Firefox скрывает таблицы без содержимого и без заданной высоты
у меня пустой table или div С display:table:
если я теперь добавлю границу в таблицу-даже если нет контента - я ожидал бы увидеть границу.
в Chrome и IE есть граница. В Firefox-граница занимает место, но она скрыта.
демо
table,
div {
width: 200px;
background: tomato;
margin-bottom: 20px;
border: 2px solid black;
}
div + div,
table + table {
background: green;
height: 200px;
}
div {
display: table;
}<div></div>
<div></div>
<table></table>
<table></table>аналогично, я даже могу добавить min-height к таблице-Chrome и IE оба уважают минимальную высоту свойство, но Firefox по-прежнему полностью скрывает таблицу.
демо
поэтому для того, чтобы таблица получила высоту в Firefox-таблица нуждается в контенте или высота.
поэтому мне интересно: это ошибка firefox, или есть действительная причина/источник из спецификации, что таблица без содержимого или заданной высоты скрыта.
6 ответов
обходным путем для этой ошибки было бы использовать CSS генерируемый контент на элементы. Даже установка пустой строки решает проблему, и поскольку она пуста, не должно быть никаких негативных последствий от этого.
решение:
table:after,
div:after {
content: "";
}
Рабочий Пример (JSFiddle):
table, div {
width: 200px;
background: tomato;
margin-bottom: 20px;
border: 2px solid black;
}
div + div, table + table {
background: green;
height: 200px;
}
div {
display:table;
}
table:after,
div:after {
content: "";
}<div></div>
<div></div>
<table></table>
<table></table>обратите внимание, что в примере выше по умолчанию border-spacing: 2px; на table элементы будут оказанный. Вы можете использовать border-spacing: 0; для удаления лишних пробелов.
на вопрос min-height не работает, последствия min-height и max-height неопределено для tables.
спецификация:
в CSS 2.1 влияние "min-height" и "max-height" на таблицы, встроенные таблицы, ячейки таблицы, строки таблицы и группы строк не определено.
также нет особых причин использовать его, так как указание height не ограничивает высоту таблицы и эффективно ведет себя как min-height будет.
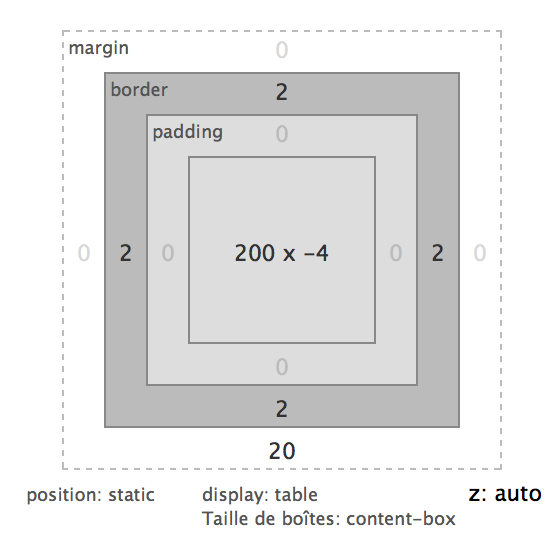
выделение пустых элементов в инспекторе показывает, что пустые поля таблицы отображаются с используемой высотой, равной -(border-top-width + border-bottom-width). Абсолютная абсурдность этого поведения в основном подтверждает его как ошибку, но если вам абсолютно нужна ссылка, spec говорит:
высота таблицы задается свойством "height" для элемента "table" или "inline-table". Значение "auto" означает, что высота является суммой высот строк плюс любое расстояние между ячейками или границы.
Как вы можете видеть, он говорит: "плюс" границ. Не "минус".
обратите внимание, что коробки действительно есть, так как у них все еще есть поля. По какой-то причине они просто визуализируются с отрицательной высотой.
задание table, div до height: 0; делает трюк для меня, да, странные вещи, но если он не нуждается в содержании, это должно быть хорошо.
из того, что я отметил, Firefox не позволит min-height на элементы с помощью display: table стиль. Поэтому рекомендуется изменить min-height до height и это должно сработать. Я говорил об этом ошибка
вам нужно определить высоту, FF не устанавливает автоматически высоту, если не определяет, поэтому он знает, что они 2px + 2px границ, и он удалил его по установленной высоте до-4px, как вы можете видеть на вычисляемом инспекторе:

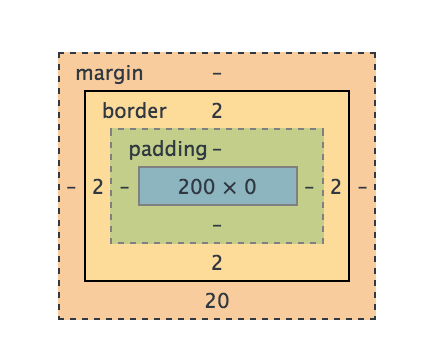
но Chrome понимает, что они не имеют высоты, поэтому он установил 0:

Добро пожаловать в разницу между браузерами!
