Есть хороший способ проверить код jQuery?
Я новичок bonifide jQuery, и у меня есть код jquery, который я собрал вместе, но я продолжаю получать ошибку при загрузке страницы. Проблема в том, что я не уверен, что у меня все фигурные скобки и скобки закрыты правильно и действительно оценил бы еще один набор глаз на это:
$(document).ready(function() {
$('#slideshow').cycle({
fx: 'scrollLeft',
timeout: 8000
});
});
$('#freeQuote form')
.validate({
submitHandler: function(form) {
$(form).ajaxSubmit({
success: function() {
var Image = $('<img />').attr({src:'_images/free-quote-confirm.png', width:231, height:267, alt:"Success"});
$('#freeQuote form').hide();
$('#freeQuote').append(Image)
}
});
}
});
$('#news-signup form')
.validate({
submitHandler: function(form) {
$(form).ajaxSubmit({
success: function() {
var Image = $('<img />').attr({src:'_images/register-thanks.png', width:332, height:35, alt:"Success"});
$('#news-signup form').hide();
$('#news-signup').append(Image)
}
});
}
});
У меня есть эта загрузка от своего собственного .файл js.
спасибо.
8 ответов
да, загрузите страницу в Chrome и нажмите Ctrl-Shift-J, чтобы открыть консоль JavaScript. Это мгновенно высветит любые синтаксические ошибки.
альтернативно, get Палий для Firefox.
Что касается вашего кода, я думаю, вы должны начать меньше, если вы не знаете, что делаете. Получить cycle() функция работает сначала, затем попробуйте одну из проверок, затем другую. Делайте по одному биту за раз, и каждый раз, когда вы добавляете что-то новое, попробуйте посмотрите, работает ли он или нет, и если он генерирует ошибки.
Как только вы доберетесь до этой стадии, следуйте Роберт совет и запустите его через JSLint. Это покажет вам, где вы делаете что-то неправильно, например, отсутствующие точки с запятой на концах операторов.
ваш код вернул следующие ошибки:
ошибка:
проблема в строке 14 символ 50: Отсутствует точка с запятой.
$('#freeQuote').добавить(изображение)
проблема в строке 27 символ 48: Отсутствует точка с запятой.
$('#news-signup').добавить(изображение)
подразумеваемых глобальных: $ 1,2,7,10,12,13,14,20,23,25,26,27, документ 1
JSLint ненавидит все, что я делаю: P
хороший способ помочь проверить простые вещи, такие как вложенность parens или фигурные скобки, - это использовать редактор, такой как Notepad++ или Eclipse.
используйте любой мощный редактор для JS.
Aptana, PHPStorm-это те, которые я пробовал и видел, что, по крайней мере, PHPStorm, показывает очень хорошие уведомления, когда что-то не так в вашем JS-коде (включая jQuery)
вы пропускаете точку с запятой в двух местах: $('#freeQuote').добавить (изображение) и $('#news-signup').добавить(изображение)
много хороших идей уже размещенные ... остается добавить только одно. используйте QUnit или аналогичный инструмент модульного тестирования Javascript для запуска модульных тестов, которые фактически осуществляют свой код. Нет лучшего способа узнать, что это "правильно", чем определить, что означает" правильно", а затем запустить его и проверить, что это"правильно".
QUnit-это то, что авторы JQuery используют для обеспечения правильной работы JQuery. вот ссылка для начала работы.
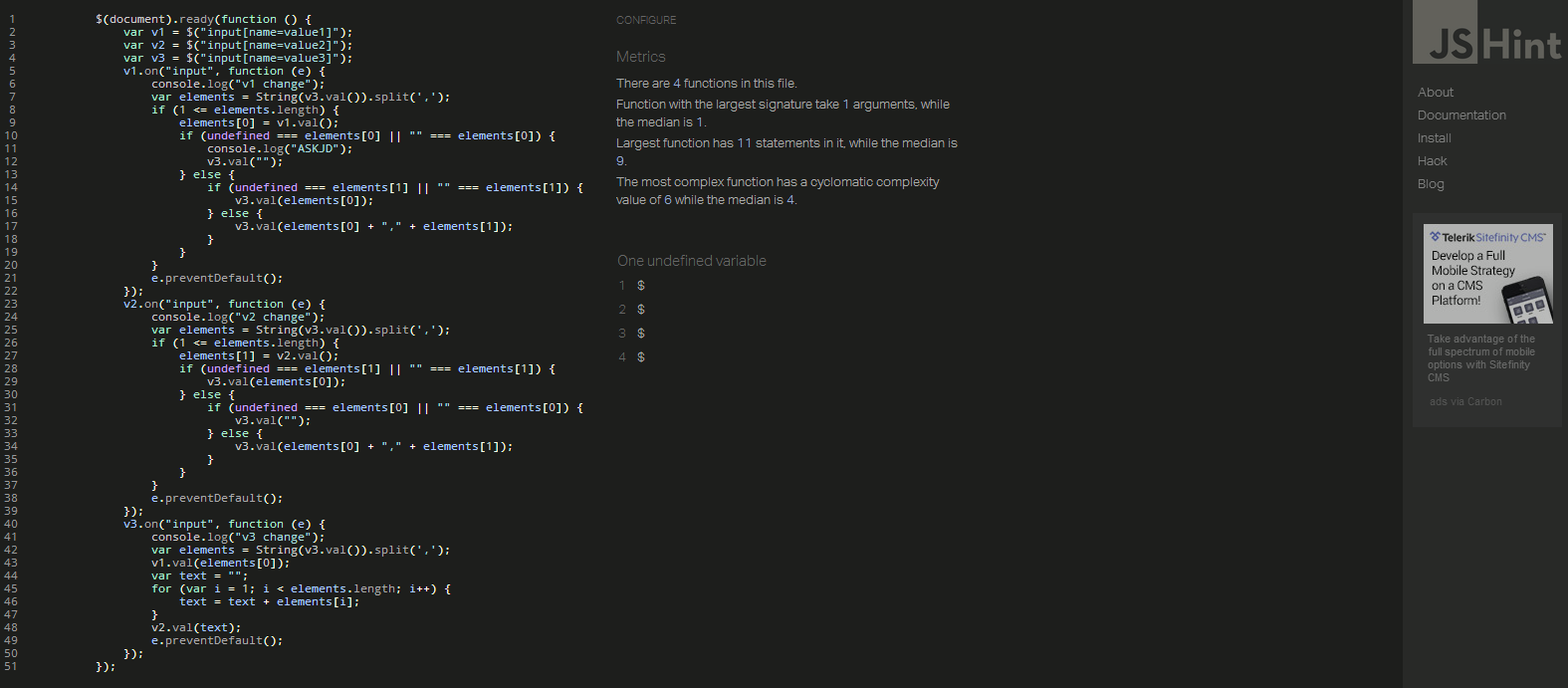
даже для jQuery и без использования конкретных плагинов браузера я предпочитаю JSHint:

следующего содержания заключите все остальное:
$(document).ready(function() {
// ...
// everything else
// ...
});
кроме того, короткая (и рекомендуемая) форма этого:
jQuery(function($) {
// ...
// everything else
// ...
});
