Firefox getBoundingClientRect() не учитывает преобразования
Я добавляю некоторые пути SVG на свою веб-страницу, но у меня возникли трудности с Firefox 43.0. Оказывается, когда я применяю transform: scale(0.1) на мой путь Firefox не обновляет ограничивающий прямоугольник клиента (через getBoundingClientRect())
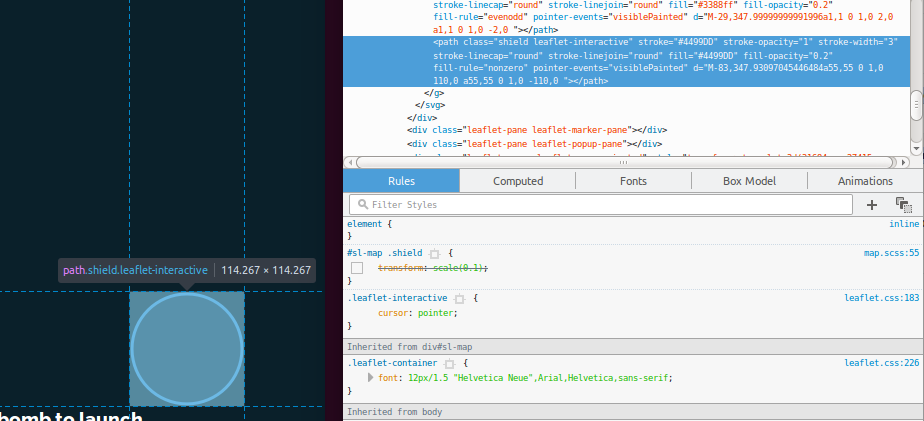
вот скриншот моего пути перед преобразованием и правильный ограничивающий прямоугольник:
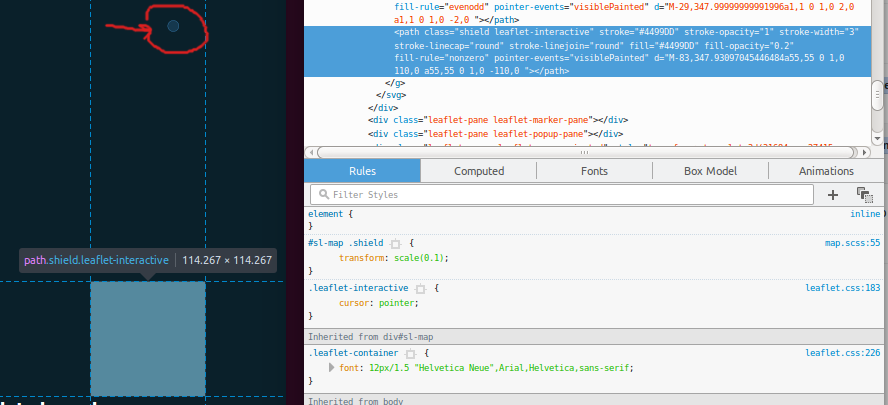
и вот он с примененным преобразованием, с визуальным явно за пределами ограничения box:
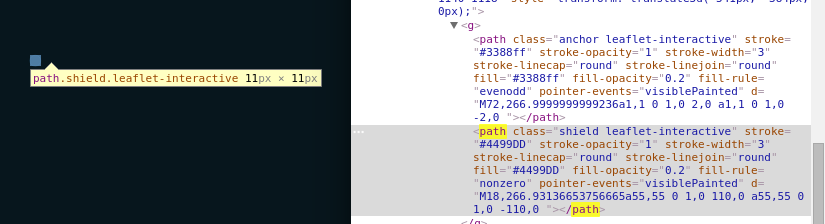
напротив, здесь Chrome обновляет свою ограничивающую рамку, как ожидалось. (Обратите внимание на ограниченные пропорции.)
эта проблема отсутствует ни в Chrome, ни в Edge. Я нашел это старая ошибка с 2012, который говорит, что проблема была исправлена в версии 12.0, а в документации говорится:
начиная с Gecko 12.0 (Firefox 12.0 / Thunderbird 12.0 / SeaMonkey 2.9), эффект CSS-преобразований учитывается при вычислении ограничивающего прямоугольника элемента.
...что не похоже на правду. Для других браузеров я уменьшал свой круг до 10% от его исходного размера, а затем вычислял смещение координат от клиентского прямоугольника, чтобы центрировать его в исходном 100% - ном масштабе. Однако, поскольку прямоугольник клиента не обновляется после преобразования в Firefox, он испортит проведенные расчеты.
Как мне обойти это для Firefox?
1 ответов
преобразования могут быть заданы с помощью атрибутов, например,
<path transform="scale(0.1)" d="..."/>
или CSS, как вы делаете. Использование CSS-это более новый способ сделать это; спецификация SVG 1.1 указывает только преобразования атрибутов.
getBoundingClientRect не учитывает CSS-преобразования в настоящее время в Firefox, но он учитывает атрибуты преобразования.