Экспорт С3.линейные диаграммы js для изображений png не работают
Я использую SVG.toDataURL () для экспорта диаграмм c3js в png-изображения. Экспорт диаграмм в png работает правильно.
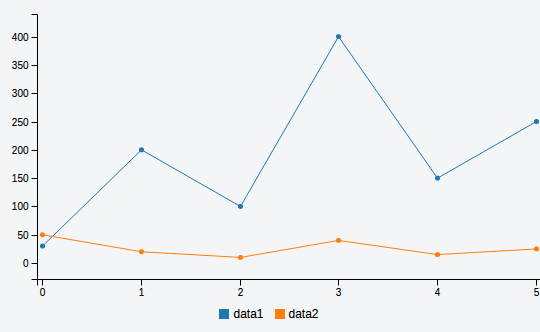
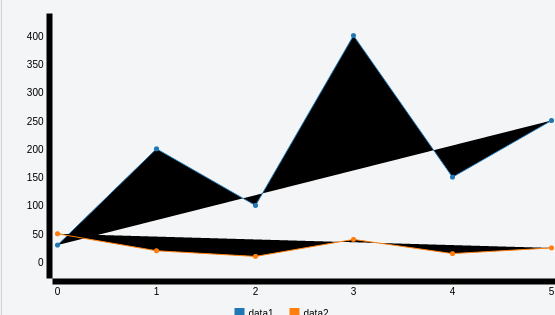
в случае линейных диаграмм они отображаются неправильно. например,
- ширина x и y-оѕи увеличена.
- линии не являются правильными, вместо линий он показывает темно-черный регионы.
Ниже приведен код для экспорта png
function exportImageAsPNG(){
var svgElements = $("#chart").find('svg');
var svg ;
svgElements.each(function() {
