Drupal-отключить кэш CSS
Я использую Drupal 6. Каждый раз, когда я изменяю файлы CSS, мне нужно очистить кэш, чтобы увидеть обновленный результат, что является пустой тратой моего времени. Есть ли способ отключить систему кэша?
6 ответов
причина, по которой кэш CSS нуждается в обновлении, заключается в том, что Drupal оптимизирует все отдельные файлы CSS из различных модулей и тем в один файл CSS, который оптимизирован в один файл.
чтобы этот файл не перекомпилировался при каждой загрузке страницы, что потеряет преимущество оптимизации, Drupal должен знать, когда файл CSS изменился, чтобы перекомпилировать это. В котором обновление кэша кажется идеальным временем. Чтобы отключить это - вместо того, чтобы полностью отключить кэширование вы можете просто:
перейдите в /admin / settings/performance, где есть поле с надписью "оптимизировать CSS-файлы":
отключите это во время разработки и внесения изменений в файл CSS. Затем, когда в производстве и большая часть вашего CSS установлена, вы можете включить его. Я настоятельно рекомендую увеличить производительность, что приводит к загрузке ваших страниц.
У меня установлен модуль меню администрирования, и очень легко очистить кэш отсюда в один клик - попробуйте...
кроме того, в целях разработки вы можете разместить следующее в своем шаблоне.php (предполагая, что вы работаете над темой).
drupal_flush_all_caches();
см http://api.drupal.org/api/drupal/includes--common.inc/function/drupal_flush_all_caches/6
посмотреть отключение кэша Drupal. Это должно привести тебя в нужное русло.
рекомендуется использовать кэш CSS для оптимизации Drupal. Чтобы проверить изменения в CSS, просто перейдите в "admin/settings/performance" в Drupal 6 и "admin/config/development / performance" в Drupal 7 и отключите "Optimize CSS files" в Drupal 6 и "Aggregate and compress CSS files" в Drupal 7 вместо полного отключения кэширования.
этот подход является агностическим. Код в этом примере предназначен для Drupal 7.
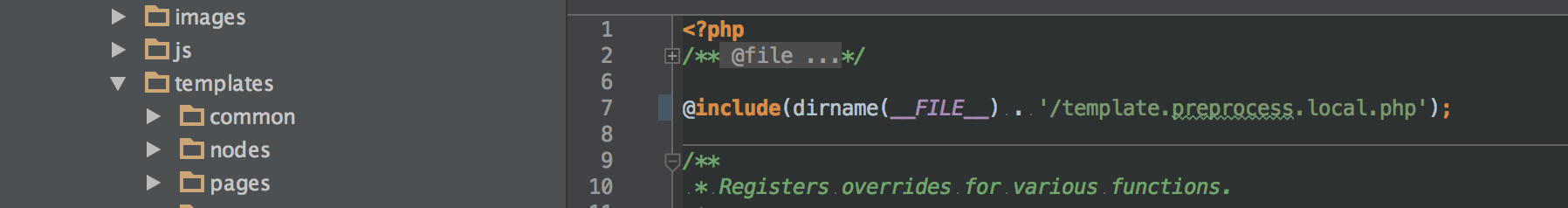
Шаг 1: @Включите файл предварительной обработки шаблона в начале файла шаблона. (если имеется). Этот файл не добавляется в репозиторий (игнорируется для управления версиями (Git)), поэтому он не распространяется по средам, и каждый разработчик может иметь свои собственные действия и настройки в этом файле.
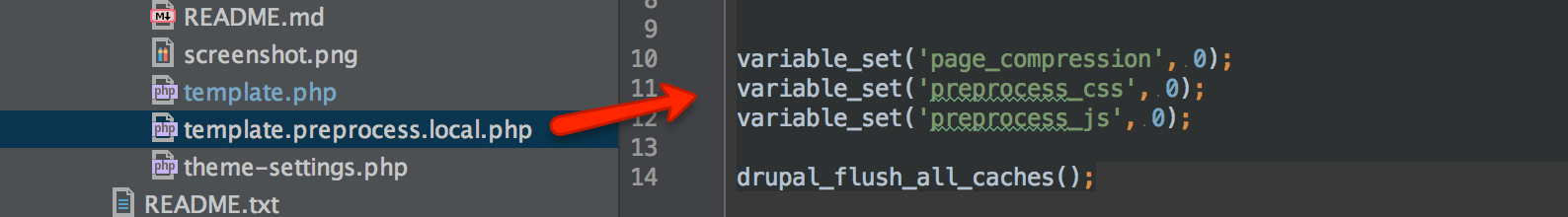
Шаг 2: в этом файле выполните локальный шаблон preprocess такие вещи, как:
кроме того, вы можете очистить все кэши только для DEV.
для Drupal 7 просто добавьте это в настройки.на PHP:
$conf['page_compression'] = 0;
$conf['preprocess_js'] = 0;
$conf['preprocess_css'] = 0;
он переопределит текущие настройки на "производительность" (admin/config/development/performance), и если вы удалите вышеуказанные строки, вы увидите исходную конфигурацию после очистки кэша.