Eslint: как отключить "неожиданный оператор консоли"в узле.Яш?
я использую eslint с Sublime Text 3, и я пишу gulpfile.js.
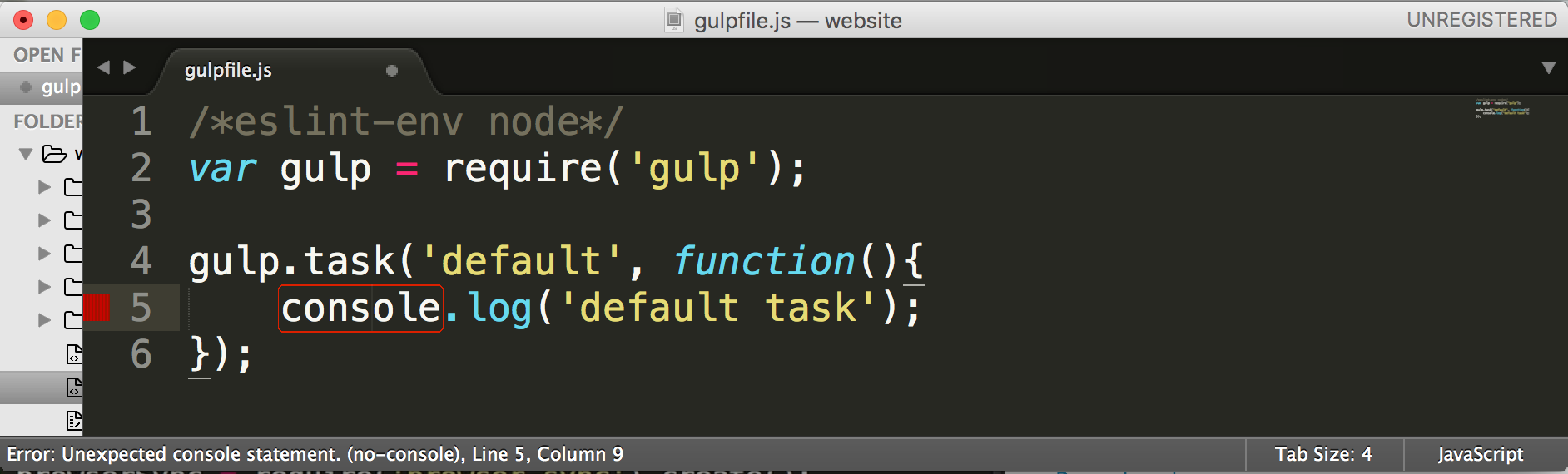
/*eslint-env node*/
var gulp = require('gulp');
gulp.task('default', function(){
console.log('default task');
});
но eslint продолжает показывать ошибку: "Ошибка: неожиданный оператор консоли. (нет-консоль)"

нашел официальный документ здесь, но я все еще не знаю, как его отключить.
/*eslint-env node*/
var gulp = require('gulp');
/*eslint no-console: 2*/
gulp.task('default', function(){
console.log('default task');
});
тоже не работает.
мои Плагины Sublime Text 3: SublimeLinter и SublimeLinter-contrib-eslint.
** редактировать ** Вот мой :
module.exports = {
"rules": {
"no-console":0,
"indent": [
2,
"tab"
],
"quotes": [
2,
"single"
],
"linebreak-style": [
2,
"unix"
],
"semi": [
2,
"always"
]
},
"env": {
"browser": true,
"node": true
},
"extends": "eslint:recommended"
};
7 ответов
создать .eslintrc.js в каталоге вашего файла и поместите в него следующее содержимое:
module.exports = {
rules: {
'no-console': 'off',
},
};
вы должны обновить файл конфигурации eslint, чтобы исправить это навсегда. В противном случае вы можете временно включить или отключить проверку eslint для консоли, как показано ниже
/* eslint-disable no-console */
console.log(someThing);
/* eslint-enable no-console */
более приятным вариантом является отображение консоли.операторы log и debugger условные на основе среды узла.
rules: {
// allow console and debugger in development
'no-console': process.env.NODE_ENV === 'production' ? 2 : 0,
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
},
Если вы устанавливаете eslint в своем локальном проекте, у вас должен быть каталог /node_modules/eslint/conf/ и под этим каталогом файл eslint.формат JSON. Вы можете отредактировать файл и изменить запись "no-console" со значением " off " (хотя значение 0 тоже поддерживается):
"rules": {
"no-alert": "off",
"no-array-constructor": "off",
"no-bitwise": "off",
"no-caller": "off",
"no-case-declarations": "error",
"no-catch-shadow": "off",
"no-class-assign": "error",
"no-cond-assign": "error",
"no-confusing-arrow": "off",
"no-console": "off",
....
Я надеюсь, что эта "конфигурация" может помочь вам.
Я использую Ember.js, который генерирует файл с именем .eslintrc.js. Добавление "no-console": 0 чтобы объект правил сделал работу за меня. Обновленный файл выглядит следующим образом:
module.exports = {
root: true,
parserOptions: {
ecmaVersion: 6,
sourceType: 'module'
},
extends: 'eslint:recommended',
env: {
browser: true
},
rules: {
"no-console": 0
}
};
Если вы просто хотите отключить правило один раз, вы хотите посмотреть на исключения.
вы можете улучшить это, отключив правило только для одной строки:
... на текущей строке:
console.log(someThing); /* eslint-disable-line no-console */
... или на следующей строчке:--5-->
/* eslint-disable-next-line no-console */
console.log(someThing);
вы должны добавить одно правило и добавить свой env:
{
"rules": {
"no-console": "off"
},
"env: {
"browser": true
}
}
вы можете добавить envs.
