Экспорт изменений CSS из инспектора (webkit, firebug и т. д)
когда я работаю с CSS, я часто тестирую в браузере-скажем, Chrome-щелкните правой кнопкой мыши элемент, нажмите Проверить элемент и отредактируйте CSS прямо там. Использование клавиш со стрелками для изменения таких вещей, как маржа и обивка, делает подкладку очень простой.
не слишком сложно затем принять эти изменения и применить их к файлу CSS, но было бы здорово, если бы я мог просто щелкнуть правой кнопкой мыши селектор в инспекторе и выбрать "экспорт" или "копировать", и иметь содержимое, доступное в мой планшет.
существует ли что-то подобное?
11 ответов
Я нашел ответ на этот вопрос, по крайней мере, с Chrome v14.
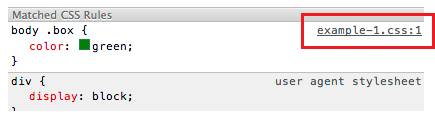
В разделе "элементы" просто нажмите ссылку "имя файла: номер строки" рядом с правилами CSS. Файл CSS, который появляется, будет содержать все изменения.
именно это место:

в Chrome вы можете щелкнуть правой кнопкой мыши файл CSS на вкладке " Источники "и нажать"локальные модификации"
Это показывает вам все ваши локальные изменения. Каждая ревизия имеет отметку времени, и вы можете откатиться к любой предыдущей ревизии.
см. историю редактирования и пересмотра в реальном времени раздел этого руководства.
Firediff является надстройкой Firebug, которая отслеживает изменения сделано в Firebug. Он регистрирует все, что вы будете делать в панели HTML (отлично), но и Ваше краткое использование расширения панели инструментов веб-разработчика (не так здорово), скажем, Shift-Ctrl-F для получения информации о размере шрифта в px.
Я видел расширение Firebug в Chrome, но не тестировал его, я использую Firediff с Firefox.
Если вы редактируете внешний CSS, вы можете перетащить его последнюю версию из панели ресурсов в любой текстовый редактор, поддерживающий DnD (см.http://www.webkit.org/blog/1463/web-inspector-styles-enhanced/, раздел "сохраняющиеся изменения" для более подробной информации.) Вы также можете вернуть изменения CSS к любой более ранней версии ресурса таблицы стилей (во всплывающем меню правой кнопкой мыши любой редакции таблицы стилей.)
Я предложил этот продукт на SO раньше (я никоим образом не связан с ними).
отличный продукт. Похоже, именно то, что вы ищете, и многое другое.
EDIT: несколько других ответов здесь упомянули способность Google Chrome ссылаться на ваши локальные файлы (что очень круто). Проверьте другие ответы!
Как упоминалось cloudworks, ответ на это изменился. Теперь это может быть достигнуто довольно хорошо Chrome DevTools Автосохранение
с рабочие вы можете сохранить CSS при вводе их в инспекторе (в Chrome). Проблема в том, что каждое изменение автоматически сохраняется, и нет способа отключить эту функцию, как указано вhttp://www.html5rocks.com/en/tutorials/developertools/revolutions2013/ и отключить автоматическое сохранение изменений CSS в инструментах разработчика Chrome.
мой продукт в бета-версии LIVEditor это точно.
чтобы вы поняли это легко, вы можете думать об инспекторе Firebug это встроенный в текстовом редакторе.
таким образом, вам не нужно вносить изменения вручную опять в редакторе кода после настройки он использует Firebug или инструменты разработчика Webkit.
Если вы используете инструменты Firefox stock dev, вы можете редактировать css непосредственно в диалоговом окне "инструменты" - нажмите кнопку просмотра CSS (это кнопка вверху с {} символ) и редактировать css напрямую. Он будет обновляться в режиме реального времени в браузере, и когда вы закончите, просто скопируйте его прямо в файл css. Мило!
чтобы добавить ответ для Safari конкретно-это возможно.
