Есть ли расширение браузера, чтобы получить все CSS, который применяется к элементу DOM?
Firebug отлично, и позволяет мне видеть все CSS, применяемые к элементу в DOM, который вы выбираете, но либо вы можете:
a) просмотр его строка за строкой, как определено в CSS, в примененном порядке (очень полезно, но не то, что я ищу) или
b) просмотрите его "вычисленный", который является всеми правилами CSS и значениями, которые имеет этот элемент.
то, что я хочу, это инструмент или расширение, которое позволяет мне выбрать элемент и покажет мне, в форме копирования-вставки, все CSS, которые были определены для этого элемента. Если элемент имеет стиль шрифта: нормальный только потому, что он по умолчанию для этого элемента, я не хочу, чтобы там (Firebug показывает все это в вычисляемом представлении).
в основном я хочу иметь возможность:
- Я вижу элемент, который я хотел бы воспроизвести на веб-сайте (например, кнопку) точно на моем собственном веб-сайте.
- используйте этот инструмент, чтобы получить кучу CSS, примененных к этому элементу.
- вставить самостоятельно стиль CSS.
- получите тот же самый элемент на моем веб-сайте. Ура!
какие идеи?
6 ответов
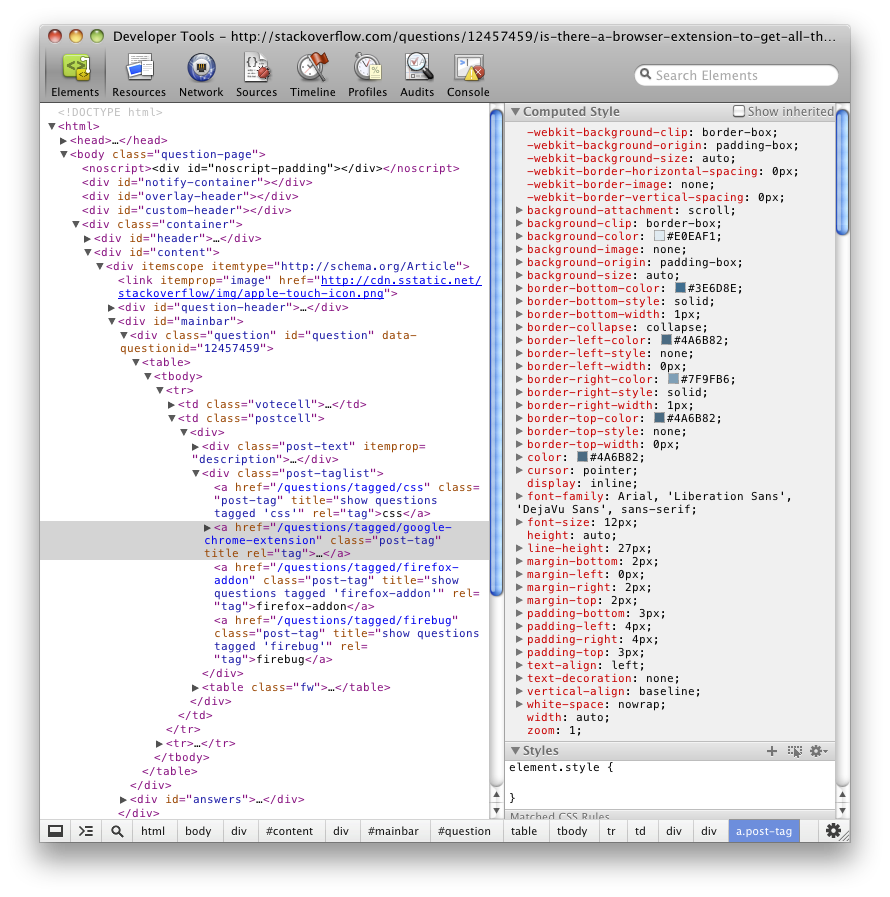
переключитесь на инспектор элементов Chrome по умолчанию (нажмите F12), у него есть все, что вам нужно. Вы найдете все на панели "вычисляемый стиль", включая полезный флажок" Показать унаследованное"
Я знаю, что вопрос почти 4 лет, но если кто-то ищет его сегодня, есть расширение Chrome, которое обрабатывает его. https://github.com/kdzwinel/SnappySnippet
Он добавляет новую вкладку в Chrome Inspector, и вам просто нужно нажать кнопку, чтобы получить все html и css выбранного элемента и его детей. Затем вы можете экспортировать его в codepen, jsfiddle и jsbin или скопировать и вставить.
Google Chrome имеет такие инструменты, как Firebug, встроенные в "Инструменты разработчика Chrome". Это чрезвычайно мощный из моего опыта, и я переключился с Firefox/Firebug на Chrome около года назад. Есть несколько различных способов, чтобы получить инструменты разработчика. Вы можете найти подробную документацию по адресуhttps://developers.google.com/chrome-developer-tools/docs/overview
когда у вас есть инструменты разработчика Chrome, открытые на вкладке элементы с выбранным элементом, вы можно развернуть область вычисляемые стили справа и просмотреть все стили, которые составляют этот элемент.

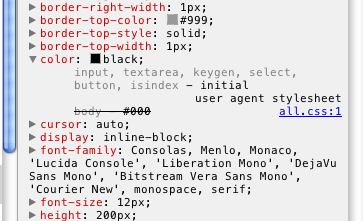
Если определенный стиль имеет расширяемый треугольник слева, вы можете узнать, какая таблица стилей и откуда взялся стиль.

вам не нужны расширения для этого, встроенный инспектор в Firefox может это сделать. Щелкните правой кнопкой мыши элемент, выберите "проверить элемент". Нажмите кнопку "стиль" на нижней панели инструментов - и вот она, боковая панель со всеми стилями, примененными к этому элементу.
Я пробовал SnappySnippet и нашел CSSSteal будет гораздо лучше. Он будет захватывать только CSS и будет делать это в том же формате, что и документ, в отличие от SnappySnippet.
есть API на window Object >> window.getComputedStyle(DOMElement). Это если нам нужно работать с computed styles программно.
MDN документы для окна.getComputedStyle
Удачи...
