Facebook Open Graph не очищает кэш
у меня проблемы с моими метатегами с открытым графиком. Кажется, что Facebook кэширует старые значения моих мета-тегов. Старые значения атрибутов og:title и og:url все еще используются, хотя я уже изменил их.
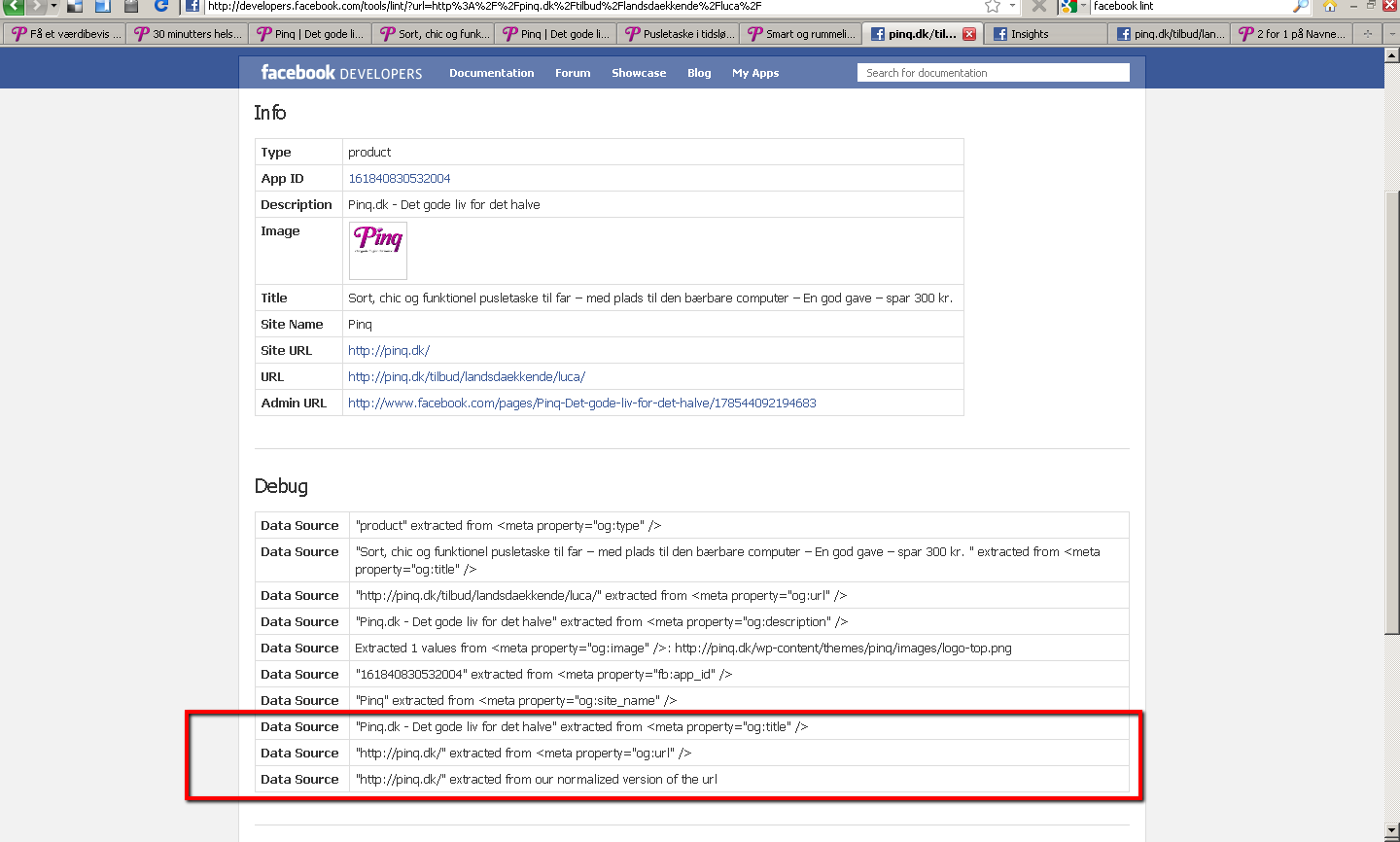
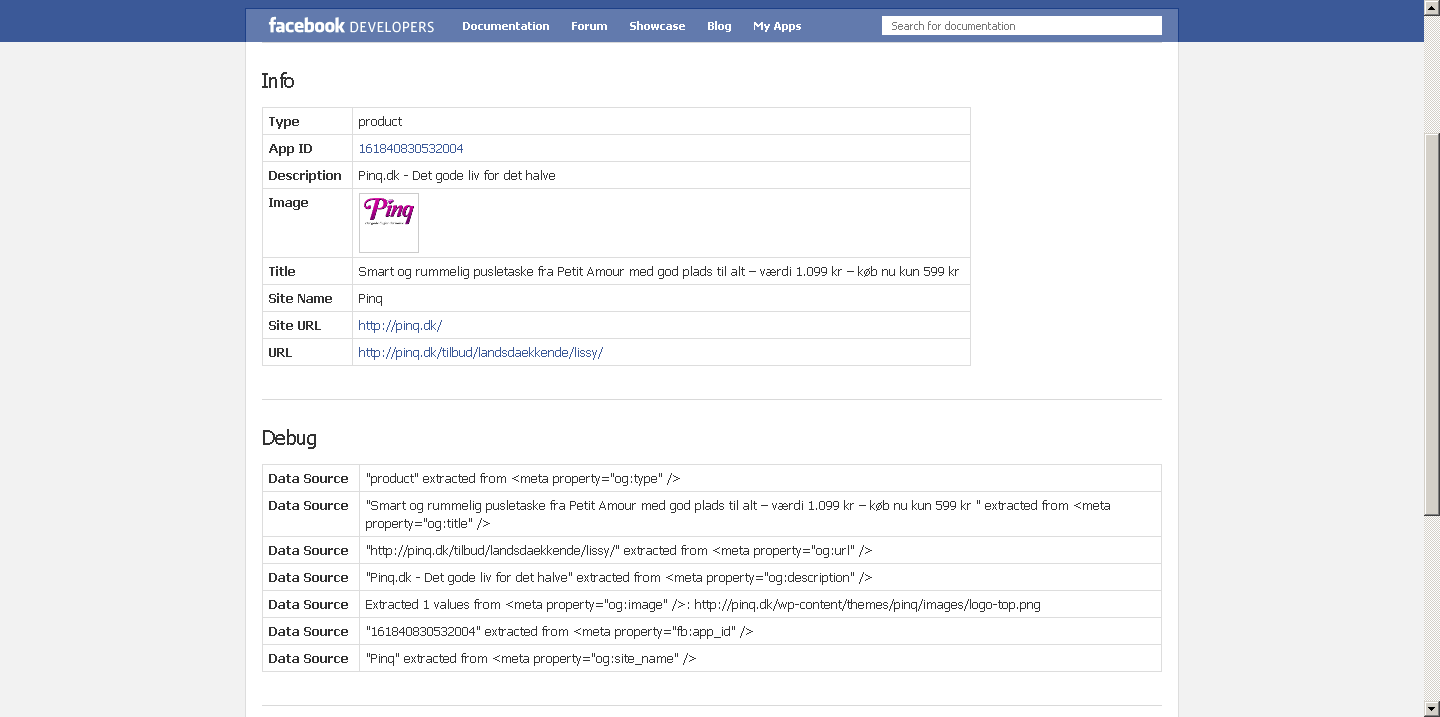
Я побежал Линт на страница на мой сайт, и этот появился:

обратите внимание, что есть два значения для og:title и og:url, и последний победил. Однако,последние две записи старые записи что я использовал для этого сайта. В настоящее время я использую эти мета-теги (вы можете проверить, просматриваете ли вы источник HTML):
<meta property="og:title" content="Smart og rummelig pusletaske fra Petit Amour med god plads til alt – værdi 1.099 kr – køb nu kun 599 kr "/>
<meta property="og:description" content="Pinq.dk - Det gode liv for det halve"/>
<meta property="og:type" content="product"/>
<meta property="og:url" content="http://pinq.dk/tilbud/landsdaekkende/lissy/"/>
<meta property="og:image" content="http://pinq.dk/wp-content/themes/pinq/images/logo-top.png"/>
<meta property="og:site_name" content="Pinq" />
<meta property="fb:app_id" content="161840830532004" />
почему Facebook кэширование og:title и og:url? Кто-нибудь испытывает ту же проблему?
19 ответов
- перейти к http://developers.facebook.com/tools/debug
- введите URL-адрес после
fbrefresh=CAN_BE_ANYTHING
примеры:
http://www.example.com?fbrefresh=CAN_BE_ANYTHINGhttp://www.example.com?postid=1234&fbrefresh=CAN_BE_ANYTHING- или посетите:
http://developers.facebook.com/tools/debug/og/object?q=http://www.example.com/?p=3568&fbrefresh=89127348912
у меня была такая же проблема вчера вечером, и я получил это решение с какого-то веб-сайта.
Facebook сохраняет миниатюру кэша. Его не обновить даже если вы удалите thumnail / image с вашего сервера. Но Facebook позволяет обновить с помощью fbrefresh
надеюсь, это поможет.