когда вы редактируете CSS в разделе стили в Инспекторе для существующего файла CSS, вы можете нажать Cmd-S повторно сохранить файл с изменениями. Однако, если вы используете метаязык, такой как Sass / preprocessor / generating your CSS with bundling etc, я не думаю, что это действительно решает эту проблему, хотя это может быть возможно с исходными картами CSS.
при редактировании CSS в верхней части Раздел стили, в разделе Style Attribute чтобы добавить встроенные стили (не привязанные к существующему файлу CSS), не представляется возможным легко экспортировать все эти изменения. На данный момент я просто копирую и вставляю переопределения вручную для каждого элемента.
официальные документы Apple немного устарели, но найдены здесь:веб-инспектор учебник-редактирование кода для изменения веб-страницы.
Я построил расширение Chrome, которое делает именно это.
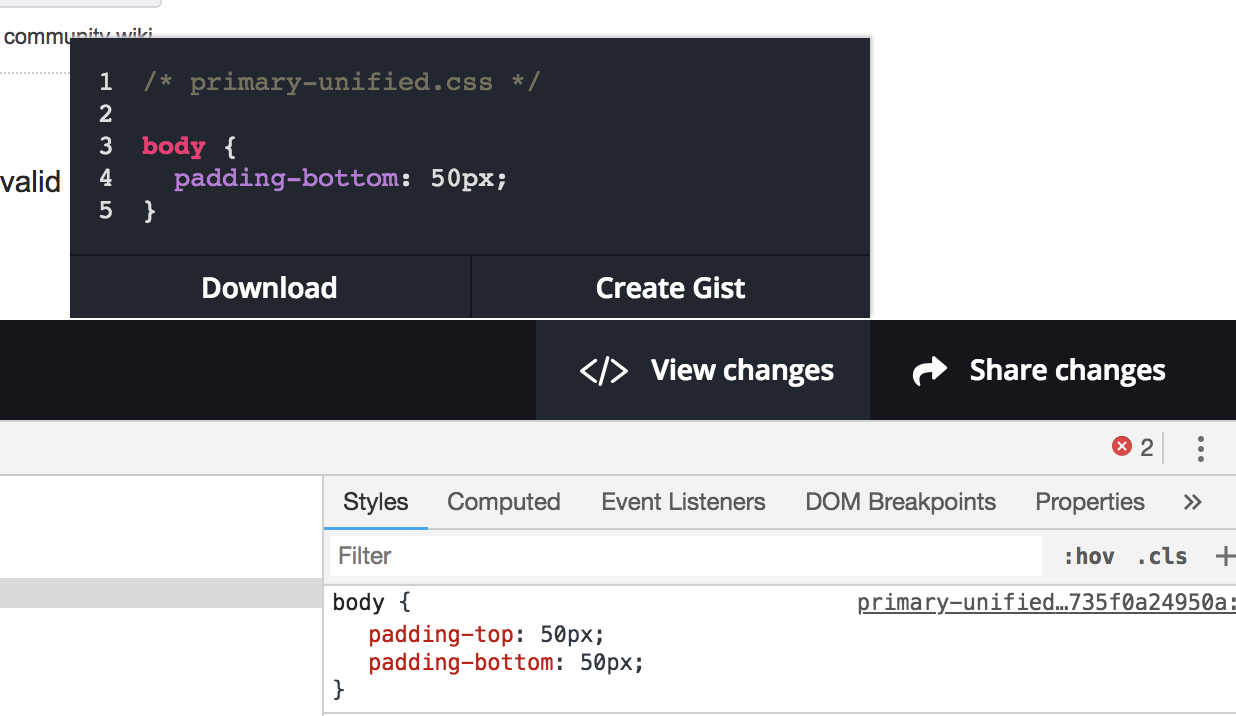
Это называется StyleURL - Он принимает любые изменения CSS, которые вы сделали в Chrome Inspector и выводит действительный CSS в качестве различия: https://chrome.google.com/webstore/detail/styleurl/emplcligcppnlalfjknjbanolhlnkmgp
вот пример, где я добавил "padding-bottom: 50px" на эту страницу:

Это с открытым исходным кодом на GitHub тоже: https://github.com/Jarred-Sumner/styleurl-extension