svg = this;
});
var img = document.getElementById("fromcanvas");
svg.toDataURL("image/png", {
callback: function(data) {
img.setAttribute("src", data)
}
})
}
то же самое происходит, когда я использую библиотеку canvag.
var $container = $('#chart'),
content = $container.html().trim(),
canvas = document.getElementById('svg-canvas');
// Draw svg on canvas
canvg(canvas, content);
// Change img be SVG representation
var theImage = canvas.toDataURL('image/png');
$("#hiddenPng").attr('href', theImage);
$("#hiddenPng span").trigger("click");
2 ответов
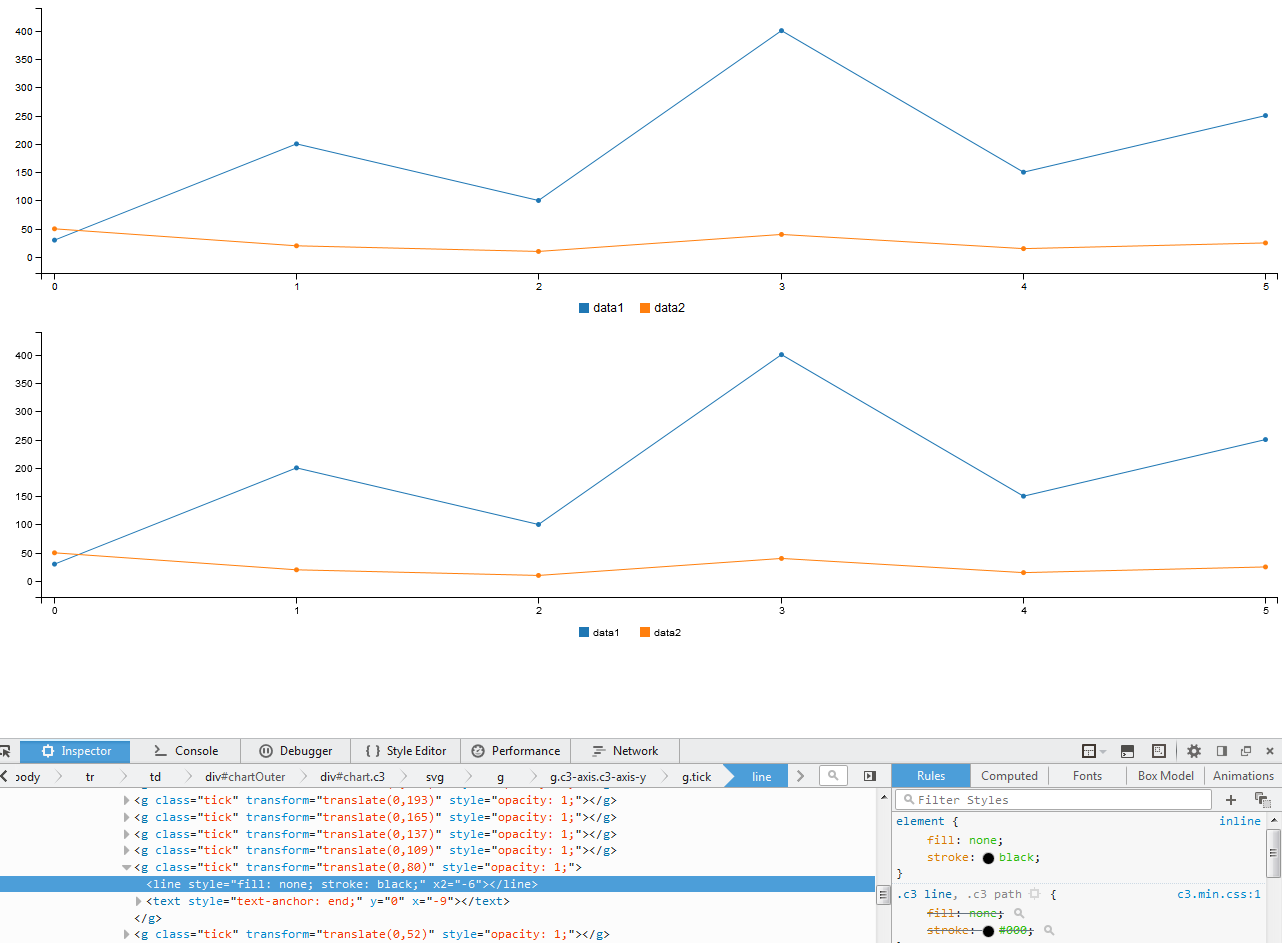