самый проголосовавший вопрос довольно устарел:
Это единственные 2 варианта, которые должны использоваться с ноября:
для разработчиков
- используйте отладчик FB:https://developers.facebook.com/tools/debug/og/object
- вставьте url-адрес, который вы хотите переписать. (Убедитесь, что вы используете тот же url, что и в теге og:url)
- еще раз щелкните по информации Fetch Scrape Кнопка
Для Разработчиков
- сделать вызов GET программно на этот URL:https://graph.facebook.com/?id=[YOUR_URL_HERE] & scrape=true (см.: https://developers.facebook.com/docs/games_payments/takingpayments#scraping)
- убедитесь, что тег og: url, включенный в голову на этой странице, совпадает с тем, который вы передаете.
- вы даже можете проанализировать ответ json, чтобы получить количество акций этот URL-адрес.
Дополнительная Информация Об Обновлении Изображения
- если URL-адрес og:image остается прежним, но изображение фактически изменилось,оно не будет обновляться и не будет исправлено скребками Facebook, даже делая выше. (даже проходя мимо ?last_update=[отметка времени] в конце url-адреса изображения не работала для меня).
- единственным эффективным обходным путем для меня было назначить новое имя изображению.
Примечание относительно изображения или видео обновления ранее размещенных сообщений:
- когда вы вызываете отладчик, чтобы отменить изменения на вашем OG: теги вашей страницы, все предыдущие акции Facebook этого URL-адреса по-прежнему будут показывать старое изображение/видео. Нет способа обновить все предыдущие сообщения, и это путь по дизайну по соображениям безопасности. В противном случае кто-то мог бы притвориться, что пользователь поделился чем-то, чего он на самом деле не делал.
Если у вас много страниц и вы не хотите обновлять их вручную - вы можете сделать это автоматически.
допустим у вас есть страница профиля пользователя с фотографией:
$url = 'http://'.$_SERVER['HTTP_HOST'].'/'.$user_profile;
$user_photo = 'http://'.$_SERVER['HTTP_HOST'].'/'.$user_photo;
<meta property="og:url" content="<?php echo $url; ?>"/>
<meta property="og:image" content="<?php echo $user_photo; ?>"
просто добавьте это на свою страницу:
// with jQuery
$.post(
'https://graph.facebook.com',
{
id: '<?php echo $url; ?>',
scrape: true
},
function(response){
console.log(response);
}
);
// with "vanilla" javascript
var fbxhr = new XMLHttpRequest();
fbxhr.open("POST", "https://graph.facebook.com", true);
fbxhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
fbxhr.send("id=<?php echo $url; ?>&scrape=true");
это обновит кэш Facebook. Если вы используете решение jQuery, посмотрите "ответ"в консоли.log-вы найдете там поле "updated_time" и другую полезную информацию.
миниатюра OG, похоже, не обновляется, даже если передается переменная fbrefresh. Чтобы обновить это, не дожидаясь автоматической очистки, вам нужно изменить имя файла миниатюры, связанного со значением мета-тега, и обновить.
в принципе, ответ-Терпение;)
Я проверил Линтер сегодня утром, и og:title и og:url отображаются правильно, без избыточных значений. Я думаю, FaceBook автоматически очищает свой кеш через определенный интервал. Мне просто нужно подождать.

Да, facebook автоматически очищает кэш каждые 24 часа: на самом деле facebook очищает страницы и обновляет кэш каждые 24 часаhttps://developers.facebook.com/docs/reference/plugins/like/#scraperinfo.
- посетите страницу FBhttps://developers.facebook.com/tools/debug/og/object/
- введите свой домен.
- Нажмите кнопку"Fetch new scrape information"
- сделал
мы просто столкнулись с этим, как оказалось, мы не линтировали правильный url, так как реальный url имел строку запроса (duh, другая страница, насколько это касается бота).
http://example.com/
!= =
http://example.com/?utm_campaign=foo
в Линтер будет recache вашей страницы, вам не придется ждать.
Ooook, наконец, это помогло (я использую IP.Правление.) Что я должен был сделать, так это:--1-->
- изменить url og: image на моем веб-сайте (общая конфигурация).
- попробуйте этот метод ?fbrefresh=1154464gd56
спасибо автору за эту ветку!
EDIT: что еще вам нужно помнить о требованиях к изображению. На данный момент (январь 2013) это: - не менее 200 px в обоих направлениях - максимальное соотношение 3:1
одна вещь, чтобы добавить, URL-адрес -регистр. Обратите внимание, что:
apps.facebook.com/Здравствуйте
отличается в глазах линтера тогда
apps.facebook.com/Привет
обязательно используйте точный url сайта, который был введен в настройках разработчика для приложения. Линтер вернет свойства в противном случае, но не обновит кэш.
