Элементы, перекрывающиеся друг на друга в relativeLayout
Я создал активность и использовать RelativeLayout который поставляется по умолчанию в Android Studio.
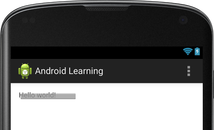
Я пытаюсь поставить кнопку перед TextView но я не могу этого сделать.
вот результат:

вот мой код:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MyActivity">
<TextView
android:id="@+id/heading"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button"
android:text="@string/sachin_jain"
android:layout_width="wrap_content"
android:layout_height="20dp"
android:layout_alignLeft="@+id/heading"
android:layout_alignTop="@+id/heading"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
похоже, я что-то упускаю. Любая помощь будет оценена!!
2 ответов
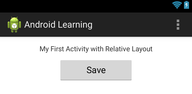
решение, которое я узнал, это: использовать android:layout_below вместо android:layout_alignTop / android:layout_alignRight
<TextView
android:id="@+id/heading"
android:text="My First Activity with Relative Layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
/>
<Button
android:id="@+id/button"
android:text="Save"
android:layout_width="300px"
android:layout_height="wrap_content"
android:layout_below="@id/heading"
android:layout_margin="20px"
android:layout_centerHorizontal="true"
/>
вот скриншот:
Я думаю, вы хотите сначала кнопку и textview второй. Затем вы можете сделать что-то вроде этого:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MyActivity">
<TextView
android:id="@+id/heading"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button"
android:text="@string/sachin_jain"
android:layout_width="wrap_content"
android:layout_height="20dp"
android:layout_alignRight="@+id/heading"
android:layout_alignTop="@+id/heading"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
ваша проблема в том, что у вас было:
android:layout_alignLeft="@+id/heading"
android:layout_alignTop="@+id/heading"
в вашей кнопке, которая заставила оба вида выровнять верхнюю часть друг друга.