проблема в том, что функция экспортера учитывает только встроенные стили CSS при выполнении экспорта. Другими словами, экспортер теряет настройки css C3, таким образом, ваш график будет выглядеть как этот парень прямо перед экспортом
https://github.com/c3js/c3/issues/356
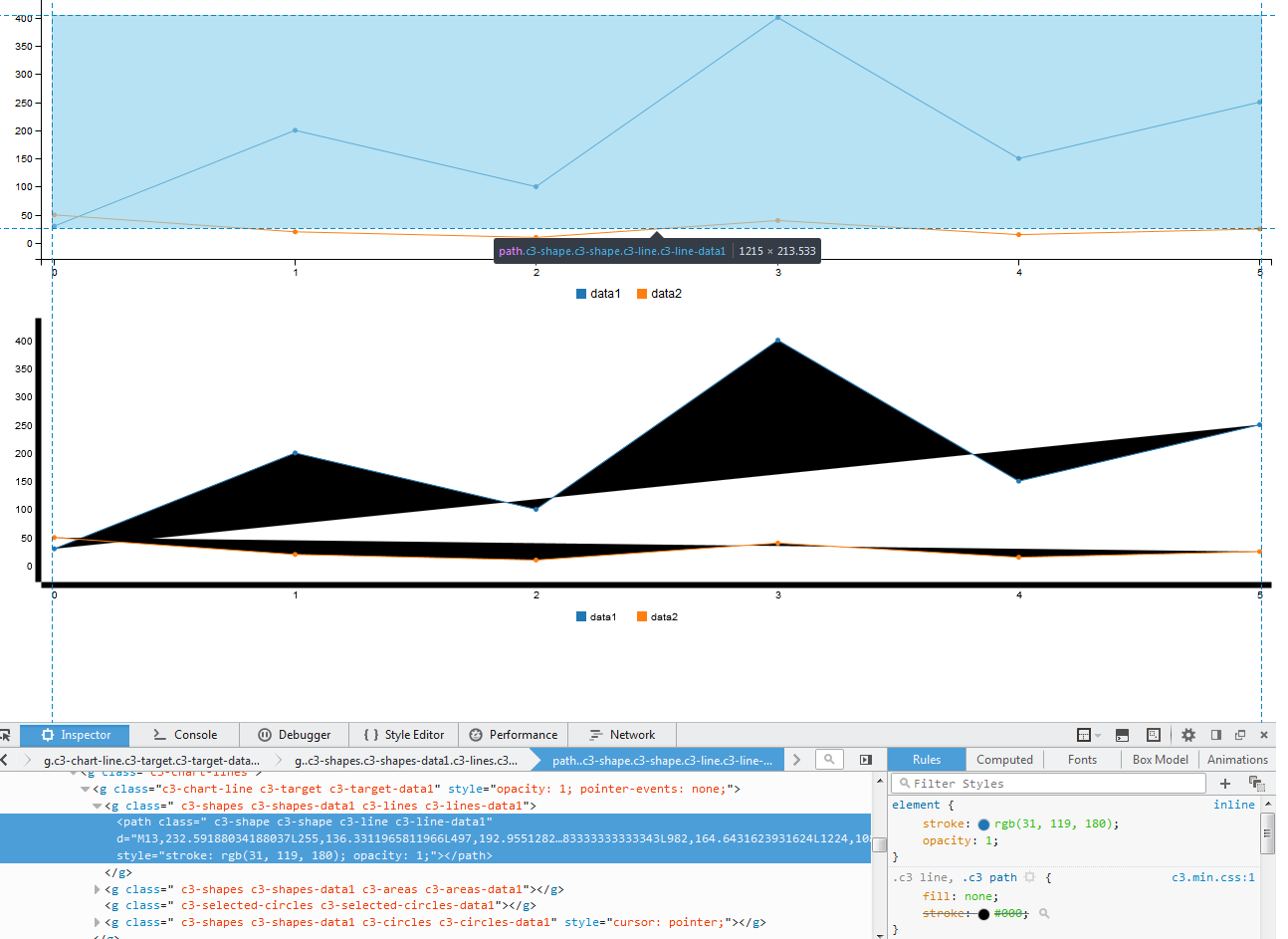
самое главное, черные треугольники вызваны fill свойство некоторых определенных .c3 элементы. c3.css устанавливает их в none по умолчанию, но ваш экспортер этого не знает.
посмотреть:
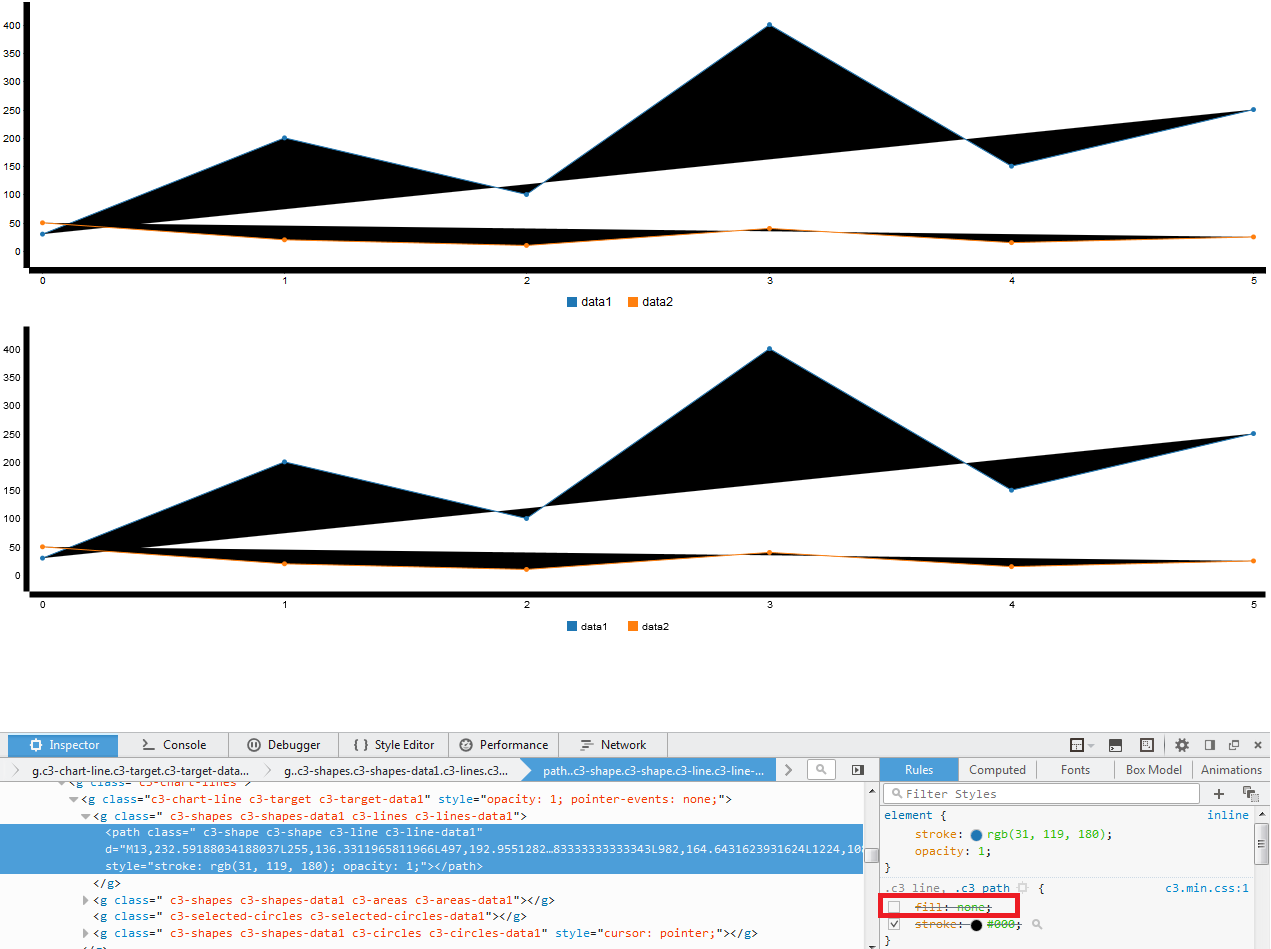
и, если вы вручную выключите fill собственность от c3.min.css...