У меня были те же проблемы с использованием og:image, несколько попыток переименовать файл или очистить кеш FB не работали ни через отладчик facebook, ни через фактическую учетную запись.
в новых рекомендациях facebook говорится, что размер изображения должен быть 1200 x 630 или иметь такое соотношение сторон, это кажется неправильным, единственное, что сработало для меня, это использование изображения с квадрат размеры.
редактировать* Afew часов я вернулся к использованию 1200 x 630 и это волшебно сработало, это было волшебно.
Я также переименовал файлы в f * ^ * kfacebook.jpg, не уверен, что это помогло, но это было хорошо.
извините, ребята, но правильный ответ:
нет способа доказательства дурака обновить открытый график og:image url с немедленным результатом. Он кэшируется до обновления fb (как сообщается, каждые 24 часа)
вот вещи, которые, как сообщалось, работают другими, но у меня был нулевой успех с любым из них.
- выбор "получить новую информацию царапины"
- изменение фактического имени файла изображения и / или удаление оригинал
- добавление строки запроса к url-адресу изображения путем добавления метки времени PHP или ?ничего
- добавление "...yoursite.com/?fbrefresh=anything " строка запроса к отладчику fetch url
- выбор ссылки API graph в нижней части страницы OG dev
- выбор, чтобы увидеть именно то, что скребок видит - не появляется запрос в режиме реального времени не кэшированные данные скребка, он по-прежнему показывает url кэшированного изображения, даже если файл больше не существует
проверка вашего кода всегда является местом, чтобы подтвердить, что это не проблема с кешем браузера или какой-либо службой кэширования. Если метаинформация обновлена в вашем коде, и вы пробовали все вышеизложенное (если другое предложение не осуществится), правильный ответ вы можете только ждать.
Я узнал, что если ваше изображение 72dpi это даст вам ошибку размера изображения. Использовать вместо 96 точек на дюйм. Надеюсь, это поможет.
вставьте url-адрес страницы и нажмите кнопку отладка. Если ваш сайт использует псевдонимы url, убедитесь, что вы используете тот же url, что и Facebook используется для страницы, которую вы используете (пример: в Drupal используйте node / * путь вместо псевдонима, если страница совместно используется через это URL-адрес).
- Нажмите в разделе "предварительный просмотр" на "СМ. это в диалоговом окне" общий доступ" ссылка
документы разработчика Facebook говорят, что свойство title имеет исключение:
Как только 50 действий (лайки, акции и комментарии) были связаны с объект, вы не сможете обновить его название
https://developers.facebook.com/docs/sharing/opengraph/using-objects#update
имел подобный опыт. Ссылка на сайт показывала 404 в предварительном просмотре, который сгенерировал facebook. Оказывается, метаданные og: url были неправильными. Мы уже исправили это несколько дней назад, но все еще видели 404 на предварительном просмотре. Мы использовали инструмент в https://developers.facebook.com/tools/debug/ и это заставило обновить (не нужно было добавлять какие-либо параметры, кстати) В нашем случае Facebook не обновил кэш после 24 часов, но инструмент помог его принудительно.
это кэш, ofc он обновляется, вот что кэш должен делать время от времени. Поэтому ожидание в конечном итоге сработает, но иногда вам нужно сделать это быстрее. Изменение имени файла работает.
У меня тоже была эта проблема. Скребок показывает правильную информацию, но url-адрес общего ресурса по-прежнему заполнен старыми данными.
способ, которым я обошел это, состоял в том, чтобы использовать метод feed вместо share, а затем заполнить данные вручную (который не подвергается методу share)
что-то вроде этого:
shareToFB = () => {
window.FB.ui({
method: 'feed',
link: `signup.yourdomain.com/?referrer=${this.props.subscriber.sid}`,
name: 'THIS WILL OVERRIDE OG:TITLE TAG',
description: 'THIS WILL OVERRIDE OG:DESCRIPTION TAG',
caption: 'THIS WILL OVERRIDE THE OG:URL TAG'
});
};
для меня все решения не работают. Я узнал, используете ли вы Wordpress с Yoast SEO тогда вам нужно обновить эти два тега:
<meta property="article:modified_time" content="2017-09-29T00:37:33+02:00" />
<meta property="og:updated_time" content="2017-09-29T00:37:33+02:00" />
чтобы обновить значения, вы должны отправить любое изменение в статью. Если вы не измените эту дату, кэш facebook не будет обновляться.
вы также можете отключить эти дополнительные теги, добавив фильтры в functions.php:
add_filter( 'wpseo_og_article_published_time', '__return_false' );
add_filter( 'wpseo_og_article_modified_time', '__return_false' );
add_filter( 'wpseo_og_og_updated_time', '__return_false' );
