Facebook не загружает изображение из og: image
Он уже работал, но сегодня я был удивлен, когда я попытался поделиться ссылкой, и Facebook не показал изображение, от og:image meta tag.
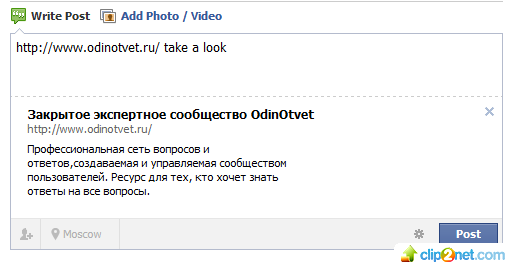
Meta Tag: <meta property="og:description" content="Профессиональная сеть вопросов и ответов,создаваемая и управляемая сообществом пользователей. Ресурс для тех, кто хочет знать ответы на все вопросы." />
Meta Tag: <meta property="og:title" content="Закрытое экспертное сообщество OdinOtvet" />
Meta Tag: <meta property="og:type" content="website" />
Meta Tag: <meta property="og:image" content="http://www.odinotvet.ru/images/logo_250.png" />
Meta Tag: <meta property="og:url" content="http://www.odinotvet.ru" />
Meta Tag: <meta property="og:site_name" content="ОдинОтвет" />
Meta Tag: <meta property="fb:app_id" content="286967601317982" />
Meta Tag: <meta property="fb:admins" content="100002890978393,100001666575542" />

где изображения?
8 ответов
изображение появляется в отладчике Facebook (хотя это не выглядит здорово, так как у вас есть некоторая прозрачность, которая лучше всего работает с вашим серым фоном, который FB не будет принимать)
также лучше всего использовать квадратное изображение.
одна вещь, которую я нашел, что Facebook кэширует метаданные на своей стороне. Поэтому, если мы вносим изменения в такие вещи, как изображения, они не всегда появляются, пока этот кэш не будет очищен. Возможно, у вас был неправильный url изображения / нет url в прошлом и FB кэшировал этот результат. Если это так, вам, возможно, придется подождать, пока он очистится и снова получит ваши данные. Я видел, что это займет некоторое время (примерно в пределах дня)
оказывается, ответ также установить og:image:width и og:image:height.
Смотрите также: Facebook Открыть График Нет Изображения В Первый Раз
(в моем собственном тестировании я нашел эту настройку og:image:width и og:image:height вполне достаточно. Настройка og:image:type ненужно.)
У меня была та же проблема, но отладчик FB "сказал", что изображение должно быть не менее 200px в обоих измерениях. Когда я изменил размер изображения на 200px с более короткой стороны, все прошло хорошо. Другое дело, что Брюс сказал-кэширование. Мне пришлось начать новую страницу, чтобы проверить последнюю ссылку.
надеюсь, что это помогает. С уважением
когда вы заметите, кэш проблемы со страницей, вы хотите поделиться на facebook (я имею в виду, если вы увидите разные значения между вашей страницы исходный код и значения, которые появляются на facebook, или если вы замечаете некоторых недостающих значений), то вы можете перейти на следующий URL-адрес https://developers.facebook.com/tools/debug/, Дайте URL, который вы пытались поделиться на facebook и отправьте форму, чтобы очистить кэш facebook. Теперь вы можете попробовать еще раз поделиться своей страницей, вы должны увидеть то же самое значения, чем в исходном коде страницы.
поместите свой URL на этот сайт, и facebook поможет вам:
http://developers.facebook.com/tools/debug
некоторое время facebook показывает старые кэширует файлы изображений так выше URL Ваш будет так текущий обновленный результат. после этого facebook будет хранить ваше новое изображение, после чего он будет показывать только новые изображения.
для ручного опорожнения кэша, добавить ?v=2 или некоторые аргументы вашего url, затем нажмите "Добавить новый url" и запустите отладчик Facebook (https://developers.facebook.com/tools/debug/). Теперь повторите попытку с исходным url-адресом (без ?v=2), и появляется изображение.
попробуйте это поможет
<?php
$params = array();
if(count($_GET) > 0) {
$params = $_GET;
} else {
$params = $_POST;
}
// defaults
if($params['type'] == "") $params['type'] = "restaurant";
if($params['locale'] == "") $params['locale'] = "en_US";
if($params['title'] == "") $params['title'] = "default title";
if($params['image'] == "") $params['image'] = "thumb";
if($params['description'] == "") $params['description'] = "default description";
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# MY_APP_NAME_SPACE: http://ogp.me/ns/fb/MY_APP_NAME_SPACE#">
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<!-- Open Graph meta tags -->
<meta property="fb:app_id" content="MY_APP_ID" />
<meta property="og:site_name" content="meta site name"/>
<meta property="og:url" content="URL/index.php?type=<?php echo $params['type']; ?>&locale=<?php echo $params['locale']; ?>&title=<?php echo $params['title']; ?>&image=<?php echo $params['image']; ?>&description=<?php echo $params['description']; ?>"/>
<meta property="og:type" content="MY_APP_NAME_SPACE:<?php echo $params['type']; ?>"/>
<meta property="og:locale" content="<?php echo $params['locale']; ?>"/>
<meta property="og:title" content="<?php echo $params['title']; ?>"/>
<meta property="og:image" content="URL/img/<?php echo $params['image']; ?>.png"/>
<meta property="og:description" content="<?php echo $params['description']; ?>"/>
</head>
</html>
ответ, вы должны помнить, чтобы сделать изображение открытым доступом. Если вы загрузите его на свой сервер, и на вашем сервере активирована безопасность. (Безопасность означает, что вы не можете получить доступ к изображениям или чему-либо, не зная точной ссылки на него). Если это активировано, facebook не может подключиться к вашему изображению.
Что вы можете сделать, это загрузить изображение в dropbox и сделать этот файл общедоступным. Таким образом, у каждого есть доступ к нему, а затем связать его с этим :). Или просто откройте доступ к серверу. ^^ :)
