Фиксированная ширина столбцов таблицы в Bootstrap
Я использую bootstrap 3 для бэкэнд-приложения, это приложение показывает данные в таблицах. В конце каждой строки есть кнопка удаления (а иногда и кнопка редактирования).
Я использую col-md-1 для столбца с кнопкой delete, а варианты col-md-x на других столбцах отлично работают.
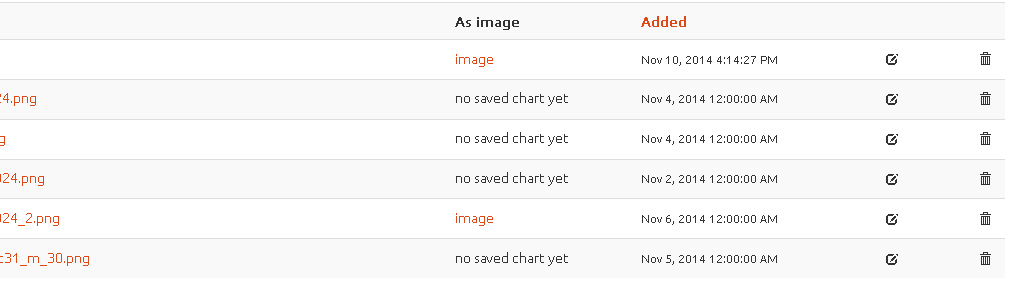
меня беспокоит то, что при увеличении окна браузера столбец col-md-1 становится огромным, имеет смысл из-за дизайна сетки bootstrap. Вот скриншот:

но это все еще достает меня каждый раз, когда я смотрю на него.
можно ли дать столбцу фиксированную ширину, например 32 пикселя, при этом продолжая использовать функцию col-md-x bootstrap, которая мне действительно нравится?
[edit] возможно, уточнение: я ищу максимальную ширину, например min width 32 и max width 32, тогда столбец не должен расти шире 32 px и не должен сжиматься до менее 32 px.
2 ответов
.tdicon{ width: 32px !important; }
Это не работает:
<th class="col-md-6"></th>
<th class="col-md-2"></th>
<th class="col-md-4"></th>
<th class="tdicon"> </th>
<th class="tdicon"> </th>
но это работает:
<th class="col-md-6"></th>
<th class="col-md-2"></th>
<th></th>
<th class="tdicon"> </th>
<th class="tdicon"> </th>
Теперь столбец tdicon становится 32 px и остается 32 px после изменения размера. Странно!
Я рад, что это работает, но решение меня смущает...
возможно, создайте свой собственный класс в css и определите все, что хотите, и используйте его, например, с классом столбцов....
<div class="col-md-1 your-class-here">define some data</div>
используйте вышеуказанную стратегию, надеюсь, что это решит проблему...
