Два столбца в uicollectionview
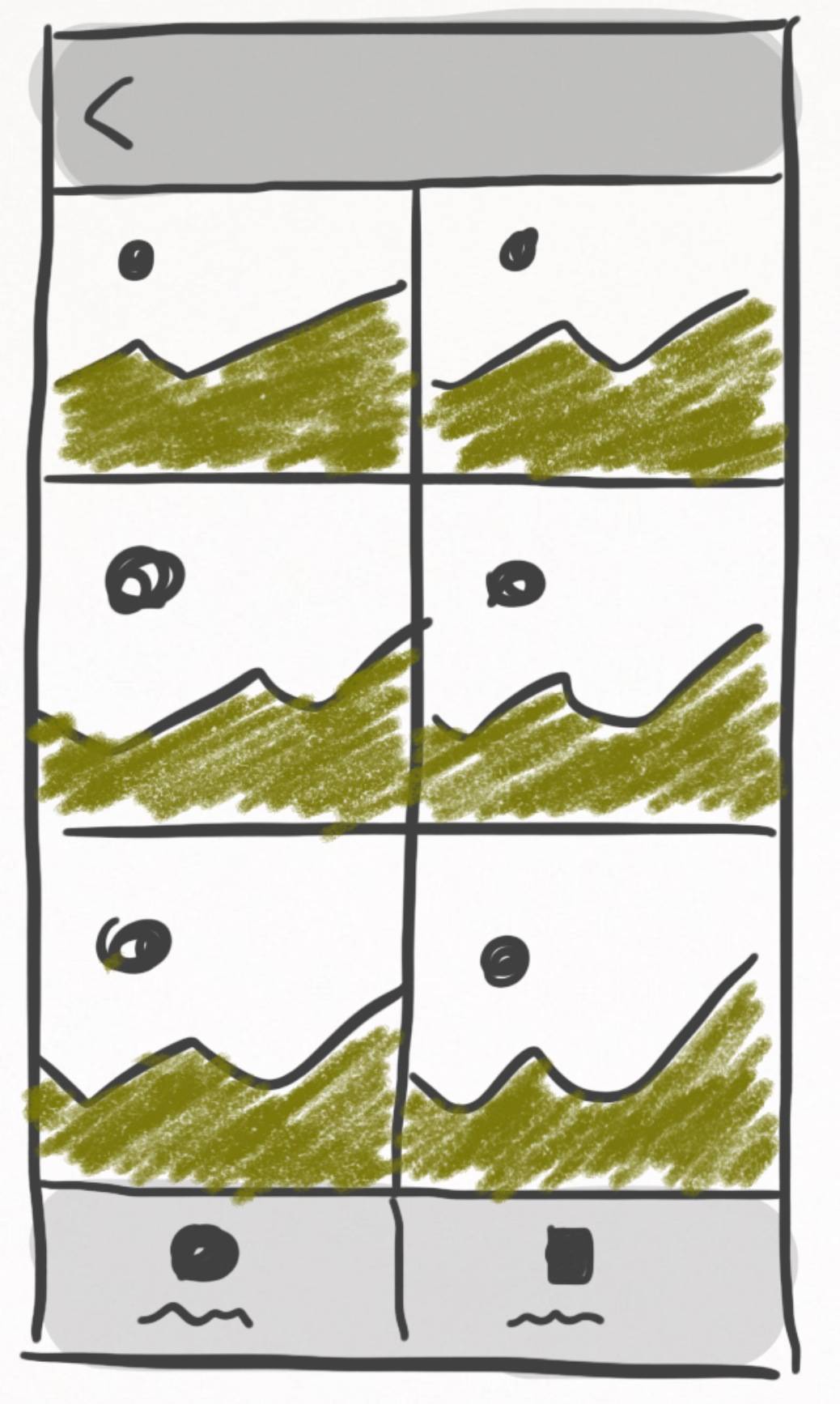
Как я могу получить два столбца в UICollectionView, которые занимают все пространство без каких-либо полей или пробелов, как на рисунке, который я нарисовал ниже:
Я попытался использовать следующий код:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
return CGSizeMake(160, 160);
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section {
return 1.0;
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section {
return 1.0;
}
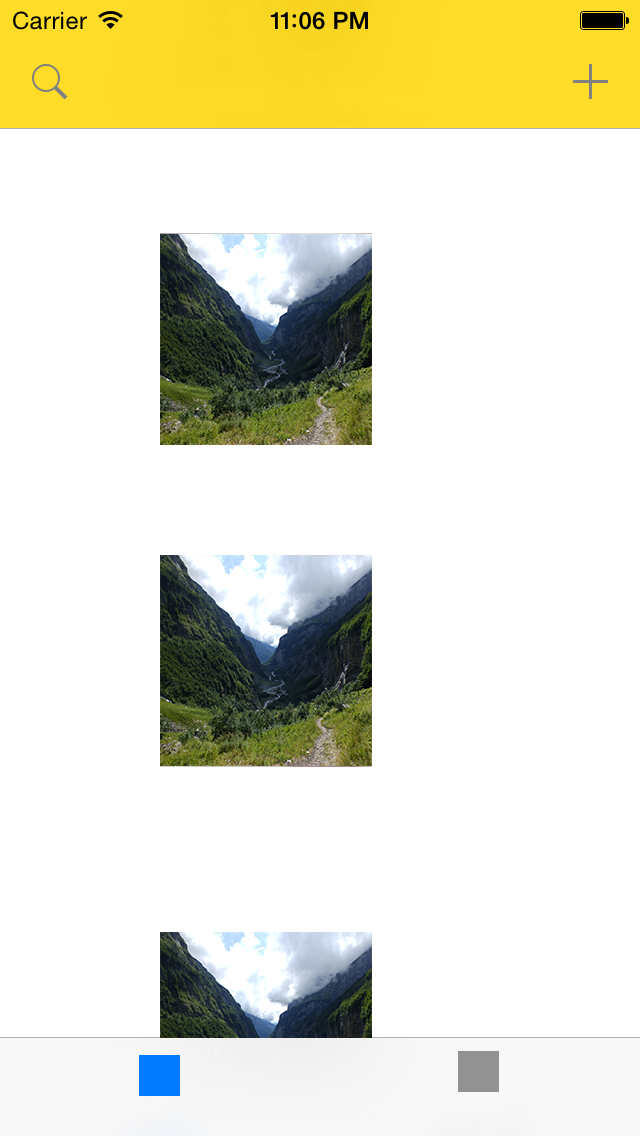
, но получил такой результат:

4 ответов
Введя UICollectionViewDelegateFlowLayout протокол, вы можете найти много методов для реализации макета UICollectionView.
collectionView:layout:minimumInteritemSpacingForSectionAtIndex:
collectionView:layout:minimumLineSpacingForSectionAtIndex:
должно быть достаточно, чтобы решить эту проблему.
также вы можете реализовать, numberOfItems и numberOfSections, чтобы указать количество строк, столбцов.
кроме того, вы можете указать размер своих ячеек как (ширина UICollectionView) / (количество столбцов, которые вы хотите) - некоторое смещение между ячейками
в cellForItemAtIndexPath.
по умолчанию ячейки рассчитываются по этому параметру и располагаются соответствующим образом. Просто уменьшив размер, вы увидите несколько столбцов. машине ref1 Ref2