вы захотите как-то установить fill CSS свойство этих конкретных элементов как встроенный CSS (как в ) перед экспортом
вот быстрое исправление plainJS для этого, добавьте эти строки между genChart(); и exportImageAsPNG(); как показано на исправь свою проблему.
genChart();
var nodeList = document.getElementById('chart').querySelector('svg').querySelectorAll('.c3-chart path');
var nodeList2 = document.getElementById('chart').querySelector('svg').querySelectorAll('.c3-axis path');
var nodeList3 = document.getElementById('chart').querySelector('svg').querySelectorAll('.c3 line');
var line_graph = Array.from(nodeList);
var x_and_y = Array.from(nodeList2).concat(Array.from(nodeList3));
line_graph.forEach(function(element){
element.style.fill = "none";
})
x_and_y.forEach(function(element){
element.style.fill = "none";
element.style.stroke = "black";
})
exportImageAsPNG();
JSFiddle: https://jsfiddle.net/vtange/vajs3cmf/
может быть, немного поздно, но я надеюсь, что это решение поможет в будущем разработчики:
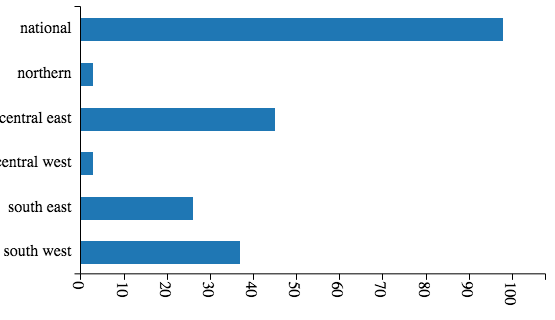
- проверенное решение выше не работало для меня с Barchart и другими
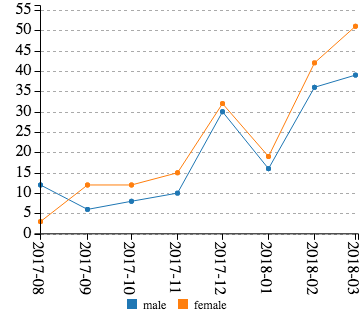
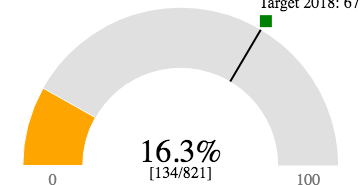
- Итак, основываясь на том же принципе, вот что я сделал, чтобы экспорт работал с каждым типом диаграммы. Вот несколько примеров:



предположим, что мы имеем это в html, и диаграмма уже генерируется с помощью c3:
<div id="chartID" class="chart-content"></div>
тогда, в нашем JS, это функция экспорта:
function exportChartToPng(chartID){
//fix weird back fill
d3.select('#'+chartID).selectAll("path").attr("fill", "none");
//fix no axes
d3.select('#'+chartID).selectAll("path.domain").attr("stroke", "black");
//fix no tick
d3.select('#'+chartID).selectAll(".tick line").attr("stroke", "black");
var svgElement = $('#'+chartID).find('svg')[0];
saveSvgAsPng(svgElement, chartID+'.png');
}
Примечание: инструменты saveSvgAsPng от https://github.com/exupero/saveSvgAsPng