Есть ли что-то вроде "Firebug для IE" (для отладки JavaScript)?
Я пытаюсь исправить некоторые ошибки JavaScript. Firebug упрощает отладку этих проблем при работе в Firefox, но что вы делаете, когда код отлично работает в Firefox, но IE жалуется?
16 ответов
вы также можете проверить панель инструментов разработчика IE это не отладчик, но поможет вам проанализировать содержимое вашего кода.
Visual Studio поможет с отладкой
Саша должен помочь проанализировать трафик, путешествующий в и из Вашего браузера
вы можете попробовать Firebug Lite или используйте Visual Studio для отладки JavaScript.
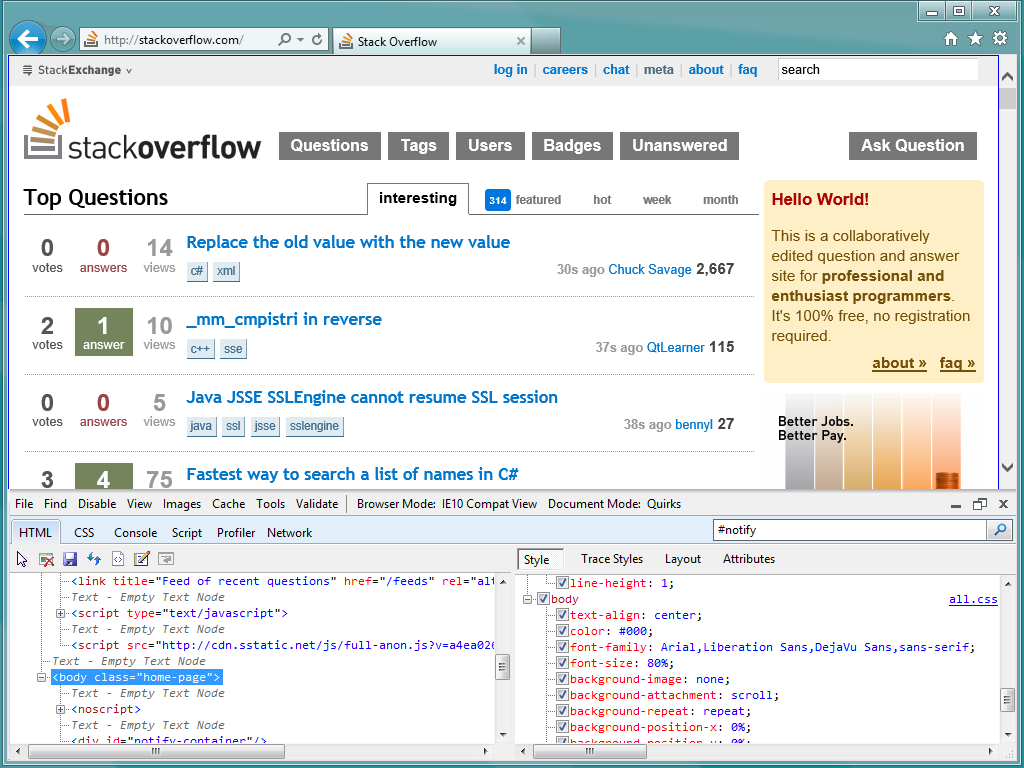
начиная с Internet Explorer 8, IE поставляется со встроенным набором инструментов для отладки, устранения неполадок и вообще помогает в разработке ваших страниц/приложений. Вы можете получить доступ к этим инструментам, нажав F12 в браузере.
HTML-кодвкладка HTML позволит вам заглянуть в DOM, как это понимает браузер. Когда вы выбираете элементы из представления HTML, их стили будут детализированы справа, причем отдельные правила имеют возможность быть включал и выключал. Можно также изменить правила и определить, были ли стили элемента унаследованы или назначены явно. Кроме того, вы даже можете сказать, который .css-файл, из которого они происходят.

на вкладке HTML вы можете сделать немного больше, например, просмотреть и изменить атрибуты элементов, и даже внести изменения в макет элемента из раздела "макет". Кроме того, вы можете внести изменения непосредственно в разметку, чтобы быстро проверьте некоторые структурные идеи.
