkits, таких как chrome и safari, потому что <html> тег всегда имеет значение scrollTop, равное нулю или null.
другие браузеры игнорируют его, а браузеры webkit-нет.
самое простое решение - просто удалить HTML-тег из вашего кода et Voila:
var p = $('body');
$( ".info" ).text( "scrollTop:" + p.scrollTop() );
мое решение, попробовав некоторые из вышеперечисленных и не требующие изменения CSS:
var scroll_top = Math.max( $("html").scrollTop(), $("body").scrollTop() )
это работает в современных версиях Chrome, Firefox, IE и Edge.
удаление height: 100%; из html и тегов тела может решить проблему.
причина:
причина в том, что вы могли бы установить 100% как значение свойства height HTML и элементов тела. Если вы установите свойство height html и элементы тела на 100%, они получают высоту, равную высоте документа.
это: https://www.давуднаджам.tech / блог/2017/11/17/jquery-scrolltop-возвращает-0/
была такая же проблема. scrollTop () работает с некоторым блоком, а не с документом или телом. Чтобы этот метод работал, u должен добавить высоту и стиль переполнения для вашего блока:
#scrollParag {
height: 500px;
overflow-y: auto;
}
и затем:
var scrolParag = document.getElementById('scrollParag');
alert(scrolParag.scrollTop); // works!
Scroll Top всегда возвращал 0 для меня. Я использовал его для привлечения внимания к конкретному элементу на странице. Для этого я использовал другой подход.
документ.getElementById ("elementID").scrollIntoView();
хорошо работает для меня на мобильном телефоне, планшете и рабочем столе.
кстати, кажется, что вы должны использовать
$("body").scrollTop()
вместо
$(".some-class").scrollTop
вот почему я застрял.