Есть ли WPF-эквивалент меню гамбургеров SplitView UWP?
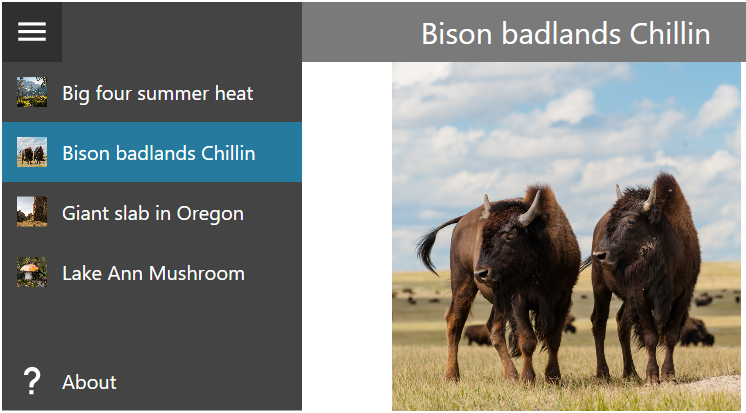
на управление SplitView в стиле гамбургера в универсальной платформе Windows идеально подходит, IMO. Однако мой проект имеет интерфейс WPF.
кто-нибудь знает о WPF, эквивалентном этому (предпочтительно с открытым исходным кодом)?
3 ответов
еще одна реализация для изучения -https://github.com/alicanerdogan/HamburgerMenu
С помощью управления gridsplitter управления и раскадровка, вы можете настроить это довольно легко. Возможно, вам придется немного изменить этот код, чтобы он выглядел как гамбургер, но это должно помочь вам на вашем пути.
<UserControl
x:Class="Namespace.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Name="mainPage">
<Grid>
<Grid.Resources>
<Storyboard x:Name="CloseLeft">
<DoubleAnimation x:Name="animNavLinksClose"
Storyboard.TargetName="mainPage" Storyboard.TargetProperty="NavLinksWidth"
To="0.0" Duration="00:00:00.2" />
</Storyboard>
<Storyboard x:Name="OpenLeft">
<DoubleAnimation x:Name="animNavLinksOpen"
Storyboard.TargetName="mainPage" Storyboard.TargetProperty="NavLinksWidth"
From="0" To="170" Duration="00:00:00.2" />
</Storyboard>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="170" x:Name="NavLinksColumn" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid x:Name="grdNavLinks" Grid.Column="0">
<!-- Navigation Buttons -->
</Grid>
<GridSplitter x:Name="spltNavLinks" Grid.Column="1" />
<Grid x:Name="contentSection" Grid.Column="2">
<!-- Content or Frame -->
</Grid>
</Grid>
</UserControl>
тогда вы можете вызвать свою раскадровку из кода-позади, как это
// Begin Opening Animation
OpenLeft.Begin();
// Begin Closing Animation
CloseLeft.Begin();