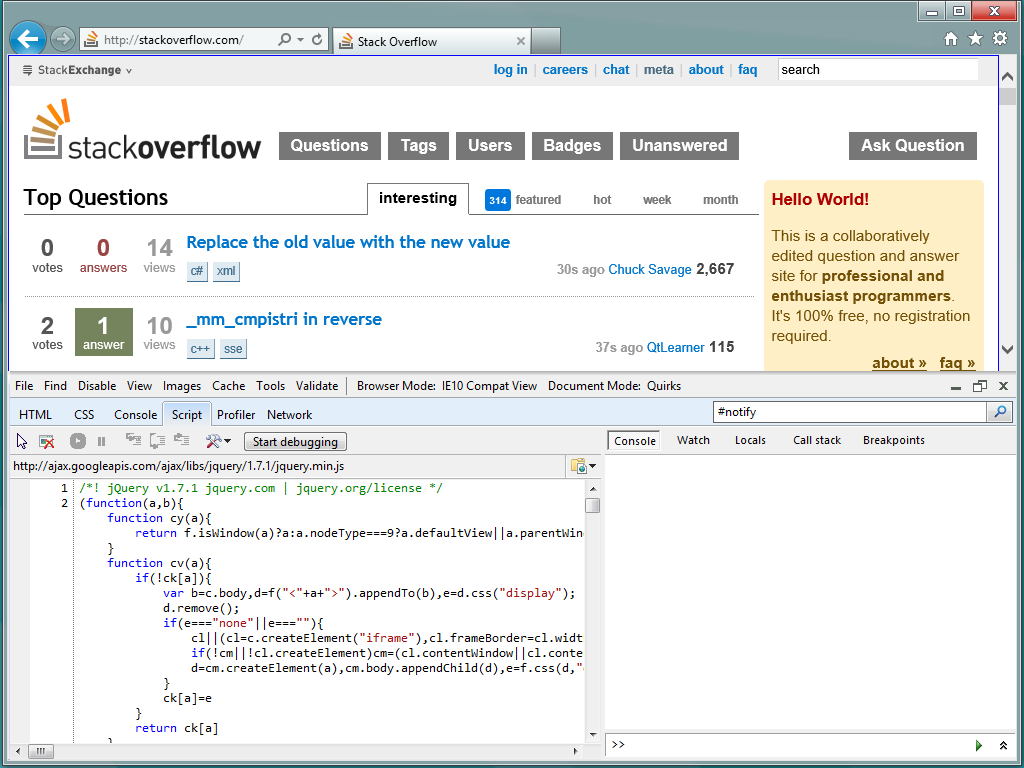
Скриптдля решения проблем JavaScript вы можете посмотреть консоль и тег скрипта. Если ваш скрипт наткнется на вызов неопределенного метода a, вы будете предупреждены в своей консоли. Консоль также позволяет запускать произвольный JavaScript на странице, если требуется включить или выключить элементы или попытаться привязать обработчик к кнопке.
вкладка "скрипт" отлично подходит, а также отформатирует ваш JavaScript для вас, позволит вставить точки останова, шаг в и более блоков кода, и переменные с течением времени.

Если вы использовали Firebug или даже инспектор Webkit, инструменты разработчика F12 в Internet Explorer 8+ должны быть вам хорошо знакомы.
Firebug lite не работает слишком хорошо для меня. Панель инструментов разработчика недостаточно хороша. На самом деле нет великого решения.
посмотреть DebugBar. Лицензия бесплатна для личного пользования
для инспектора DOM попробуйте Панель Инструментов Разработчика Internet Explorer.
для вкладки Net попробуйте Саша.
для отладки Javascript попробуйте Visual Web Developer 2008 Express Edition. (Или более высокое издание Visual Studio)
кроме того, попробовать DebugBar.
Visual Studio 2008 может выполнять отладку JavaScript, вам нужно перейти к инструментам IE - >Свойства обозревателя - >Дополнительно и снять флажок " отключить отладку скриптов (Internet Explorer)", чтобы браузер выдувал обнаруженные ошибки.
Как только вы находитесь в Visual Studio, у вас в основном есть весь арсенал отладки в вашем распоряжении. Это не так интегрировано, как Firebug, но это намного лучше, чем все, что у нас было.
Я думаю, что лучше сначала установить IE core addon в firefox, а затем загрузить страницу с ie addon и нажмите f12. удача.
сделайте закладку в строке избранного и поместите этот адрес в качестве URL:
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F.documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F[i]('script');E[r]('id',b);E[r]('src',I+g+T);E[r](b,u);(F[e]('head')[0]||F[e]('body')[0]).appendChild(E);E=new%20Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4','firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
затем navigatge на страницу, которую вы хотите, и нажмите на ссылку. Firebug Lite будет / должен открыться...
бета-версия IE8 поставляется с тем, что я думаю, панель инструментов разработчика IE, но она кажется намного более мощной, чем в последний раз, когда я пробовал панель инструментов на IE7
Я предполагаю, что этот вопрос был опубликован до того, как вышел финал IE8, согласно некоторым ответам.
в наши дни встроенные инструменты разработчика IE8 великолепны; и хотя отладка JS не так полезна, как Visual Studio, инструменты разработчика в целом намного лучше, чем Firebug, на мой взгляд. Между этим и режимом браузера просмотра совместимости я могу обрабатывать все мои потребности в разработке IE6.
Я нашел решение этой проблемы, вы можете просто вставить этот тег на страницу, которую вы пытаетесь отладить, и он откроет firebug:
<script type="text/javascript" src="https://getfirebug.com/firebug-lite.js"></script>
объяснение от https://getfirebug.com/firebuglite#Stable
Если вы серьезный Front-end разработчик, дайте AJAX Edition тестовый запуск:
http://www.compuware.com/application-performance-management/ajax-performance-testing.html
Это бесплатный инструмент, который позволяет пользователям понять, что вызывает производительность и функциональные проблемы в современных AJAX/веб-приложениях.
в IE перейдите в меню - > Инструменты Выберите Инструменты Отладчика Нажмите F12 и наслаждаться. Это далеко от пожара ошибка, но подходит для некоторых быстрой помощи
всегда есть способ обойти эту проблему, посмотреть видео, и вы сможете установить firebug за 2 минуты.
удачи
