Фильтр размытия CSS не работает с определенными псевдоэлементами в MS Edge
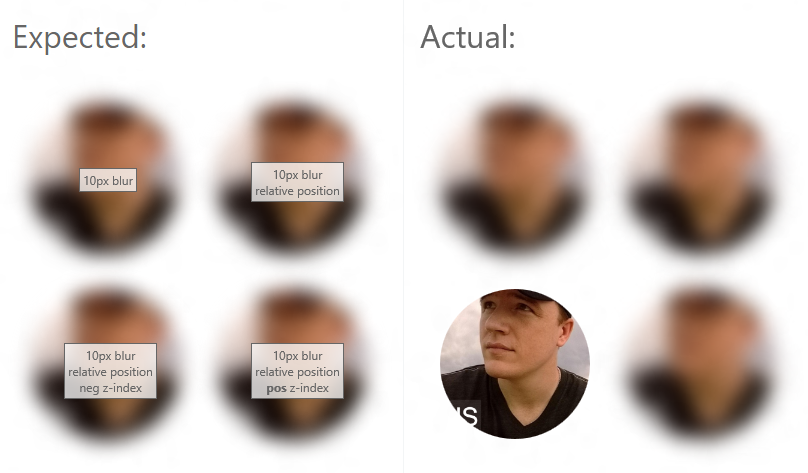
Я использую фильтр размытия на фоновом изображении псевдо-элемента. Если Z-индекс псевдо-элемента равен -1, размытие не влияет на Microsoft Edge. Он работает без Z-индекса. (Вы должны вручную включить фильтры CSS через about:flags в Edge).
вот пример:http://codepen.io/anon/pen/WrZJZY?editors=110
это связано с экспериментальной поддержкой (в Edge) или я делаю что-то неправильно здесь ? Он работает в других браузерах (Chrome, Safari, Firefox).
.blur {
position:relative;
border: 4px solid #f00;
height:400px;
width:400px;
}
.blur:before {
content: "";
position: absolute;
width:400px;
height:400px;
z-index:-1;
background-image:url('https://i-msdn.sec.s-msft.com/dynimg/IC793324.png');
filter: blur(5px);
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='5');
}
1 ответов
это, по-видимому, является ограничением в нашей реализации. Я подаю вопрос прямо сейчас, и соответствующая команда оценит репро как можно скорее. На данный момент лучший вариант, скорее всего, не будет позиционировать изображение под контентом (с отрицательным Z-индексом), а вместо этого расположит контент над изображением (с более высоким z-индексом).
Скрипка: https://jsfiddle.net/jonathansampson/610arg2L/
/* Above Fiddle contains sample CSS */
Поданный Вопрос: https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/9318580/