лучший способ сделать это, который я нашел, - это либо в раскадровке, либо в методах делегата, иметь размер элемента 159 и разрыв между разрывом 0,5 или даже меньше, если вы хотите. Просто поиграйте с ним
чтобы сначала установить желаемый отступ в viewDidLoad, например, поместите отступ на 10
let layout:UICollectionViewFlowLayout = UICollectionViewFlowLayout()
layout.sectionInset = UIEdgeInsetsMake(10, 10, 10, 10)
collectionView.collectionViewLayout = layout
а затем используйте это
func collectionView(collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
//device screen size
let width = UIScreen.mainScreen().bounds.size.width
//calculation of cell size
return CGSize(width: ((width / 2) - 15) , height: 155)
}
@jacobsieradzki я думаю, вам нужно сделать некоторые изменения в размере ваших ячеек, попробуйте сначала сделать их меньше, я думаю, что, вероятно, 2 ячейки шириной 160.0 + 1.0 межстрочного интервала-это то, что вызывает вашу проблему.
Я следил за учебником Ray Wenderlich несколько дней назад, который был очень прост в использовании и объясняет очень четкие концепции UICollectionView, также в образце проекта они делают что-то похожее на то, что вы пытаетесь достичь, вот ссылка в случае, если это поможет:CollectionViewTutorial
